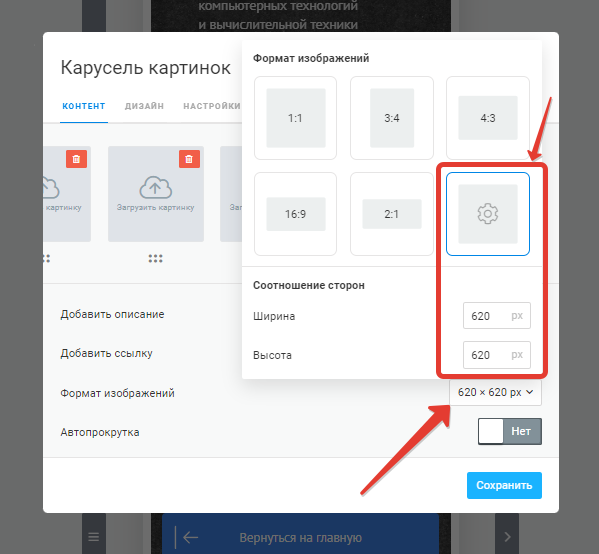
Максимальный объем файла - 4,9 Мб, система автоматически масштабирует файлы под разрешение карусели. Но мы рекомендуем заранее обрезать файлы под выбранный формат карусели картинок по соотношению сторон. Например, для квадратных фото - 1:1. В части разрешения рекомендуем размер 2048*2048, 1080*1080 или близкий с нужным соотношением сторон.
Для создания формы регистрации используется блок "Форма и платежи". Мы рекомендуем разместить ее на отдельной внутренней странице, чтобы не загромождать основную страницу вашего Taplink.
Обратите внимание, у нас нет привязки к дате, времени или загрузке специалистов. Для решения подобных задач (салоны красоты, рестораны и т.д.) рекомендуем использовать сторонние решения. К примеру, yclients.
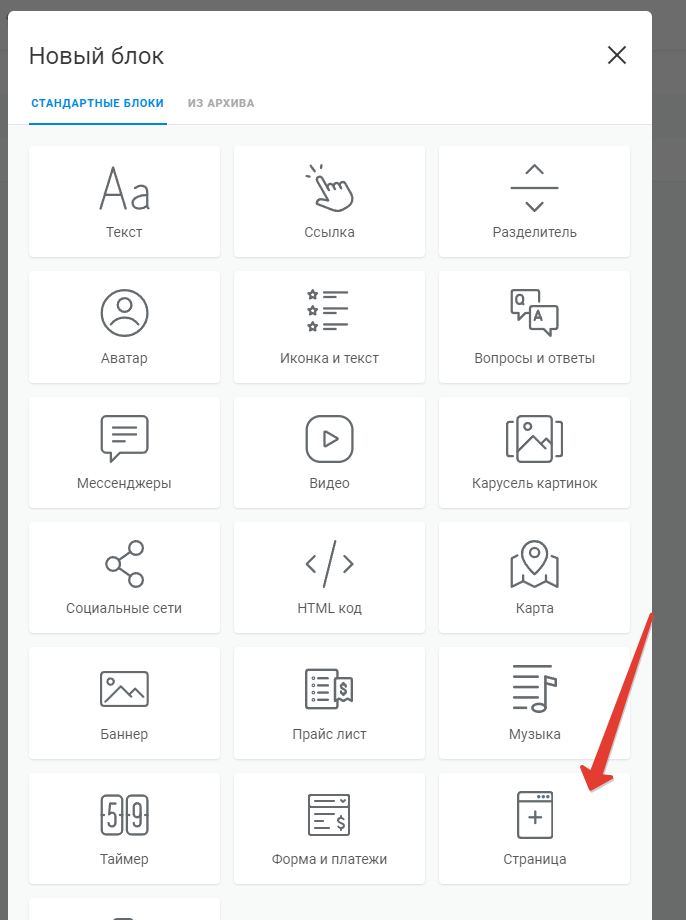
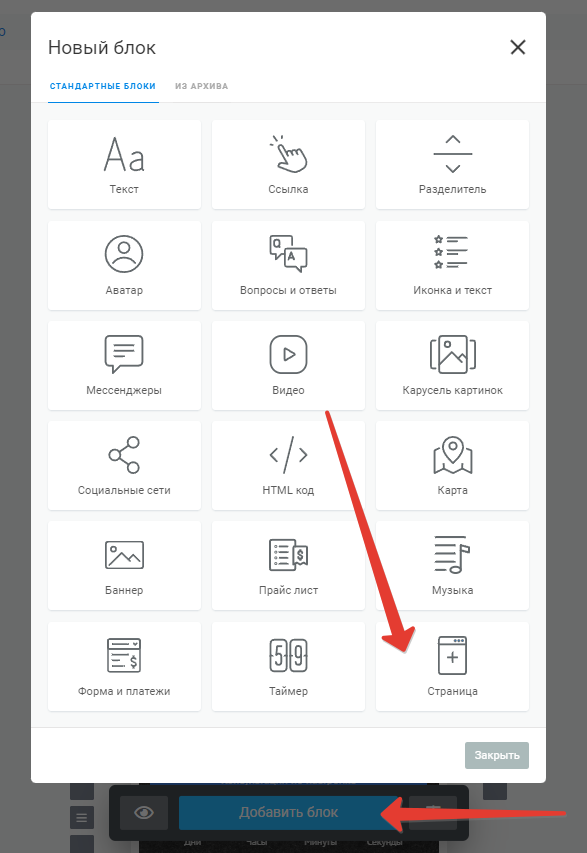
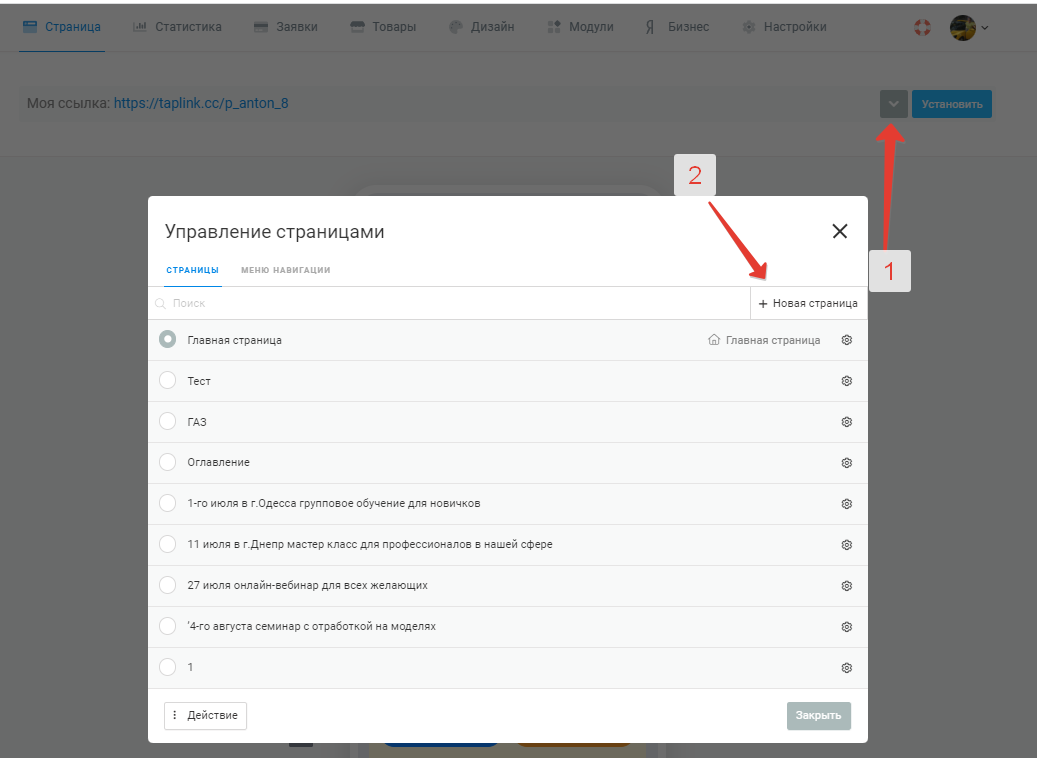
1.Нажимаете на "Добавить новый блок" - "Страница"

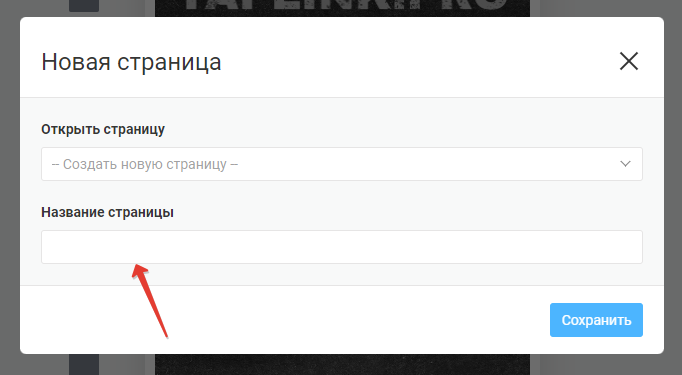
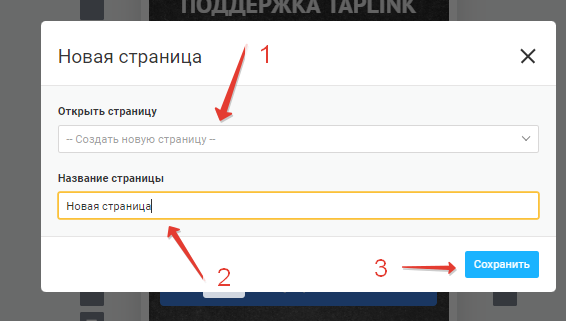
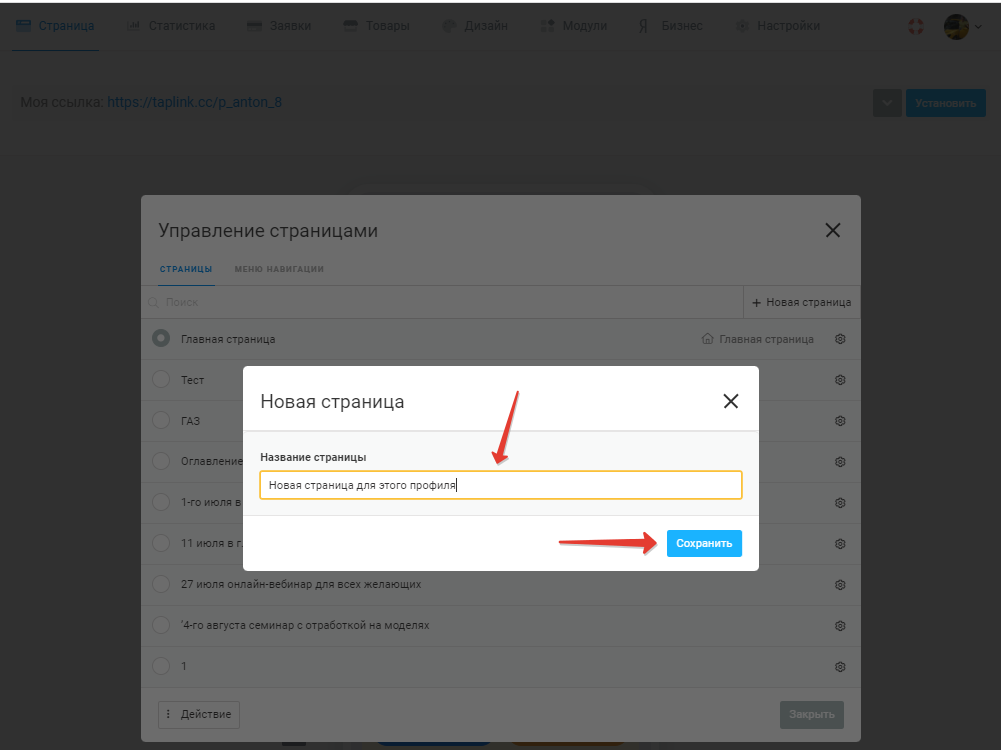
2.Задаете имя страницы.

3. Переходите на эту страницу.

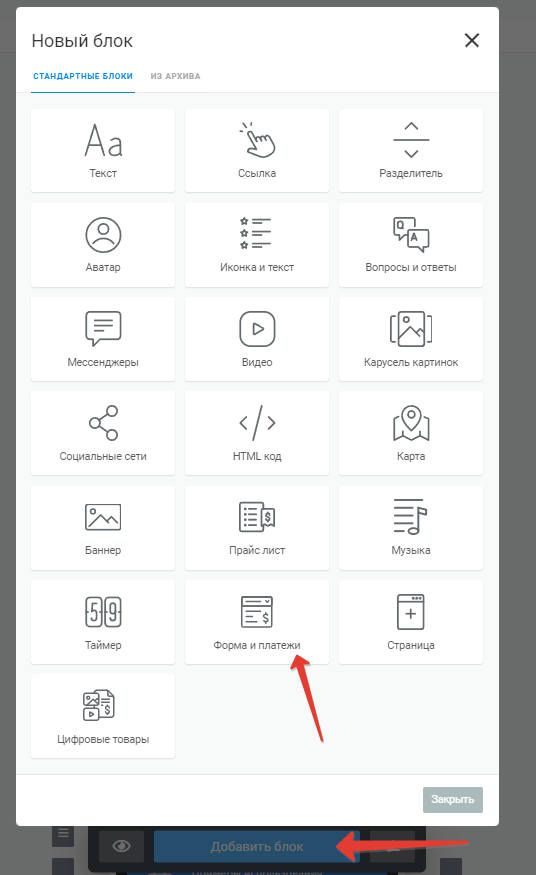
4. На этой странице нажимаете "Добавить новый блок" - "Форма и платежи"

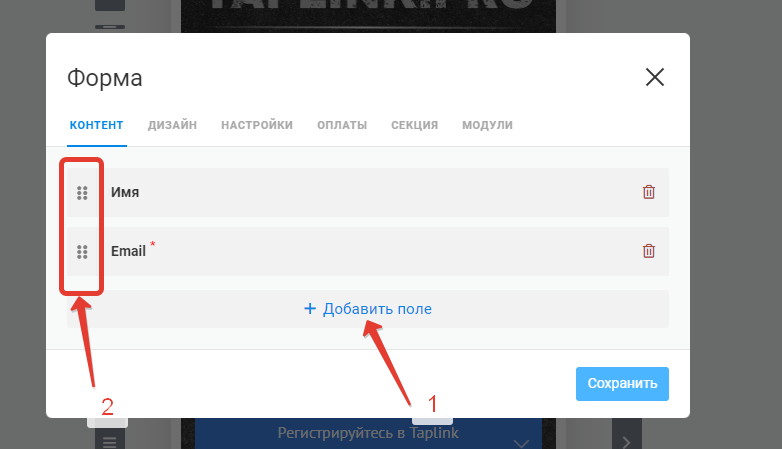
5. Задаете набор необходимых данных. Поля добавляются через "Добавить поле" (1). Расстановка полей в нужном порядке производится ползунками слева (2). В любой форме должно быть хотя бы одно обязательное поле для контактных данных (поле типа Email или Телефон).

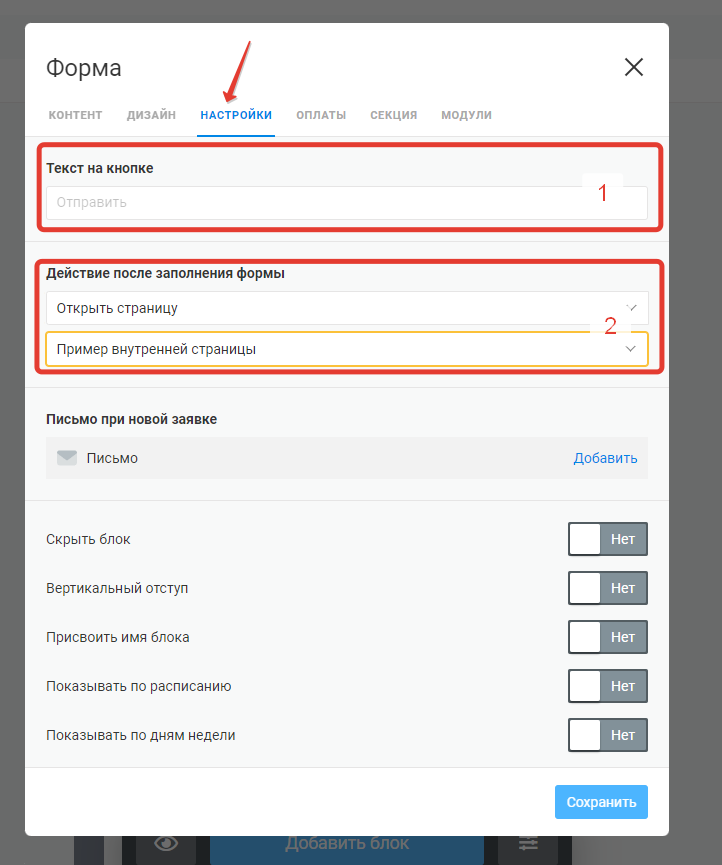
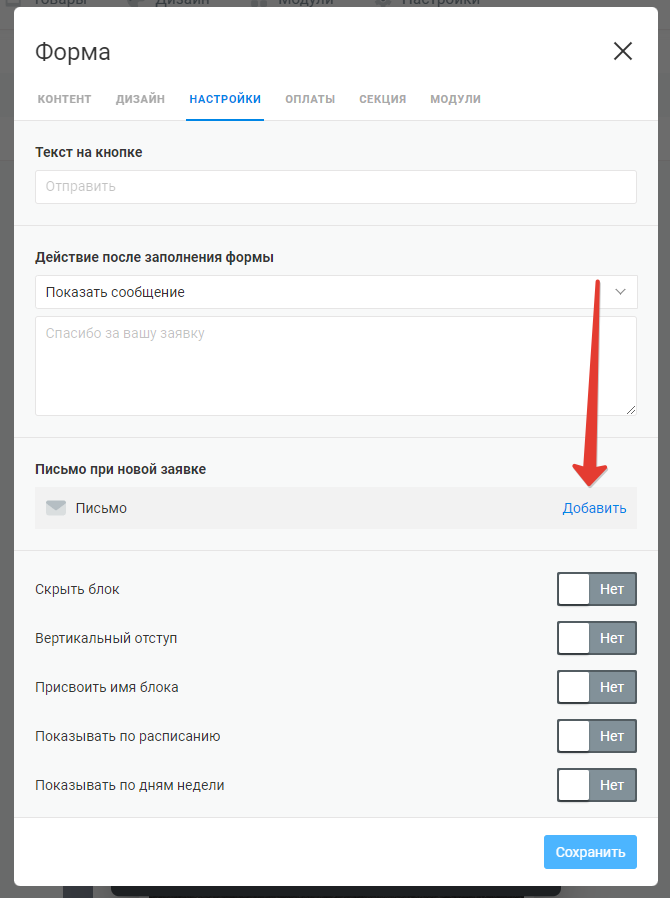
6. Переходите на вкладку "Настройки", настраиваете текст на кнопке под формой (1) и действие после заполнения формы (2). Для использования "Страницы благодарности" в действии выберите "Открыть страницу" и ее название.

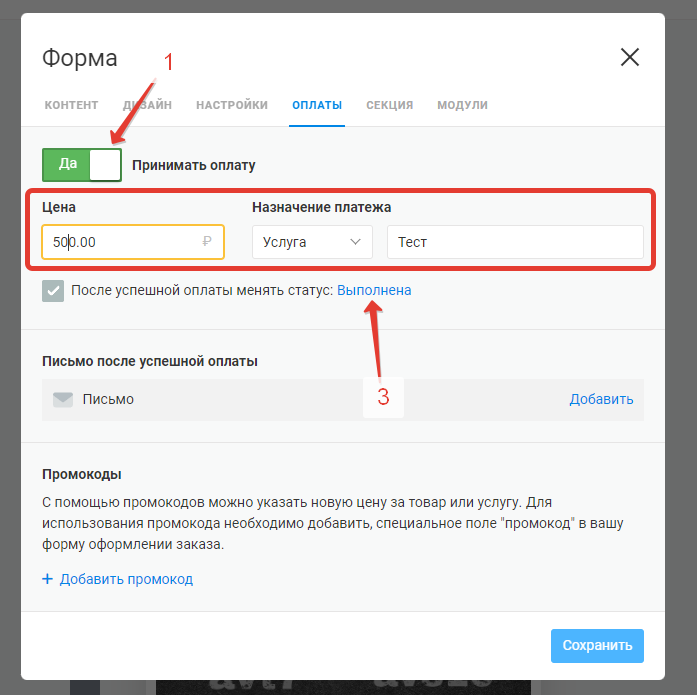
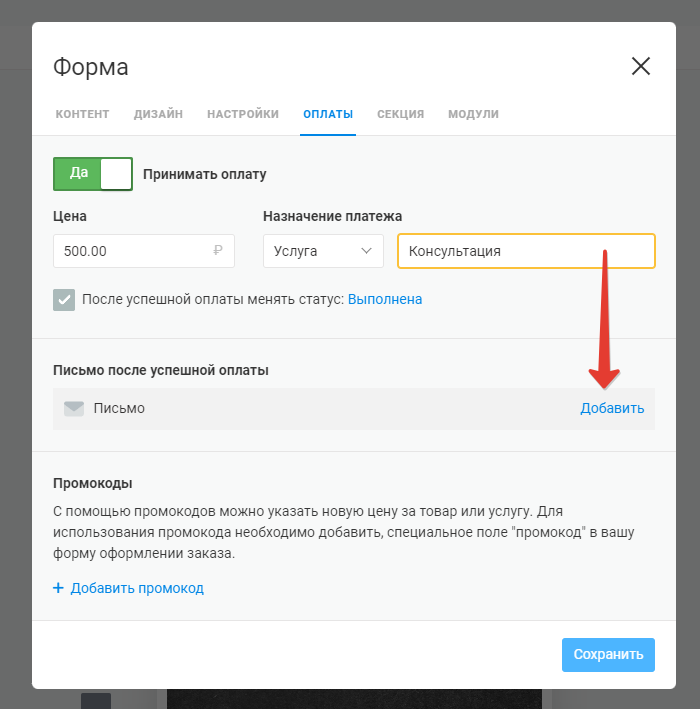
7. Если требуется принимать платежи: перейдите на вкладку "Оплаты", включите переключать "Принимать оплату" (1), укажите сумму и назначение платежа (2, эти данные нужны для платежной системы). В одной форме может быть только одна сумма (также можно настроить скидку через Промокоды, до 10 промокодов в одной форме). Также можно настроить статус (3), который должен быть установлен для заявки после оплаты.

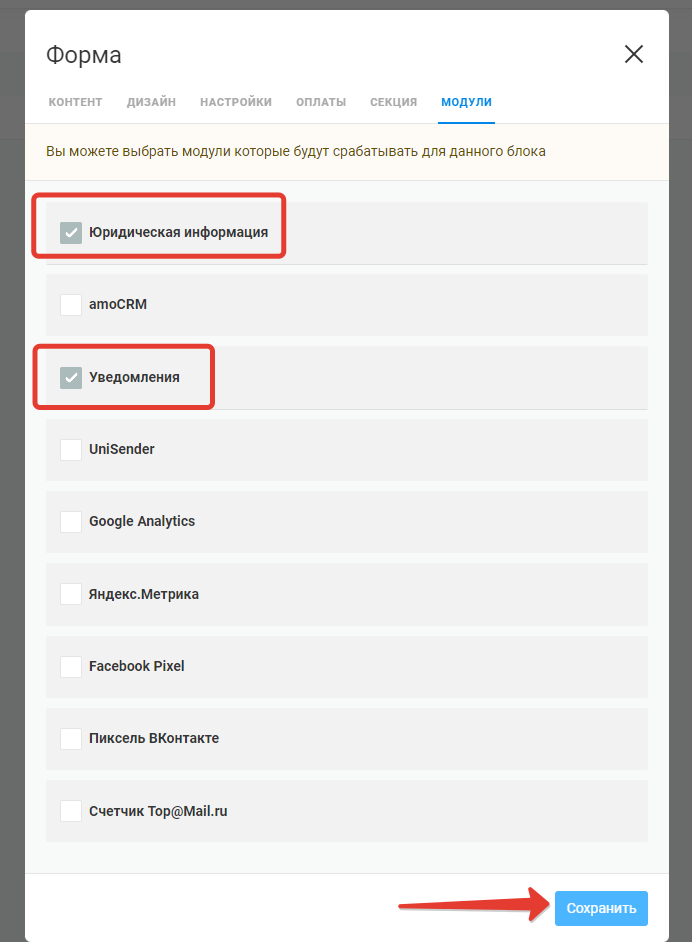
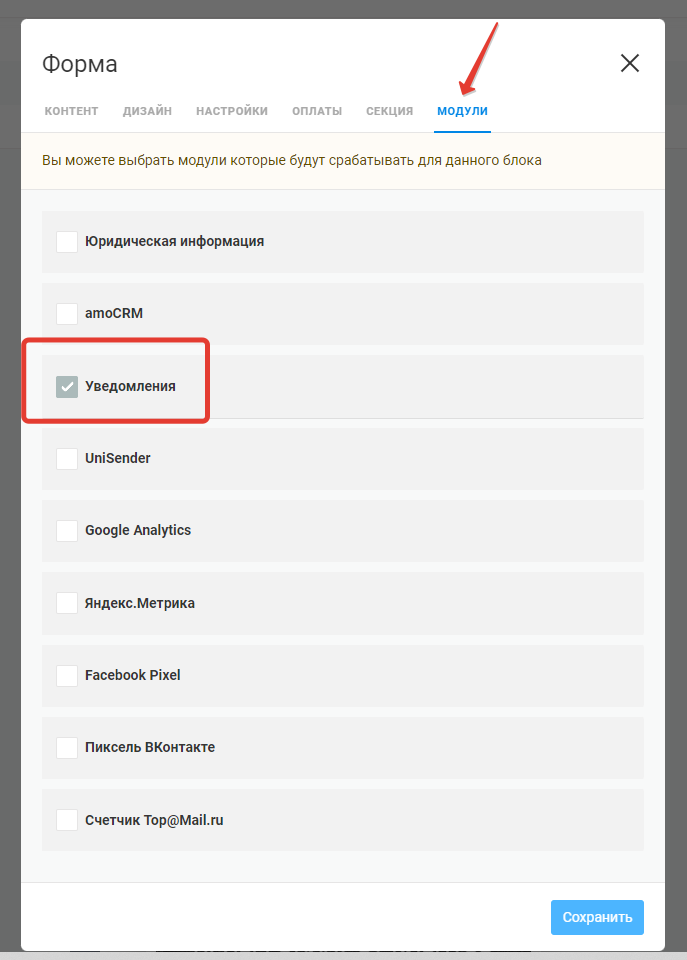
8. При необходимости подключите модули юридической информации (там должен быть размещен договор-оферта или иное соглашение на сбор данных, Модули - Юридическая информация) и уведомления (чтобы узнавать о новых заявках, Модули - Уведомления).

9. Нажмите кнопку "Сохранить", для создания формы.
Для создания дополнительной страницы в рамках одного аккаунта Taplink нажмите "Добавить новый блок" - "Страница" (доступно на тарифе BUSINESS).

На текущий странице будет создан блок "Ссылка" с переходом на дополнительную страницу.
Для создания новой страницы в поле "Открыть страницу" должно быть написано "Создать новую страницу" (если страница уже создана - можно выбрать ее название из этого списка). Имя создаваемой страницы вводится в поле "Название страницы". Для страниц рекомендуется использовать уникальные названия, чтобы исключить путаницу. Далее сможете добавить на эту страницу нужные вам блоки.

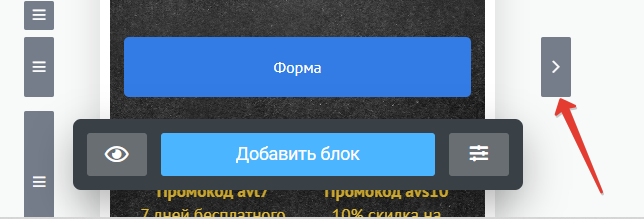
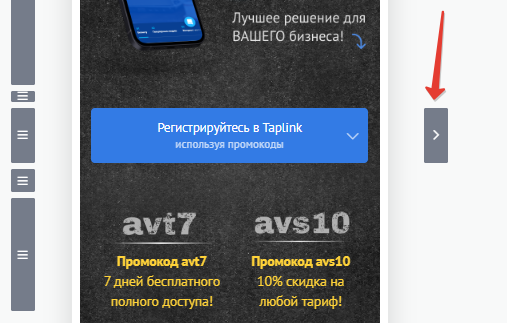
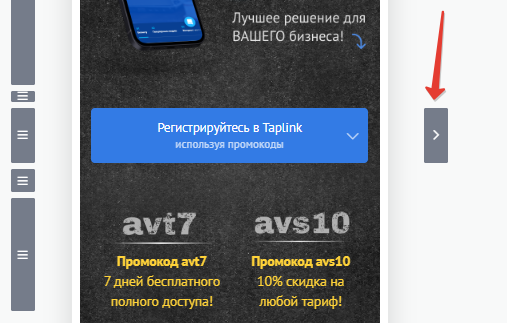
В личном кабинете при работе с внутренними страницами переход делается через кнопку со стрелкой:

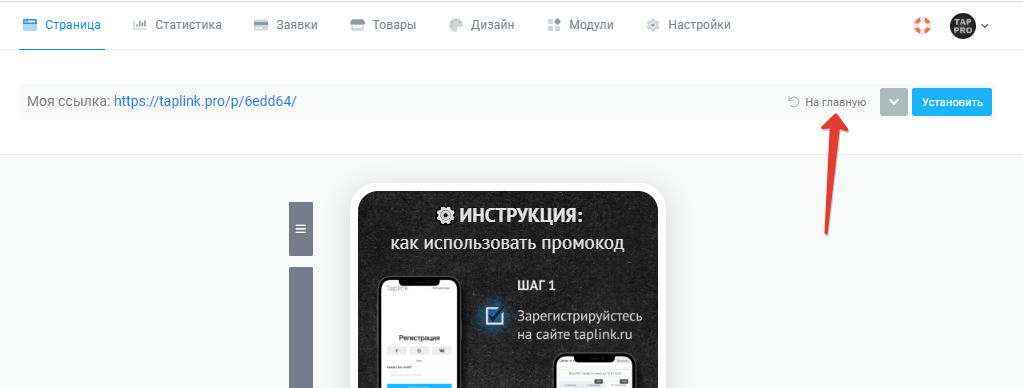
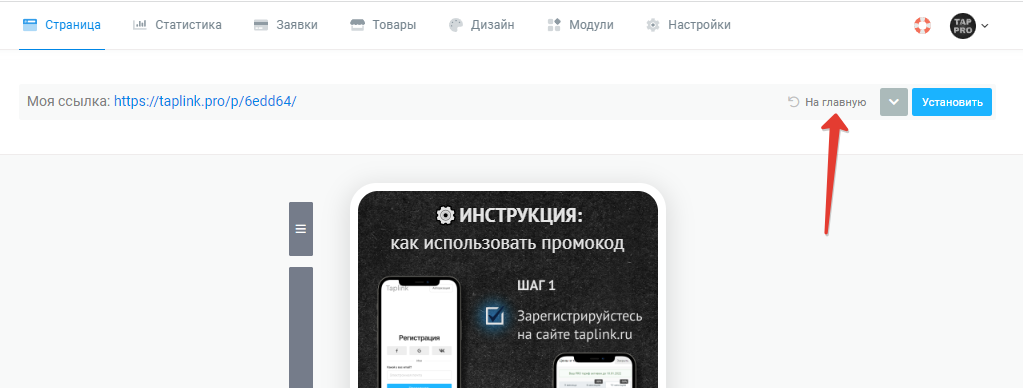
Для возврата на главную используется клик по ссылке "На главную" .

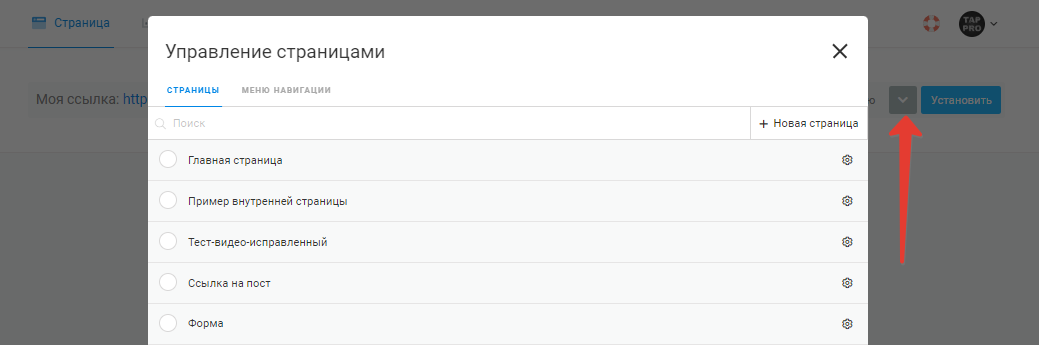
Для перехода на любую другую страницу - выберите ее из списка, открываемого по нажатию серой кнопки с белой стрелкой вниз.

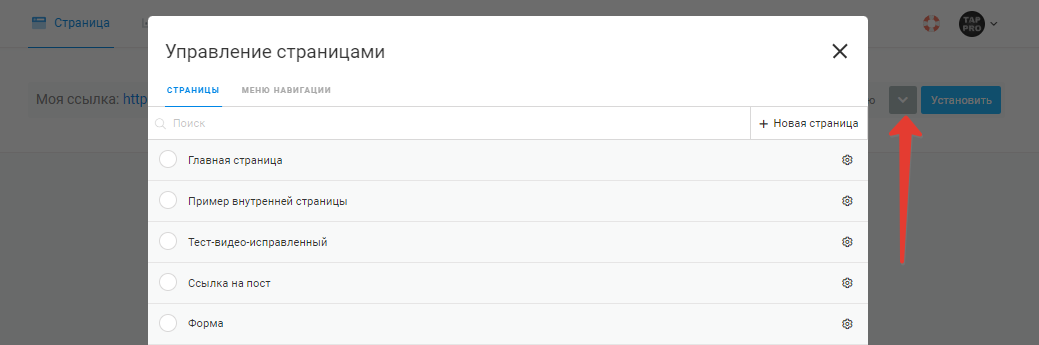
Для создания страницы без добавления кнопки перехода на нее - нажмите серую кнопку с белой стрелкой вниз (1), а затем, в выведенном экран списке - "+ Новая страница" (2).


Видео:
Для добавления фотографий или любых других изображений служат блоки "Карусель картинок" и "Баннер". Карусель может состоять как одного, так и нескольких слайдов, при этом все слайды одной карусели должны быть одного формата.
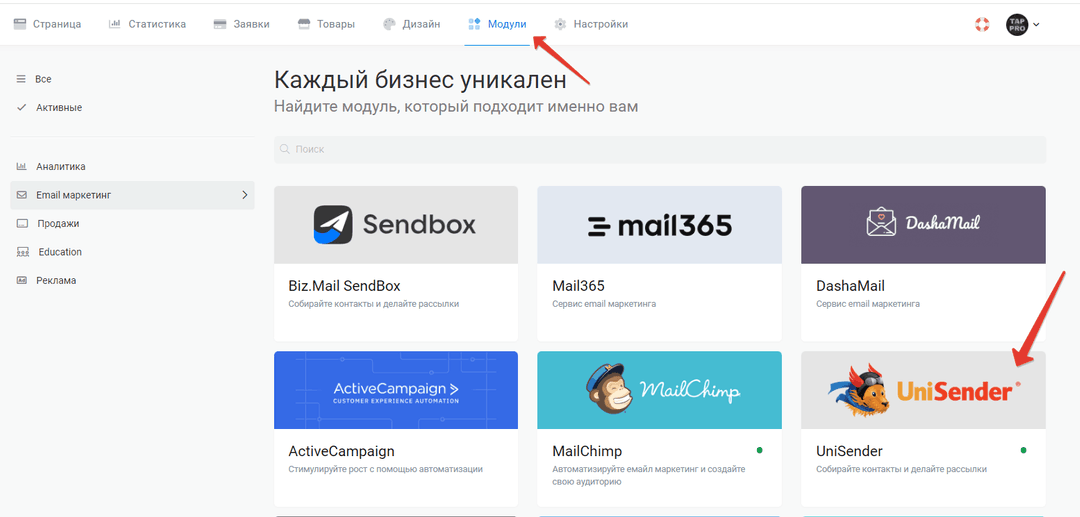
Чтобы клиенту после заполнения формы приходила информация на электронную почту (к примеру, купленная копия цифрового товара или ссылка на него) необходимо настроить систему почтовых рассылок. Для блока "Форма и платежи" поддерживаются как внешние сервисы рассылок (Unisender, Dashamail и другие, подключаемые на странице Модули), так и простая встроенная система рассылок.
При использовании внешних сервисов рассылки их услуги оплачиваются отдельно. Возможность использования встроенной системы рассылок входит в тариф BUSINESS.
Всего можно настроить 2 письма: первое письмо отправляется сразу после заполнения формы, второе - после того как заявка меняет статус на "оплачено" (т.е. после оплаты клиентом указанной в настройках формы суммы).
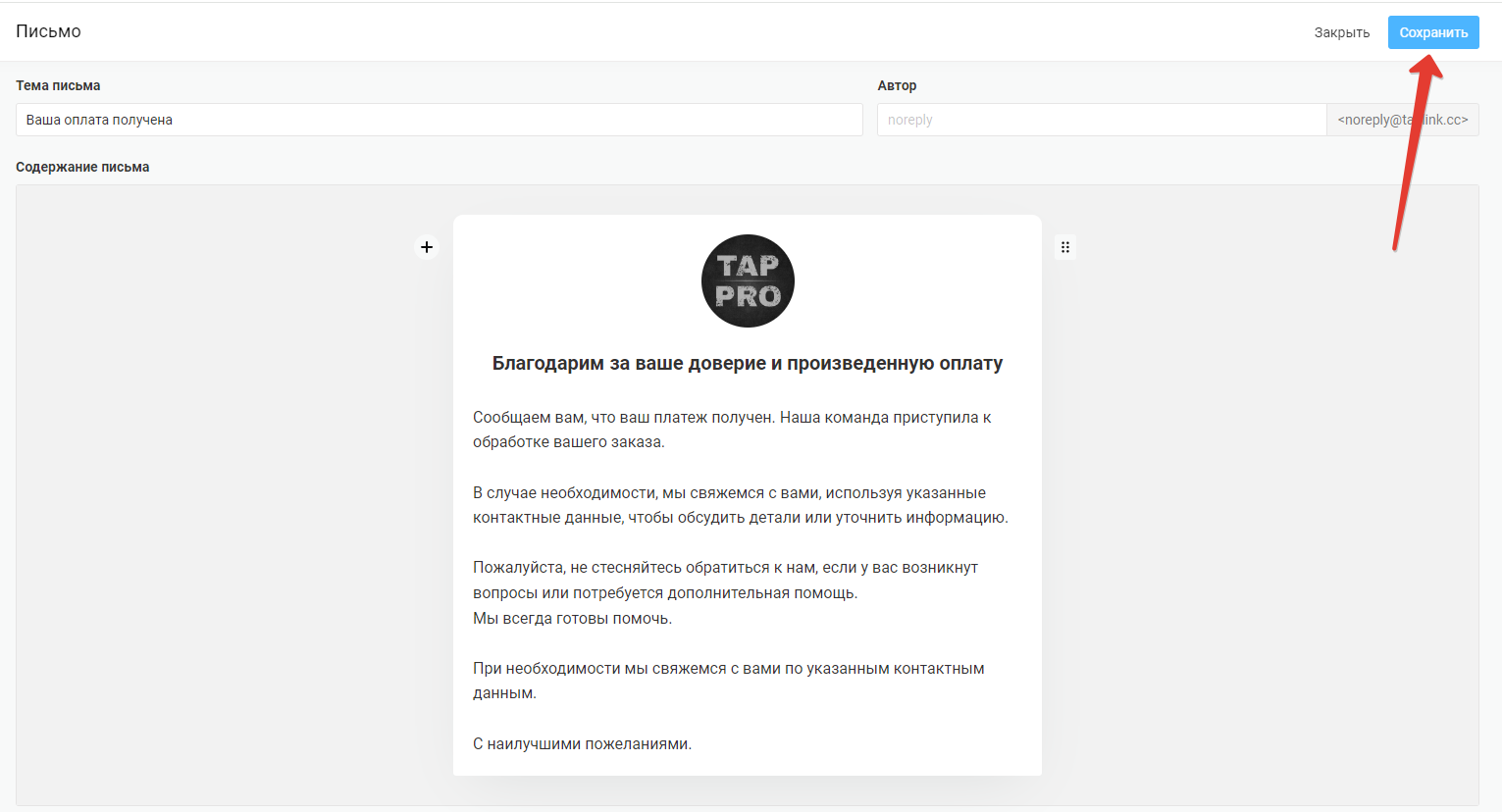
Встроенная система рассылки настраивается непосредственно в настройках блока "Форма и платежи". Письмо, отправляемое после заполнения формы (до оплаты), задается на вкладке "Настройки". Письмо, отправляемое после смены статуса заявки на "оплачено" - на странице "Оплаты".


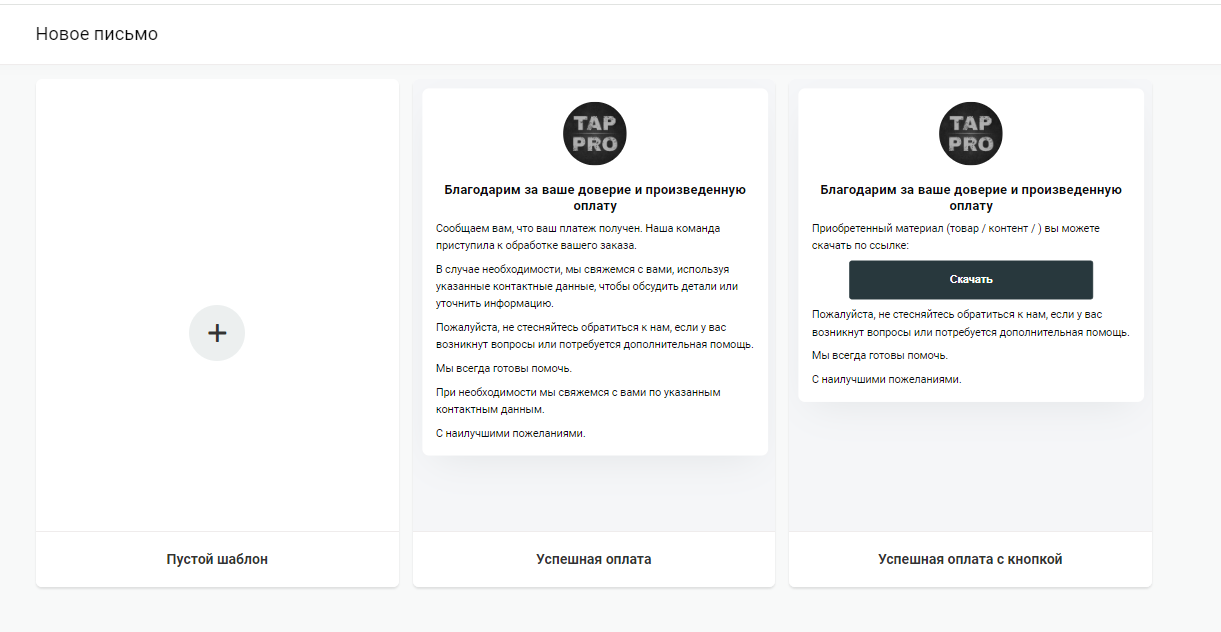
Принцип настройки письма общий: для добавления письма кликают по ссылке "Добавить", выбирают нужный шаблон (или создают письмо из пустого шаблона) и настраивают его.


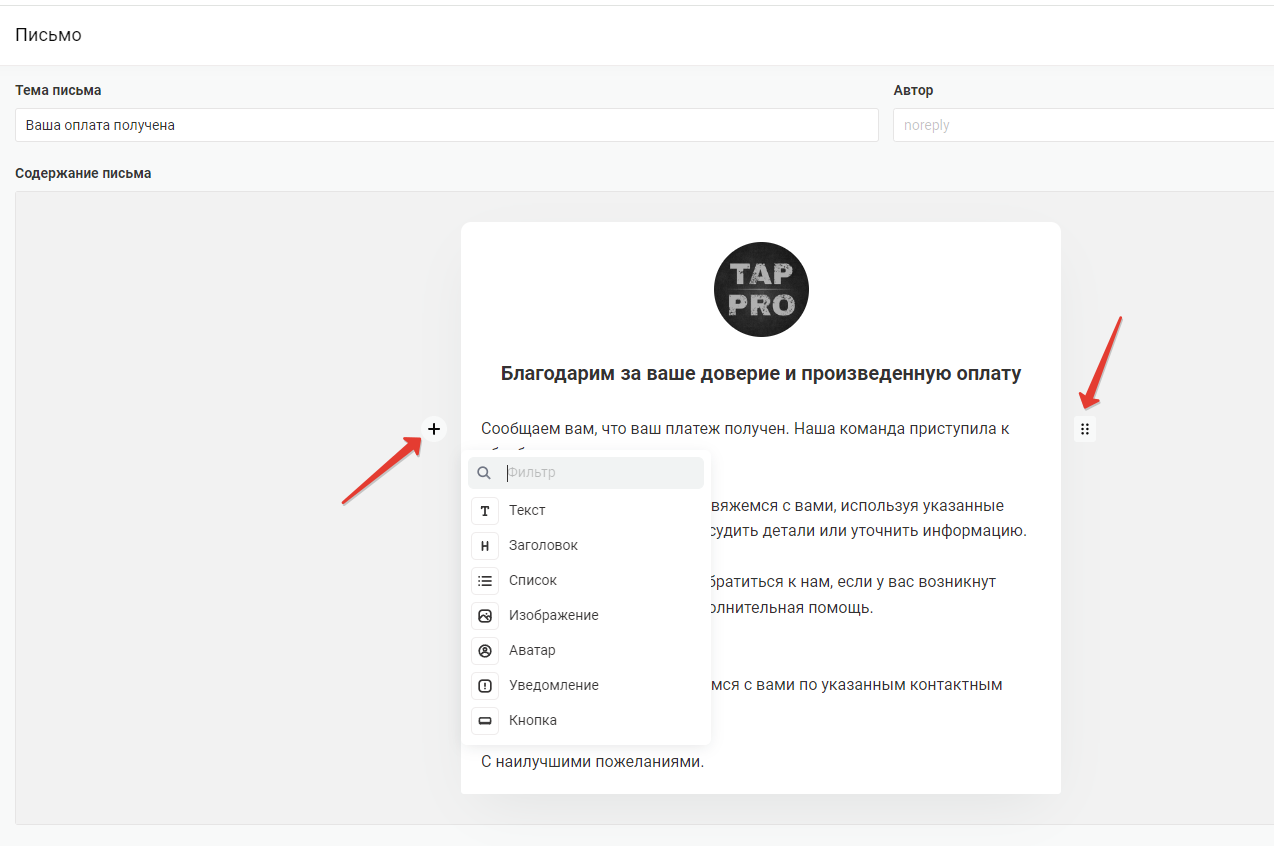
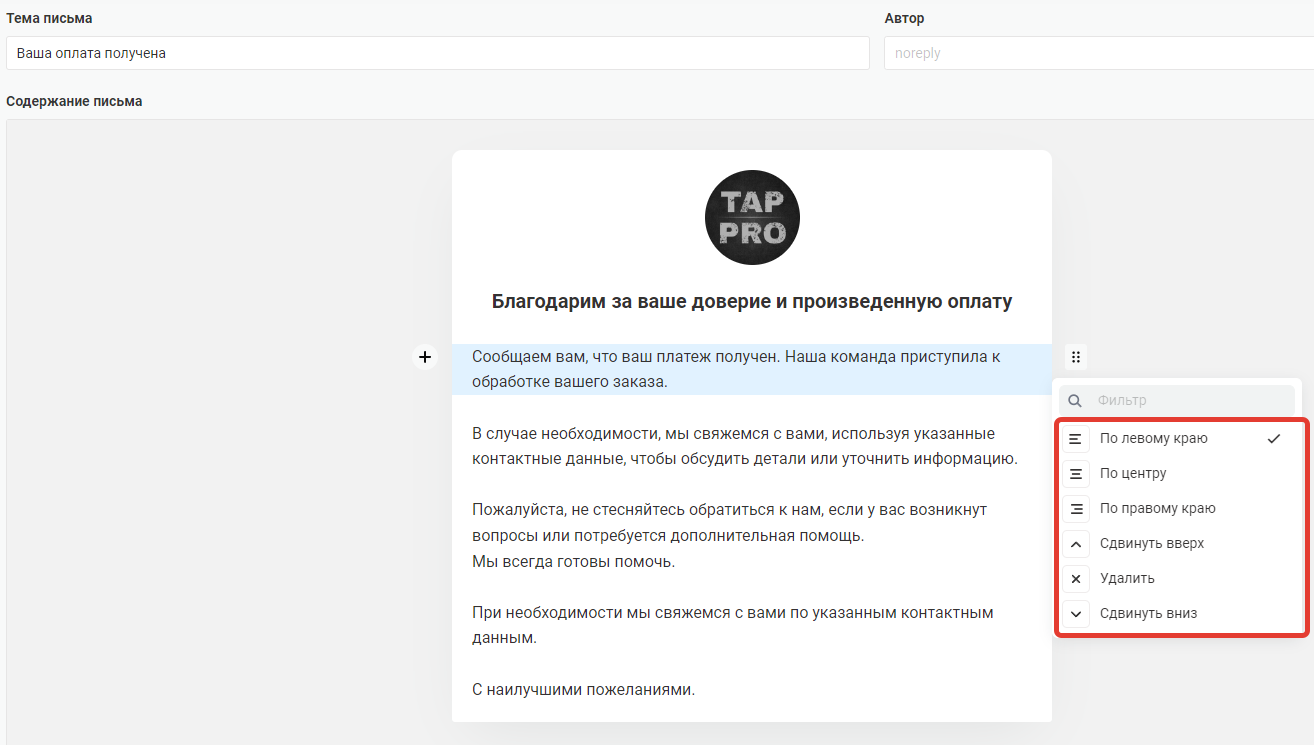
Для добавления новых элементов в шаблон служит кнопка слева, для их настройки - кнопка справа. Для сохранения созданного письма нажимают кнопку "Сохранить".


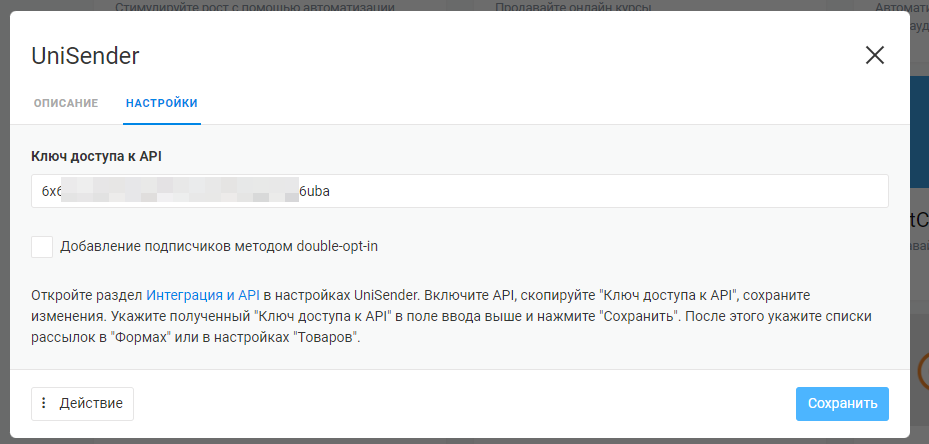
При использовании внешних сервисов рассылки со стороны Taplink настройка сводится к вводу ключа API почтовой системы (на странице Модули) и указания списков, в которые должны заноситься адреса электронной почты.


"Добавление подписчиков методом double-opt-in" означает использование подтверждения адреса, для чего, до внесения адреса в список, на него высылается письмо с запросом подтверждения. Это письмо необходимо настроить на стороне сервиса рассылок.
Настройка самих рассылок делается уже внутри почтового сервиса. Письмо в почтовой системе надо настраивать как событийное, на добавление адреса почты в список. Более подробно об этом можно узнать из справочной системы сервиса рассылок.
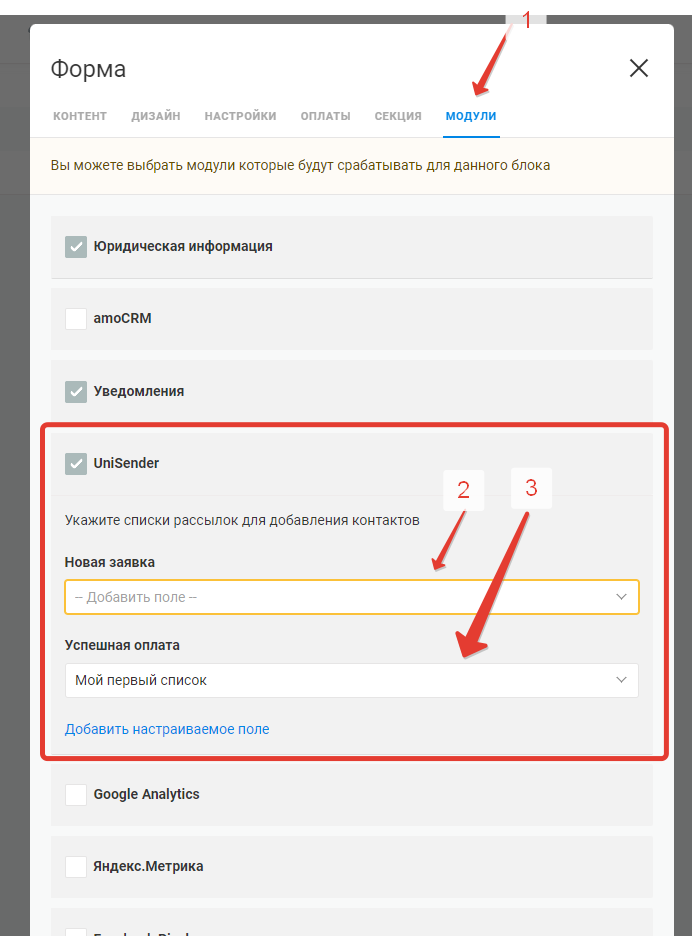
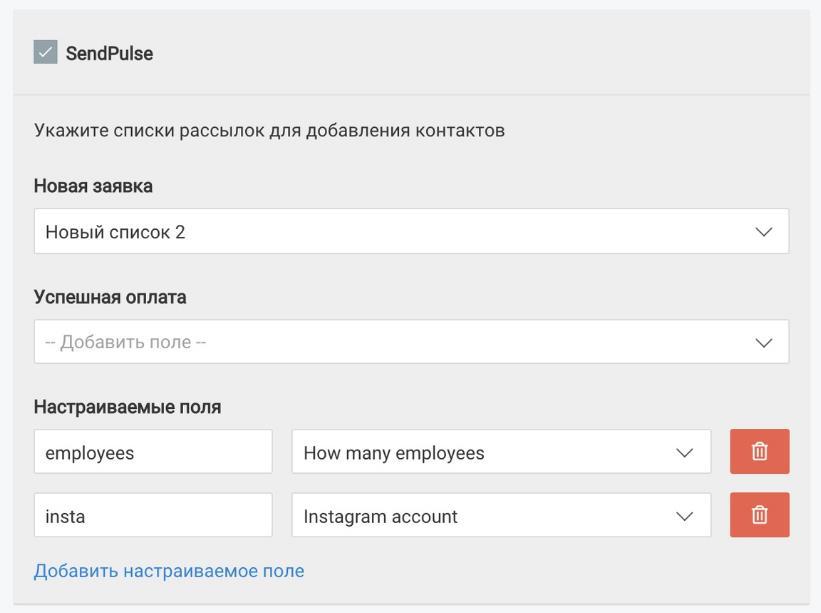
Выбор списков, куда будет добавляться адрес почты, делается в свойствах формы, на вкладке "Модули" (1) . Для каждой формы можно задать свои списки рассылки.
Первая строка (новая заявка, 2 ) - данные в почтовую систему будут переданы после заполнения формы.
Вторая (успешная оплата, 3) - после успешной оплаты (смены статуса заявки на "оплачено" на странице "Заявки").

Пример на скриншоте выше показывает настройку письма, которое будет отправлено после успешной оплаты.
Да, такая возможность поддерживается. Список полей и их соответствие переменным на стороне сервиса рассылок задается на вкладке "Модули" настраиваемой формы. Названия полей формы на стороне Taplink выбираются из списка.

Для всех внутренних страниц используется единая тема оформления заданная в Настройки - Дизайн. Настроить индивидуальное оформление отдельной страницы нельзя.
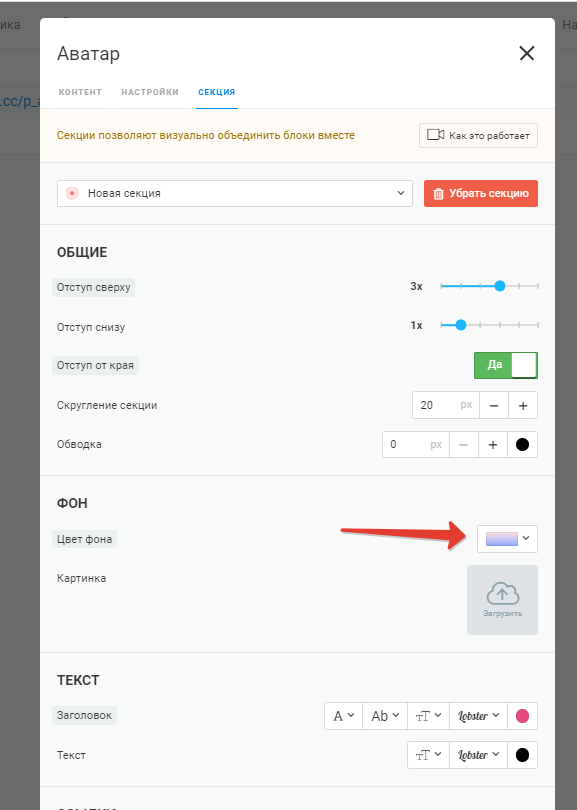
Но можно все (!) блоки этой страницы поместить в одну "Секцию", где задается свой фон, который ее полностью заполнит.

Использованный в загружаемом файле кодек не распознается нашим скриптом обработки изображений. В частности, такое бывает при использовании некоторых кодеков Photoshop. Необходимо пересохранить изображение с поддерживаемым кодеком, к примеру через Paint или иную аналогичную программу.
Видео:
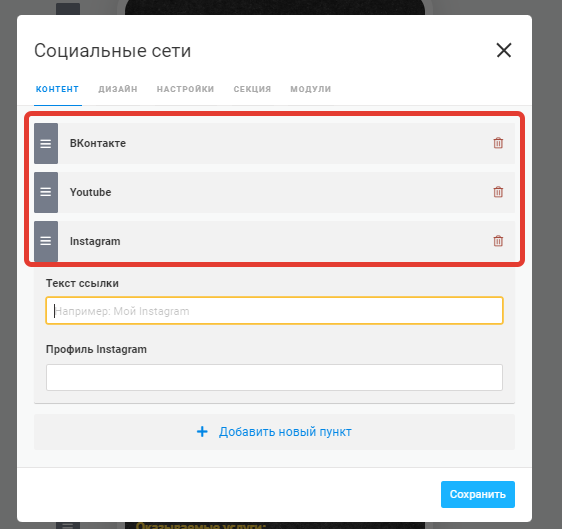
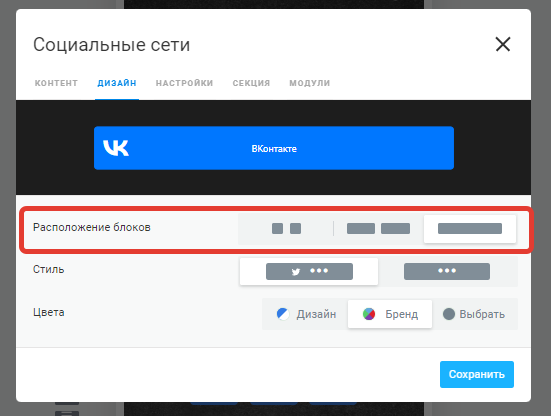
Для размещения кнопок социальных сетей в одну строку необходимо настроить все нужные социальные сети в одном блоке (для добавления служит кнопку "Добавить новый пункт"), после чего на вкладке "Дизайн" выбрать нужный стиль расположения блоков.


Если для размещения ссылок на социальные сети используется блок "Социальные сети" и на устройстве посетителя установлено мобильное приложение нужной социальной сети - откроется в нем. Если такое приложение отсутствует или установлено некорректно (система не распознает его наличия) - в браузере. На ряде смартфонов выбирать где будет открыта ссылки будет предложено пользователю. Это зависит от настроек конкретного устройства.
Блок HTML-кода служит для добавления нестандартных объектов, которых нет среди стандартных блоков Taplink. Для использования этого инструмента крайне желательно понимать что такое HTML и иметь базовые знания в этой области.
Применение этого инструмента может быть самое разное. Например, для добавления текста с нестандартным форматированием, таблицы и т.д. Также через HTML-код можно интегрировать формы со сторонних сайтов, виджеты и прочее.
Проверять совместимость интегрируемого кода с Taplink нужно экспериментально, в этом вопросе есть нюансы, зависящие от особенностей вставляемого кода.
Мы не даем никаких гарантий прямых или подразумеваемых в части работы стороннего HTML-кода.
Использовать коды подменяющие наши стили или вмешивающуюся в логику работы платформы категорически не рекомендуется.
Для добавления Яндекс.Метрики, JivoSite, пикселей социальных сетей и других сервисов у нас есть Модули, за счет чего HTML-код будет размещен в рекомендованном месте страницы. Для интеграции Facebook Pixel или Пикселя ВК достаточно указать его ID.
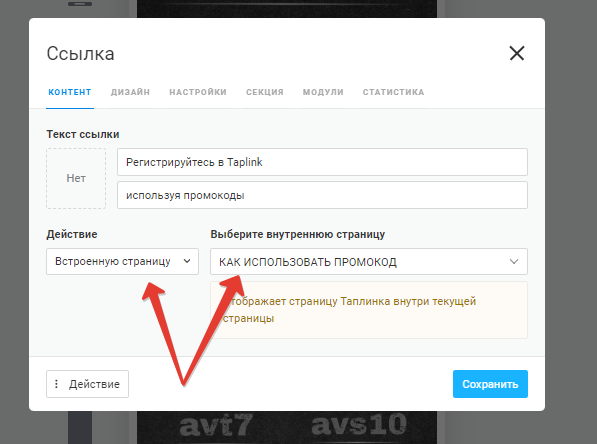
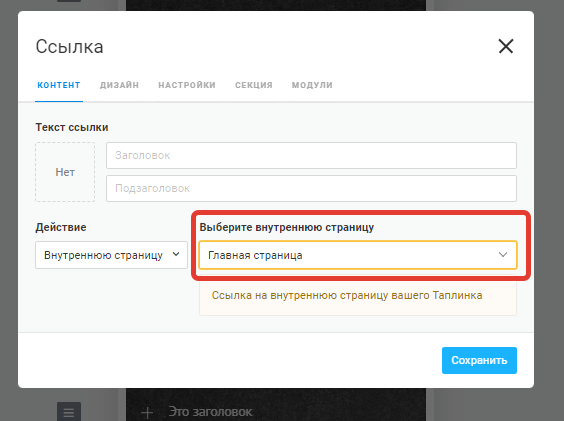
Вам необходимо добавить новый блок "Ссылка", в нем выбрать действие "Внутреннюю страницу" и нужную страницу из списка. Кнопка возврата делается аналогично, но в качестве имени страницы выбирается "Главную страница"


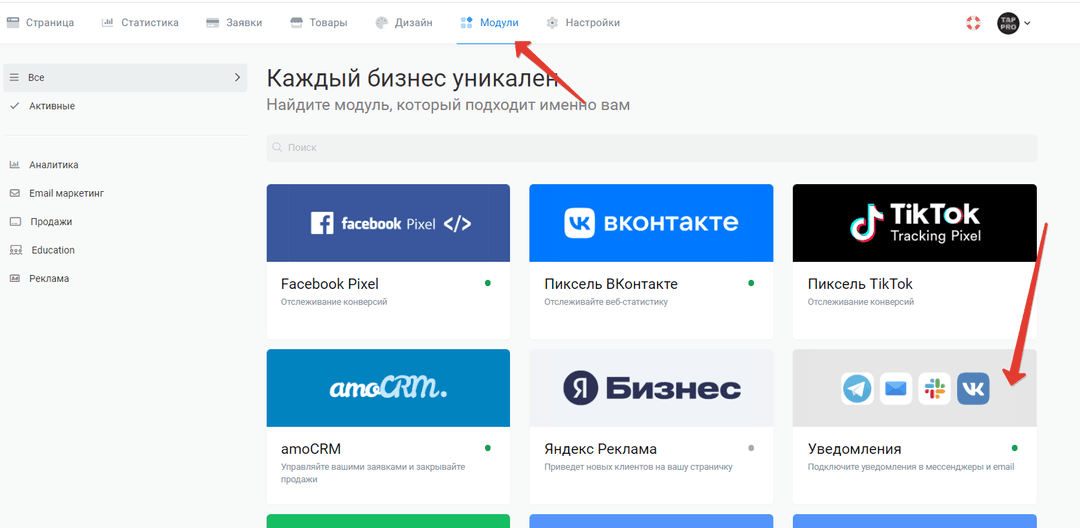
Уведомления о новых заявках можно получать на почту, Telegram, Facebook Messenger и ВКонтакте.
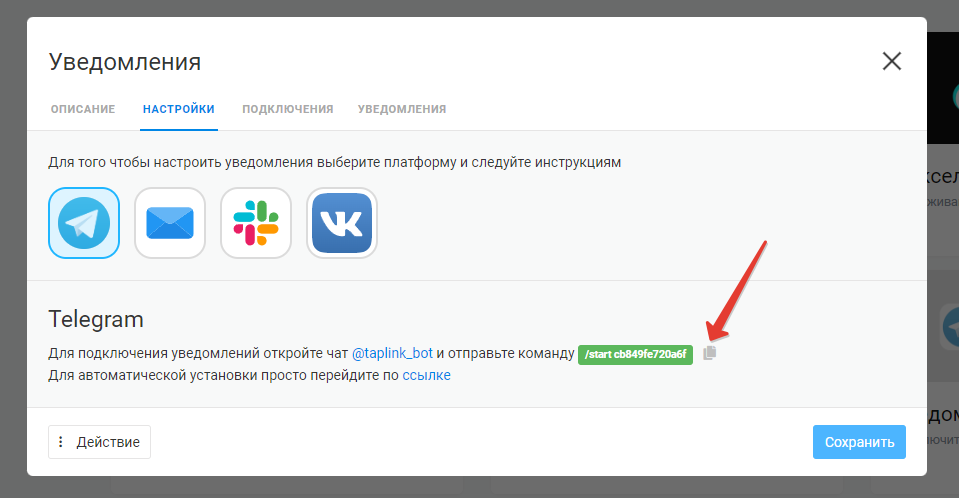
Для включения уведомлений необходимо зайти в Модули - Уведомления, выбрать удобный способ уведомлений и следовать выводимым на экран инструкциям по подключению уведомлений. Настройки уведомлений едины для всего аккаунта.


При использовании уведомлений на электронную почту рекомендуется адрес info@taplink.cc добавить в адресную книгу почтовой службы. Это исключит попадание писем в папку Спам или их фильтрацию системой борьбы со спамом.
Кроме того необходимо указать использование модуля "Уведомления" для нужной формы, что делается на вкладке "Модули" блока "Форма и платежи".

Рекомендуем заранее подготовить изображения и задать соответствующий формат в карусели. Цель подготовки фото - обеспечить нужное соотношение сторон, одно должно быть одинаково для всех фото, размещенных в одном блоке. К примеру, для квадратных изображений это 1:1, с некоторым запасом по разрешению - для карусели 620х620 точек достаточно файла разрешение 1080*1080 точек.

Такие переходы делаются через блок "Социальные сети", куда вставляется нужный идентификатор, который представляет собой часть URL после https://vk.com/. К примеру, для сообщества https://vk.com/b_0_s необходимо указать b_0_s.
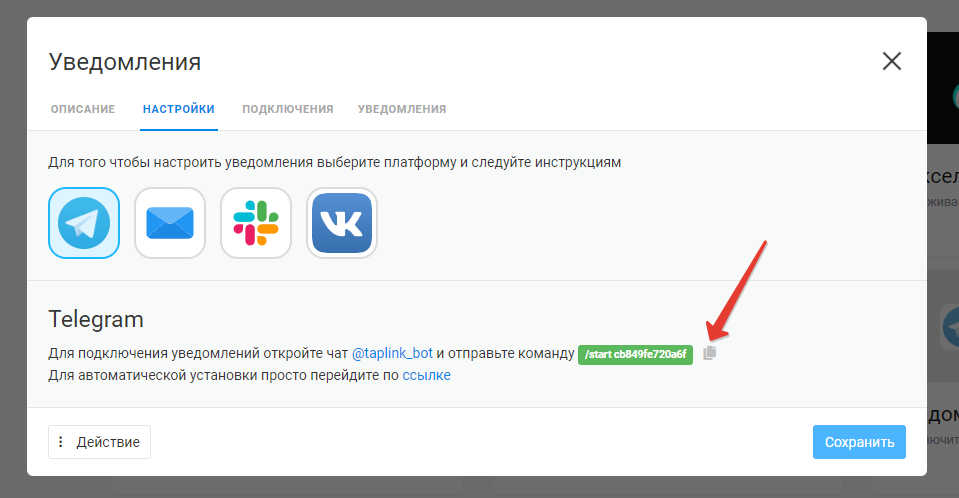
Вам необходимо с телефона этого человека в приложении Telegram / ВКонтакте / Facebook Messenger найти нужного бота/чат и отправить туда команду подключения уведомлений в формате /start [ваш код]. Эта команда имеет вид /start cb849fe220a6f (код у каждого свой), ее можно скопировать из Модули - Уведомления, после выбора соответствующего способа.

В процессе добавления изображений в Taplink специальный скрипт подгоняет их разрешение к параметрам карусели, при этом может немного ухудшаться качество картинки. Чтобы сделать снижение качества визуально незаметным рекомендуется вставлять изображения с некоторым запасом. К примеру, с разрешением 1080*1080 или близком к нему с нужным соотношением сторон.
При наличии на странице кнопки перехода на нужную внутреннюю страницу переход на нее выполняется кликом по кнопке справа, возле кнопки "Установить":

Для возврата на главную используется клик по ссылке "На главную".

Для перехода на любую произвольную страницу (независимо от наличия на странице ссылки на нее) выберите нужную страницу из списка, открываемого по нажатию серой кнопки с белой стрелкой вниз.

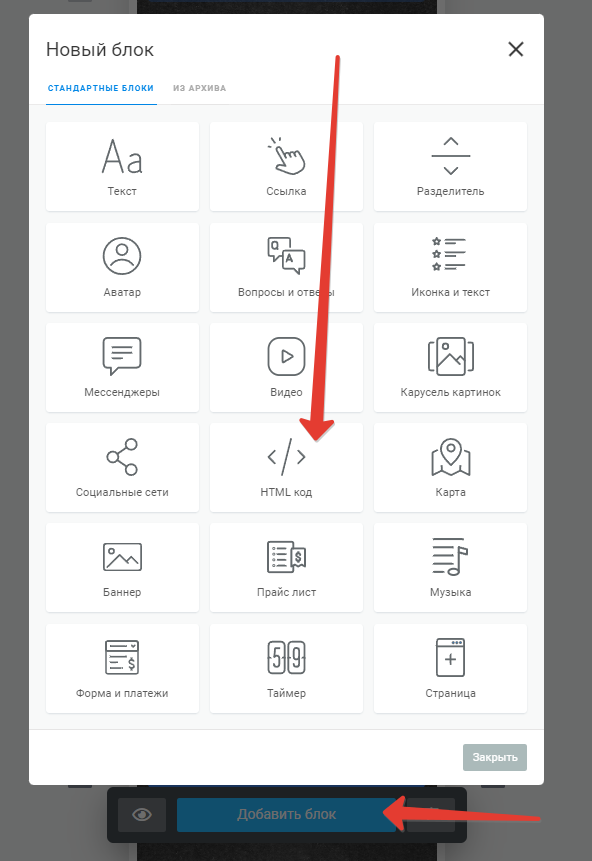
HTML-код в Taplink можно разместить в двух местах:
Через блок HTML-код на странице. Обычно служит для размещения визуальных элементов, к примеру таблиц или форм. Для добавления нажмите "Добавить новый блок" и выберите из списка "HTML код".

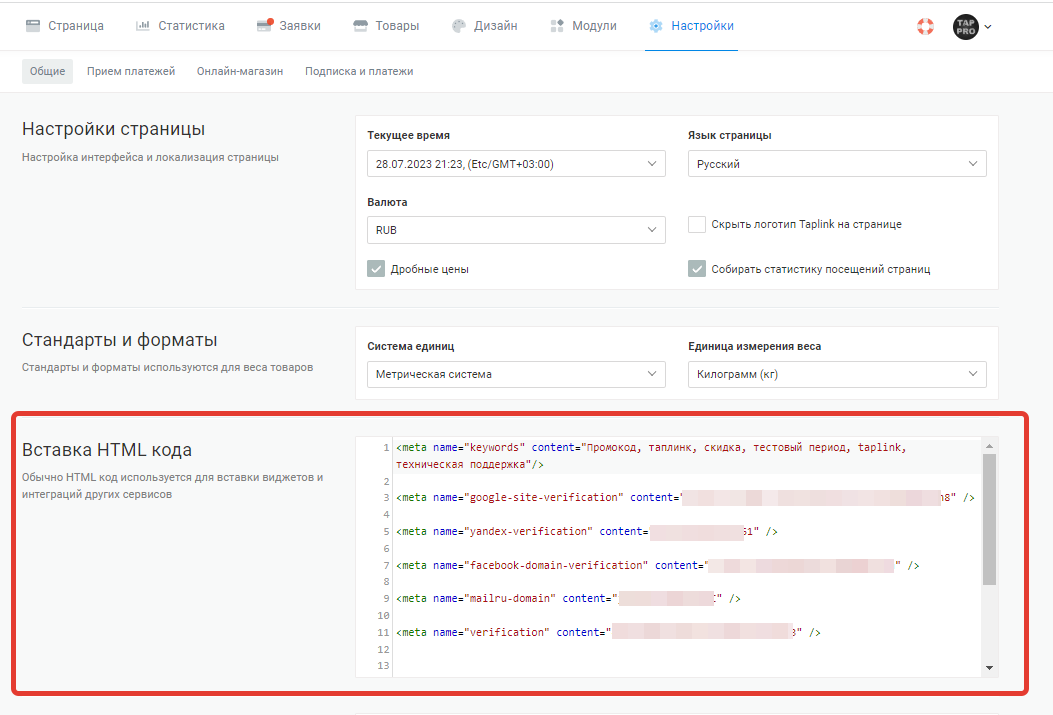
Через Настройки - Общие - HTML-код. Предназначен для размещения кода не имеющего визуальной части, либо виджетов, которые нужно отобразить на всех страницах одного Таплинк. Там же можно разметить мета-теги, которые будут автоматически перенесены в HEAD страницы.

Обратите внимание: некорректный HTML-код может вызвать сбой в работе вашего Taplink.