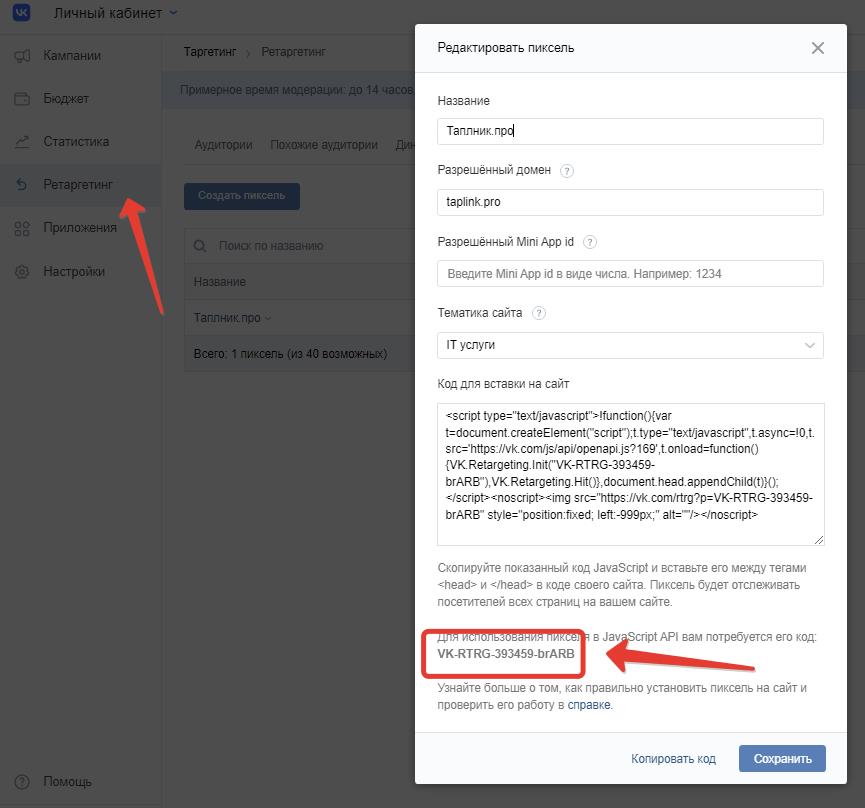
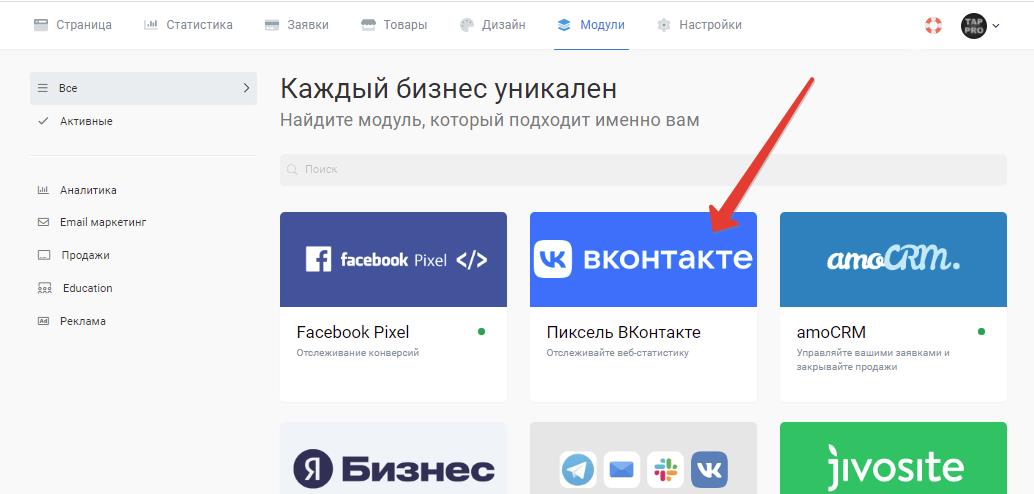
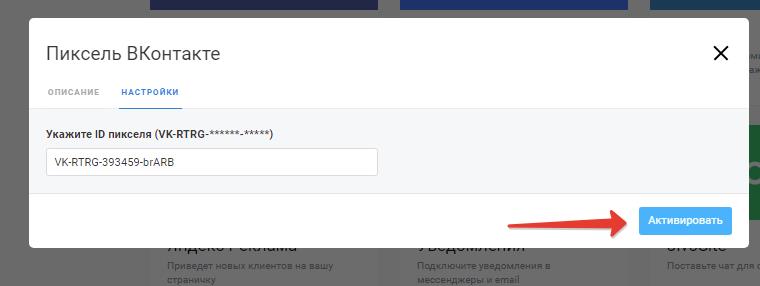
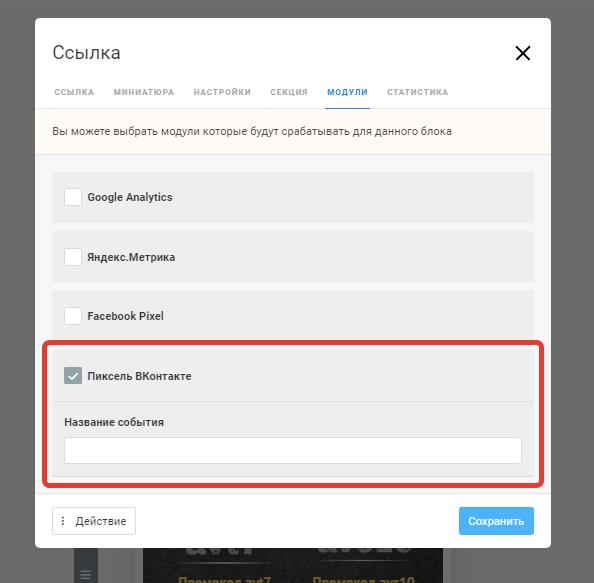
Для установки пикселя ВКонтакте необходимо его ID добавить в Модули - Пиксель ВКонтакте. Метки событий нажатия на кнопки задаются на вкладке "Модули" в настройках блока.





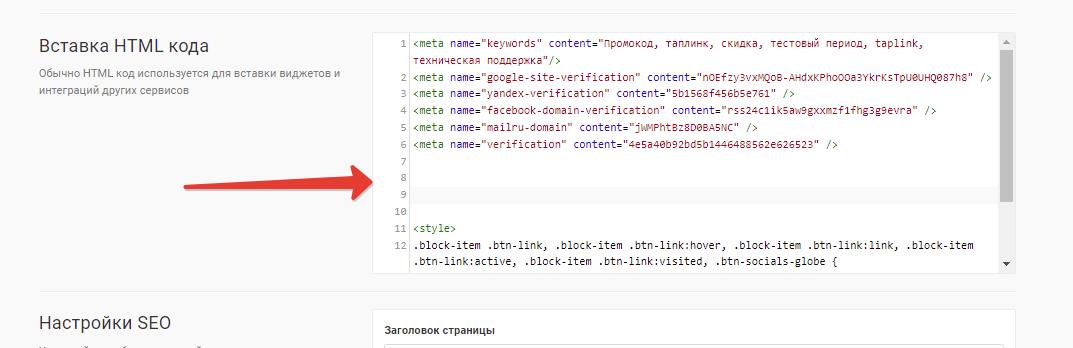
Для установки на страницу Taplink пикселей других социальных сетей необходимо добавить нужный код в Настройки - Общие - HTML-код, затем нажать кнопку "Сохранить".
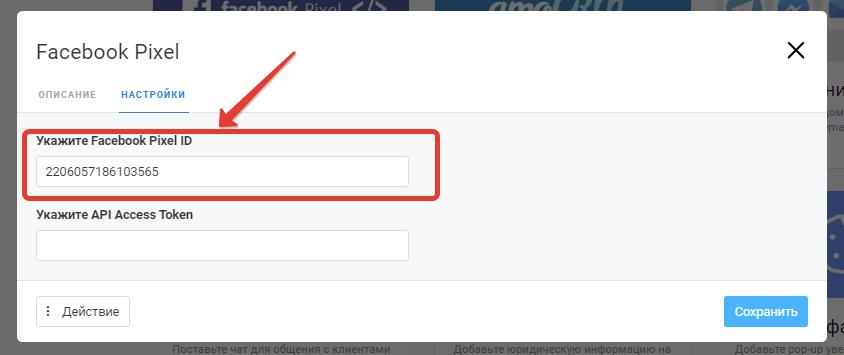
Для добавления Facebook Pixel и Пиксель ВКонтакте код вставлять не надо, достаточно ввести его ID.

Facebook Pixel нужен чтобы собирать информацию о людях, которые заходили на страницу и отслеживать их действия. Это делается с целью последующего запуска рекламы Facebook по нужной части аудитории.
Для установки Pixel на страницу Taplink необходимо указать его ID в Модули - Facebook Pixel, там же можно указать API Access Token для Facebook Conversations API.
Обратите внимание, код самого Pixel в Taplink устанавливать не требуется, система генерирует его автоматически на основании данных об ID. При создании Pixel в Facebook в качестве адреса сайта необходимо указывать url главной страницы вашего Taplink (ссылку на ваш домен либо taplink.cc/ваш_ник)
Taplink уже настроен так, чтобы отправлять события в Facebook при каждом нажатии на ссылки (мессенджеры, социальные сети).

Taplink настроен так, чтобы отдавать Pixel данные о всех событиях. У каждого элемента Taplink свои события.
Пощелкайте по кнопкам вашего Taplink с разных устройств. Зайдите в Facebook, посмотрите статистику. У вас должны появиться события, которые вам надо обрабатывать средствами Facebook. Все события Taplink имеют префикс taplink, далее идет обозначение блока (к примеру, "ссылка" - link) и его части. Кроме того, у событий есть custom_param, позволяющие дополнительно уточнить объект.
К примеру, у вас есть ссылка, ведущая на страницу http://udsgame.com/download. При настройках конверсии выберите taplink:link, а в custom_param укажите http://udsgame.com/download (или уникальный фрагмент этого URL).
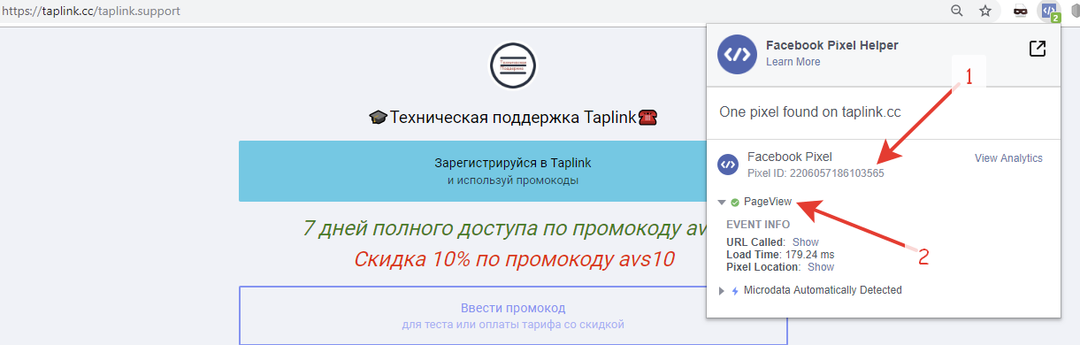
Для проверки работы пикселя рекомендуется использовать расширение браузера Facebook Pixel Helper (для Google Chrome). Это официальное расширение Facebook, которое показывает наличие pixel (и его идентификатор, 1) на странице (любого сайта) и отслеживает генерируемые им события (2).

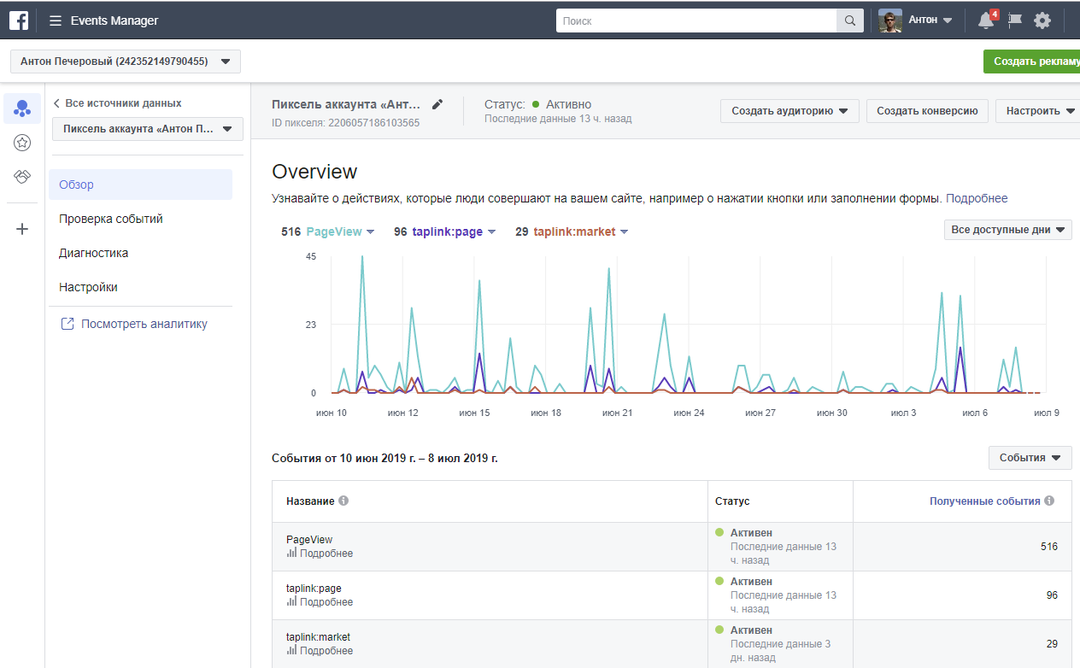
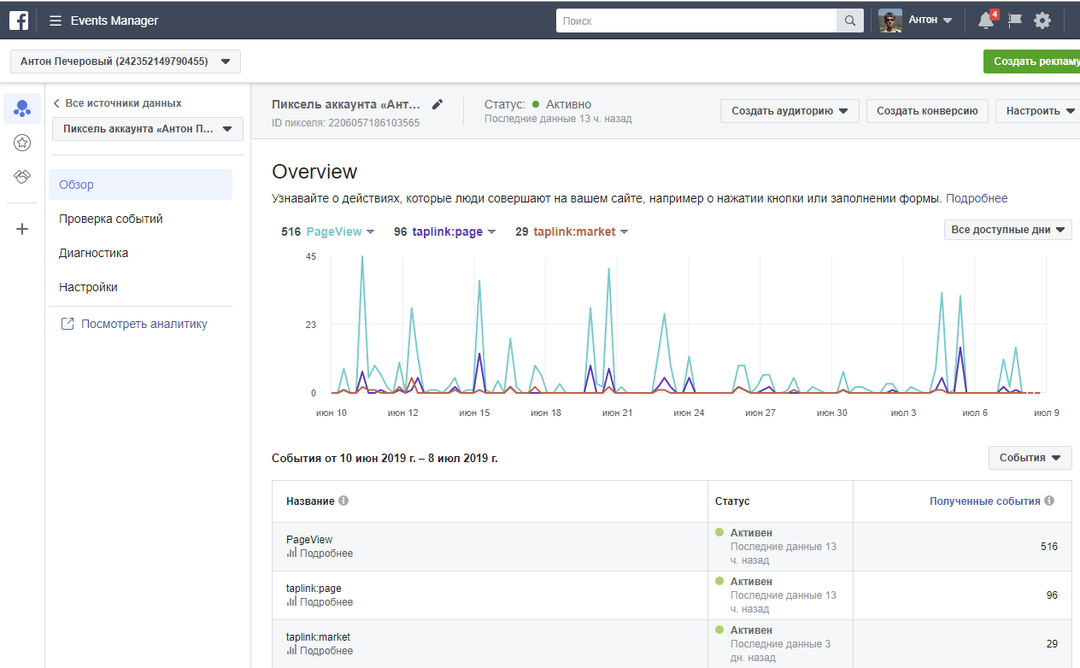
Также для проверки работы Pixel можно зайти с разных устройств и нажать на все кнопки, имитируя действия пользователей. Далее перейти в Facebook Events Manager и посмотреть поступление данных и накопленные события.

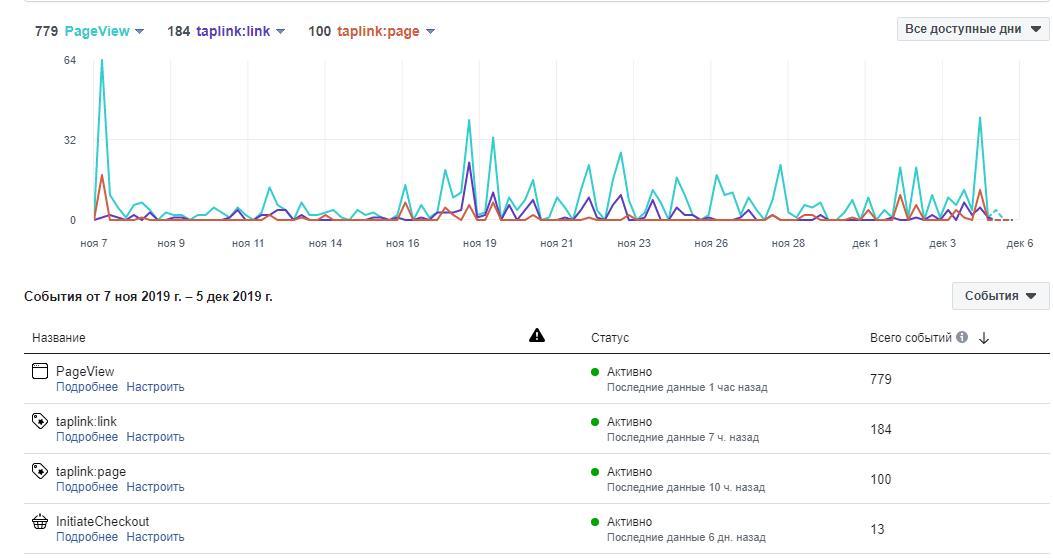
Информация о собираемых Facebook Pixel событиях отображается в Events Manager.

В Facebook Pixel передаются все события нажатия на кнопки. Названия событий интуитивно понятны, достаточно перевести их с английского.

В частности:
PageView - просмотр страницы Taplink
taplink:link - клик по блоку "Ссылка" с переходом на сайт
taplink:email - клик по блоку "Ссылка" с функцией "Написать письмо"
taplink:phone - клик по блоку "Ссылка" с функцией "Позвонить"
taplink:page - клик по блоку "Ссылка" с переходом на внутреннюю страницу
taplink:messengers - переход в мессенджеры (любые, через блок "Мессенджеры"), если требуется отследить переходы в определенный мессенджер - нужно выбрать соответствующее ему событие из этой подгруппы. К примеру для Whatsapp - taplink:messengers:whatsapp.
taplink:socialnetworks - переход на социальные сети (любые, через блок "Социальные сети"), если требуется отследить переходы в определенную соцсеть - нужно выбрать соответствующее ей событие из этой подгруппы. К примеру для ВКонтакте -
taplink:pictures - переход из "Карусели картинок"
taplink:market - переход в "магазин" (товары)
В магазине мы отправляем стандартные события электронной коммерции в Facebook. При добавлении товара событие AddToCart, при начале оформления заказа InitiateCheckout, при переходе на оплату событие Lead.
После успешной оплаты (любой, "Форма и платежи" или "Товары") формируется событие Paid
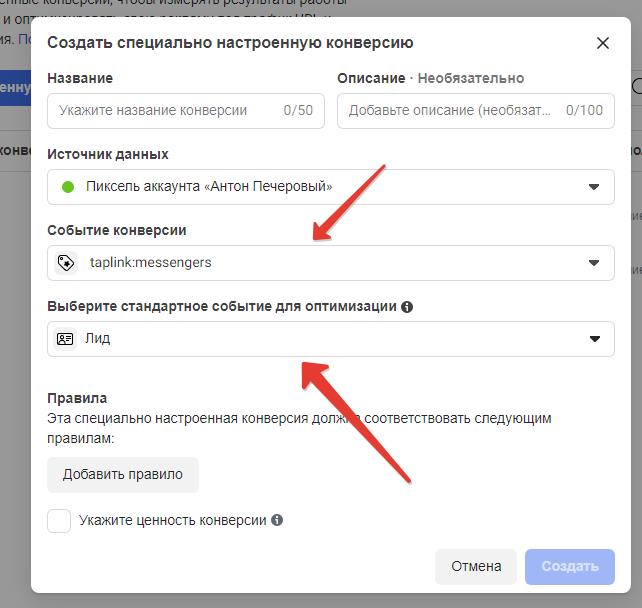
Конверсия создается через создание "Специально настроенной конверсии" в Facebook по нужному вам событию Taplink.
Посмотреть события которые передаются в ФБ и их параметры можно через "Тестирование событий".
К примеру, для создания конверсии по нажатию на кнопку Whatsapp берем событие "taplink:messengers:whatsapp" и больше никаких для него правил не создаем, потому как целевой трафик уже там.
Заполнение форм можно отследить по просмотру страницы благодарности.
Примеры:

Конверсия "Лид" по нажатию на кнопку перехода в любой мессенджер (событие taplink:messengers, без разделения на типы мессенджеров)

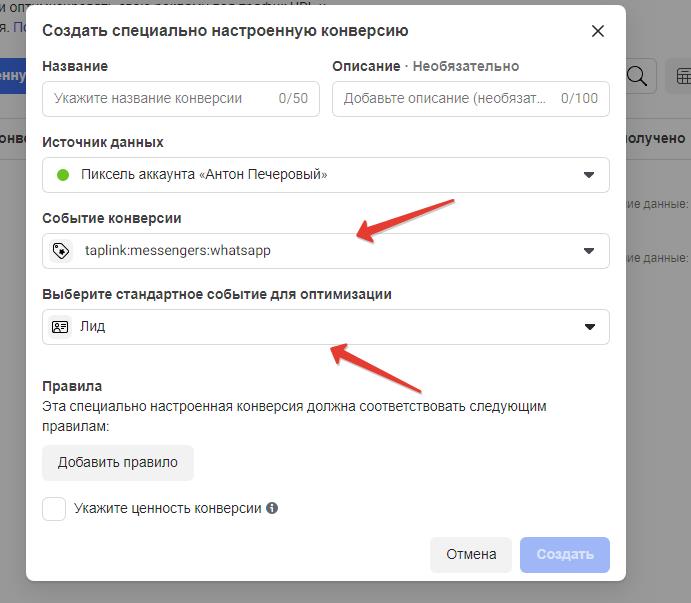
Конверсия "Лид" по нажатию на кнопку перехода в мессенджер WhatsApp (событие taplink:messengers:whatsapp)

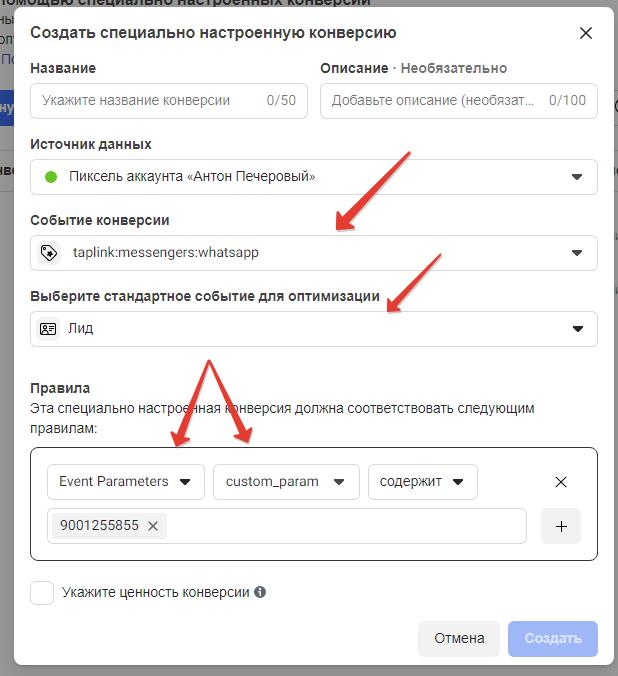
Конверсия "Лид" по нажатию на кнопку перехода в мессенджер WhatsApp с определенным номером (событие taplink:messengers:whatsapp + custom_param с нужным номером)
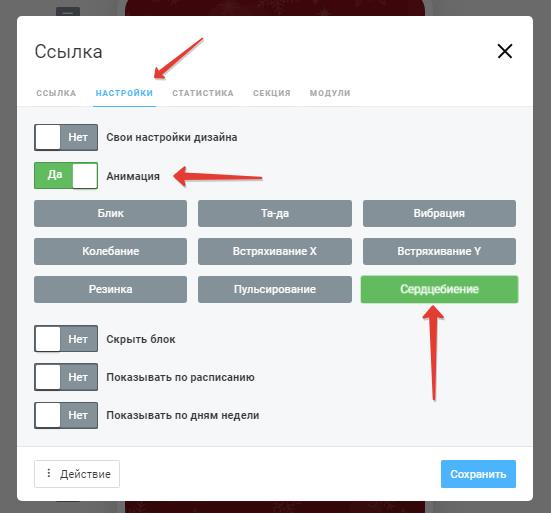
Для включения анимации для блоков "Ссылка" перейдите на вкладку "Настройки" этого блока, включите переключатель "Анимация" и выберите подходящий эффект.

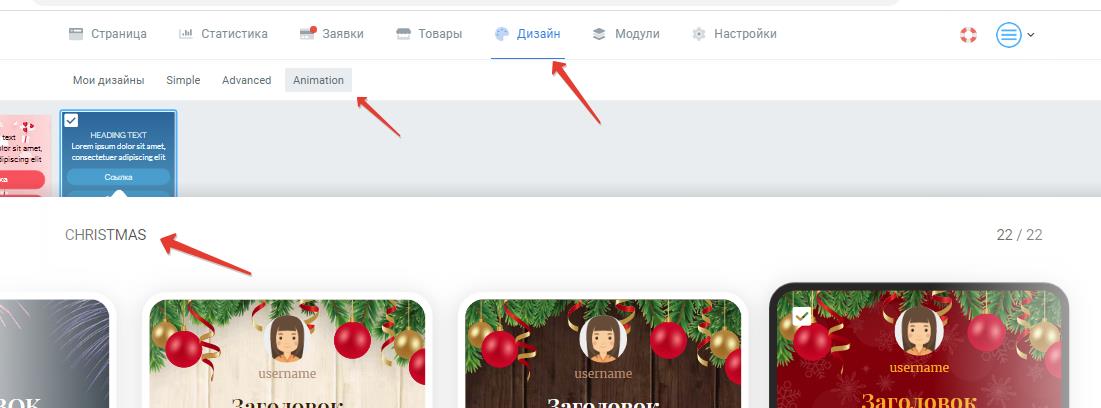
Выберите понравившуюся тему на странице Дизайн - Animation - CHRISTMAS.

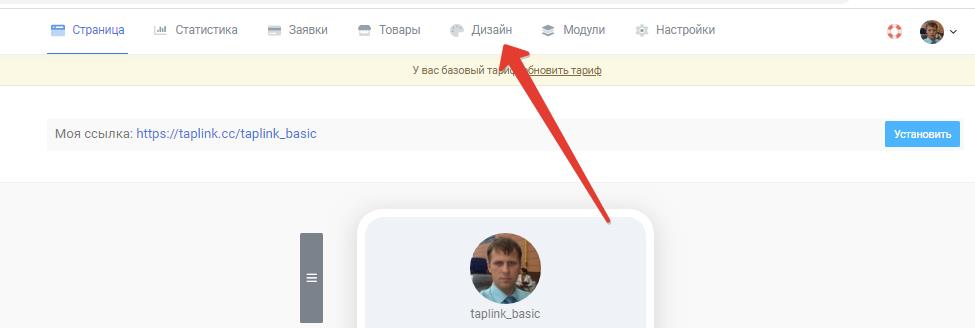
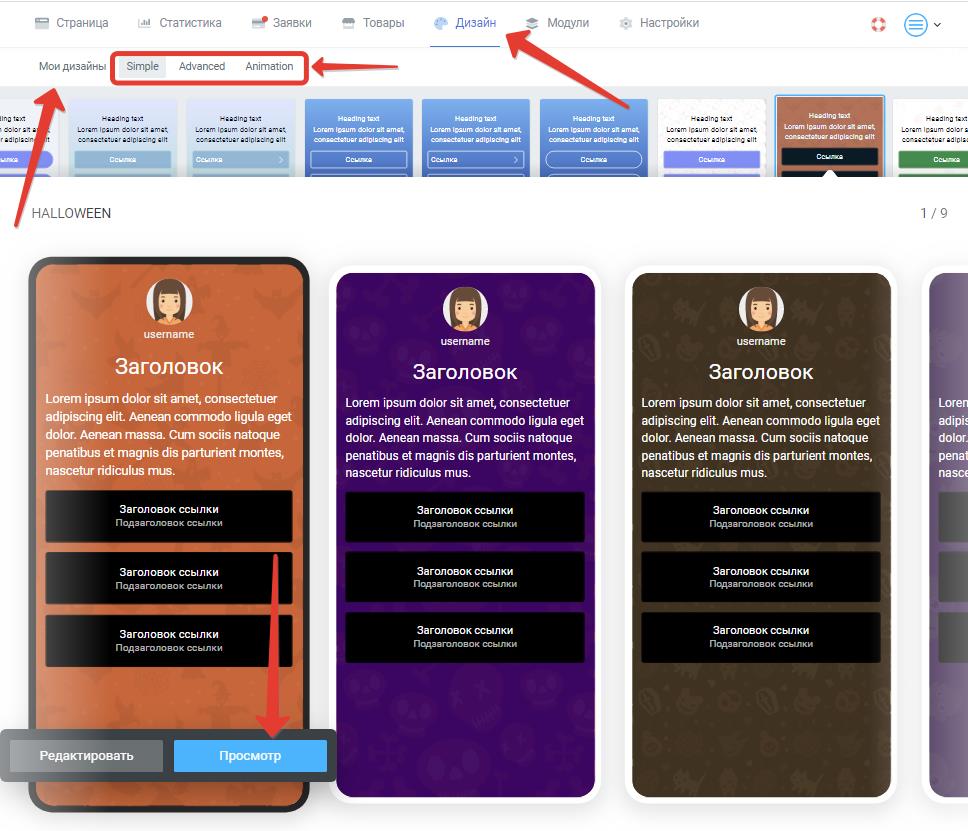
Настройки оформления страницы находятся на странице "Дизайн" личного кабинета Taplink.

На базовом (бесплатном BASIC) тарифе можно выбрать одну из стандартных тем оформления страницы.
Выбор темы оформления осуществляется на странице "Дизайн".
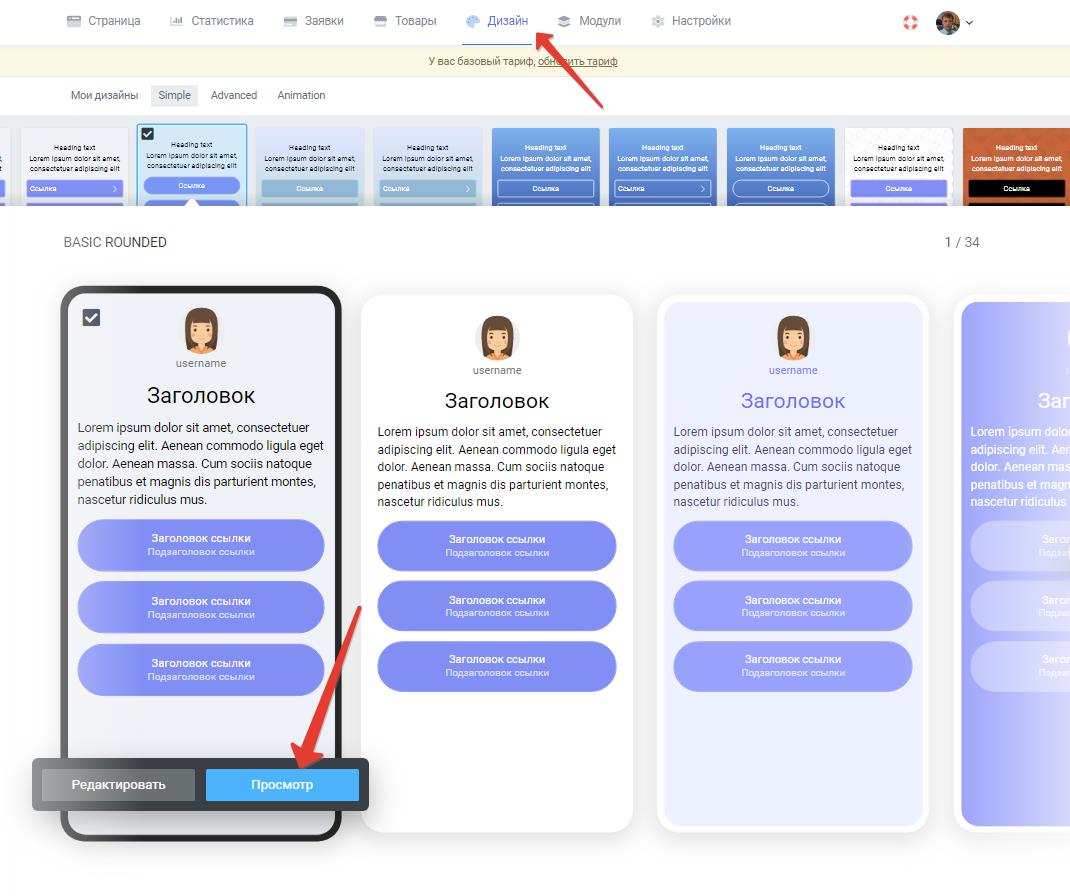
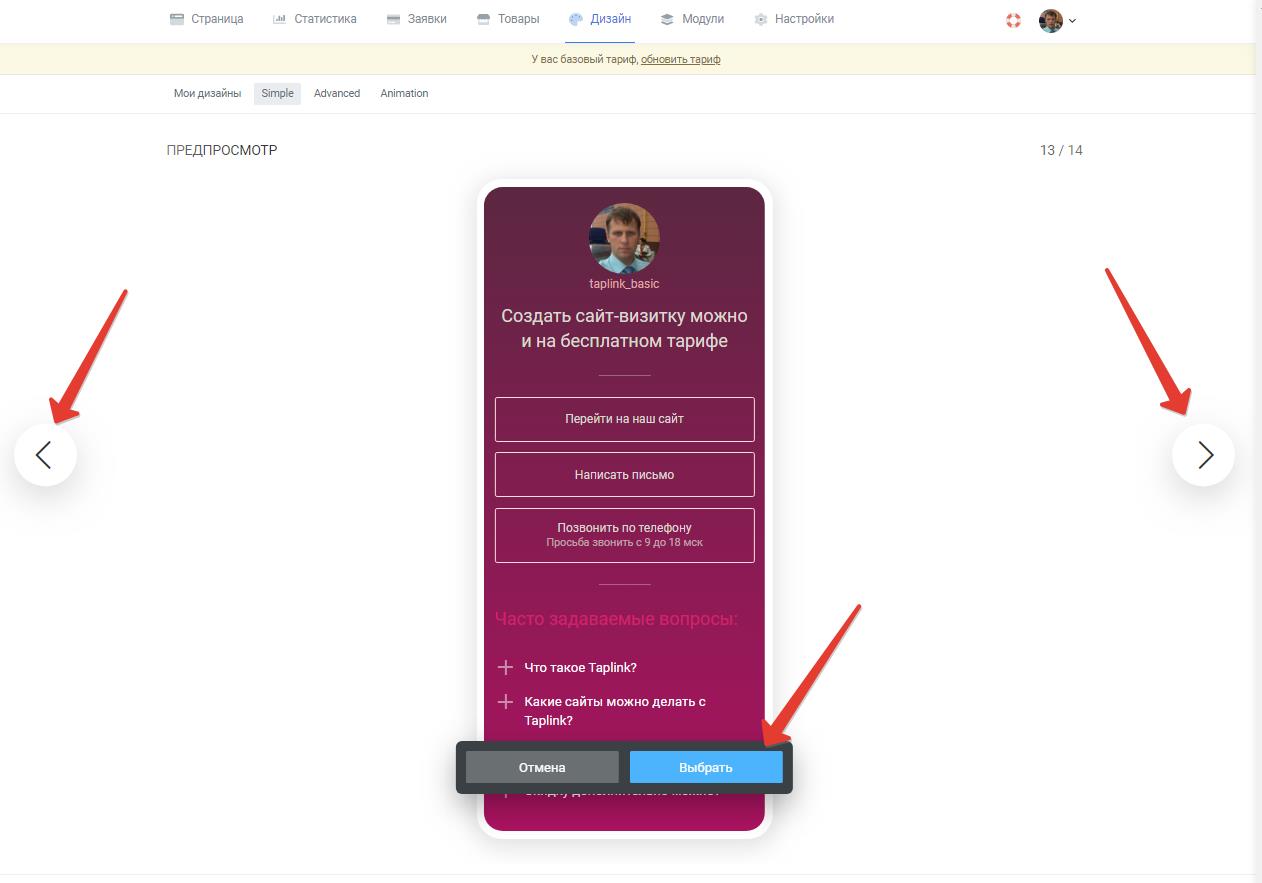
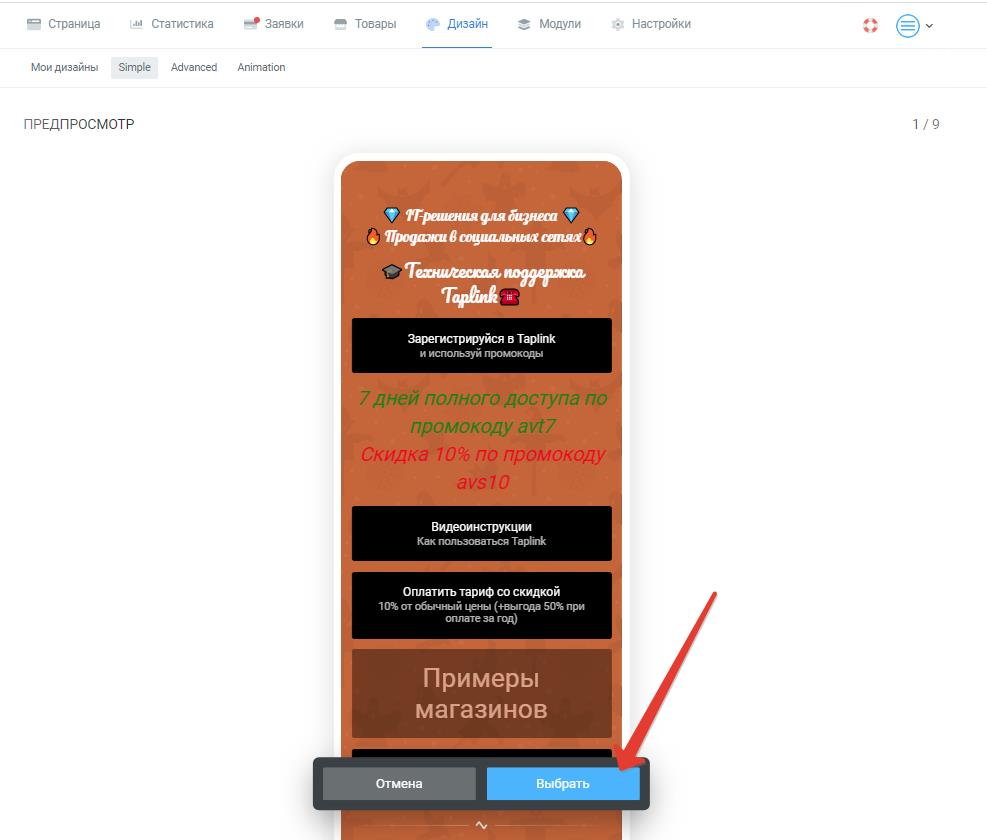
Для перехода режим предварительного просмотра оформления страницы нажимают кнопку "Просмотр", листать варианты оформления выбранной темы можно с помощью кнопок-стрелочек. Для выбора понравившегося варианта дизайна служит кнопка "Выбрать"


Настройки оформления выполняют на странице "Дизайн" личного кабинета.
Стандартные варианты темы оформления сгруппированы на вкладках Simple (простые), Advanced (расширенные), Animation (анимированные). Персонализированные вами варианты тем оформления доступны на странице "Мои дизайны".
Для предварительного просмотра темы оформления (ее примерки на свою страницу) служит кнопка "Просмотр". Если тема оформления имеет несколько вариантов их можно листать с помощью кнопок стрелочек по бокам экрана.
Для выбора понравившегося варианта темы оформления нажимают кнопку "Выбрать".


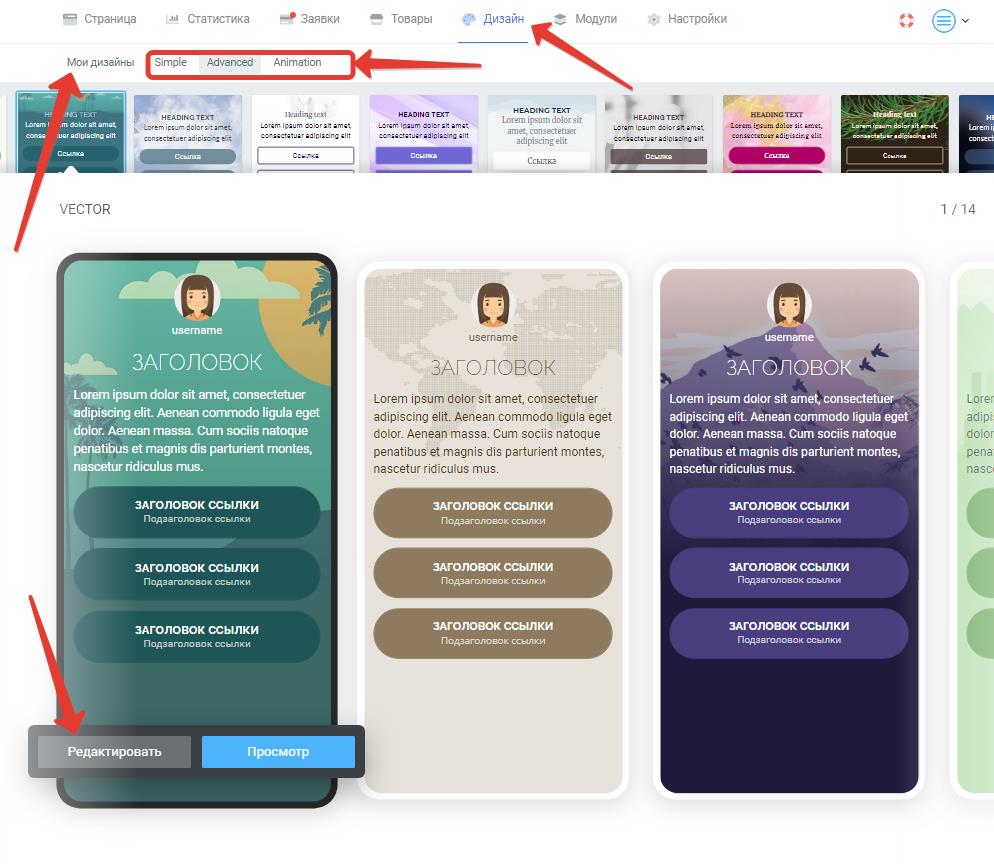
Для настройки персонализированного оформления страницы Taplink необходимо наличие платного тарифа (PRO или BUSINESS). Настройки оформления выполняют на странице "Дизайн" личного кабинета.
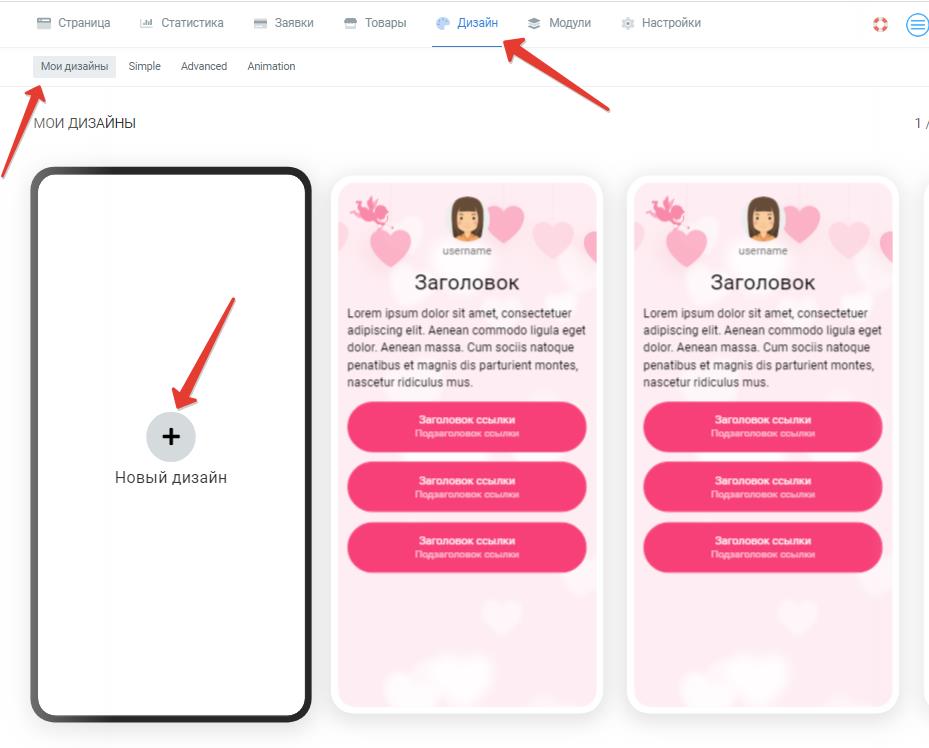
В качестве исходной темы оформления можно выбрать любую стандартную тему оформления, размещенную на вкладках Simple (простые), Advanced (расширенные), Animation (анимированные). Чтобы внести в нее правки нажимают кнопку "Редактировать". Персонализированные вами варианты тем оформления доступны на странице "Мои дизайны". Вы можете создать несколько вариантов своего дизайна и вносить изменения в них в любое время.

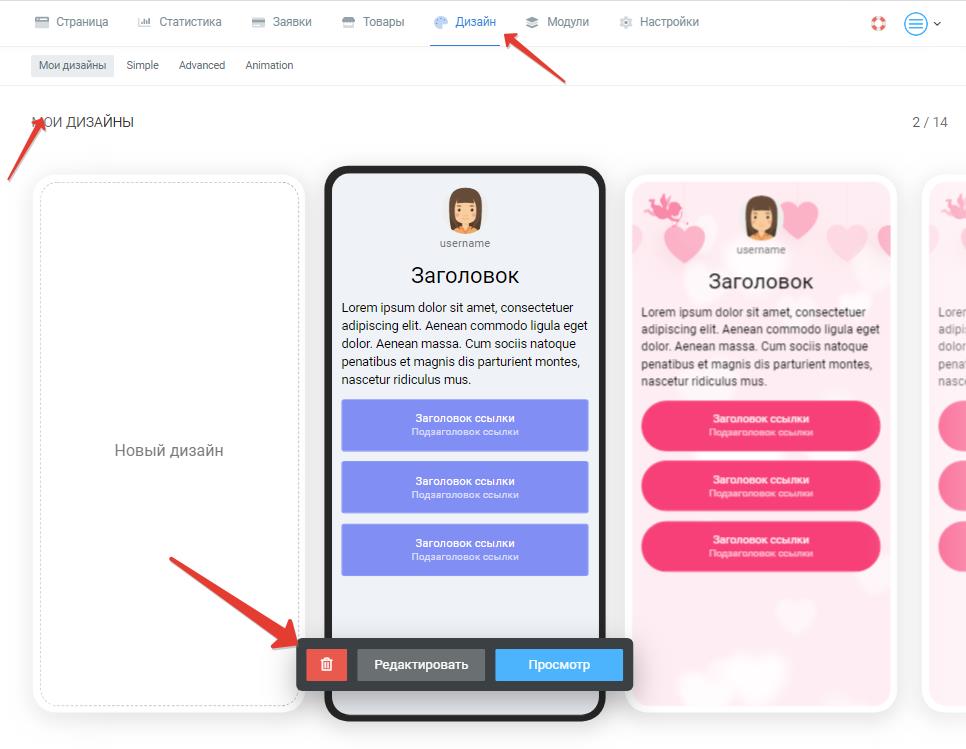
Перейдите на страницу "Дизайн" - "Мои дизайны", нажмите кнопку "+" на изображении пустой темы оформления, подтвердите создание нового дизайна и внесите нужные вам коррективы.

Для удаления собственной темы оформления переходят в "Дизайн" - "Мои дизайны", кликают по нужной теме и нажимают кнопку с изображением корзины.

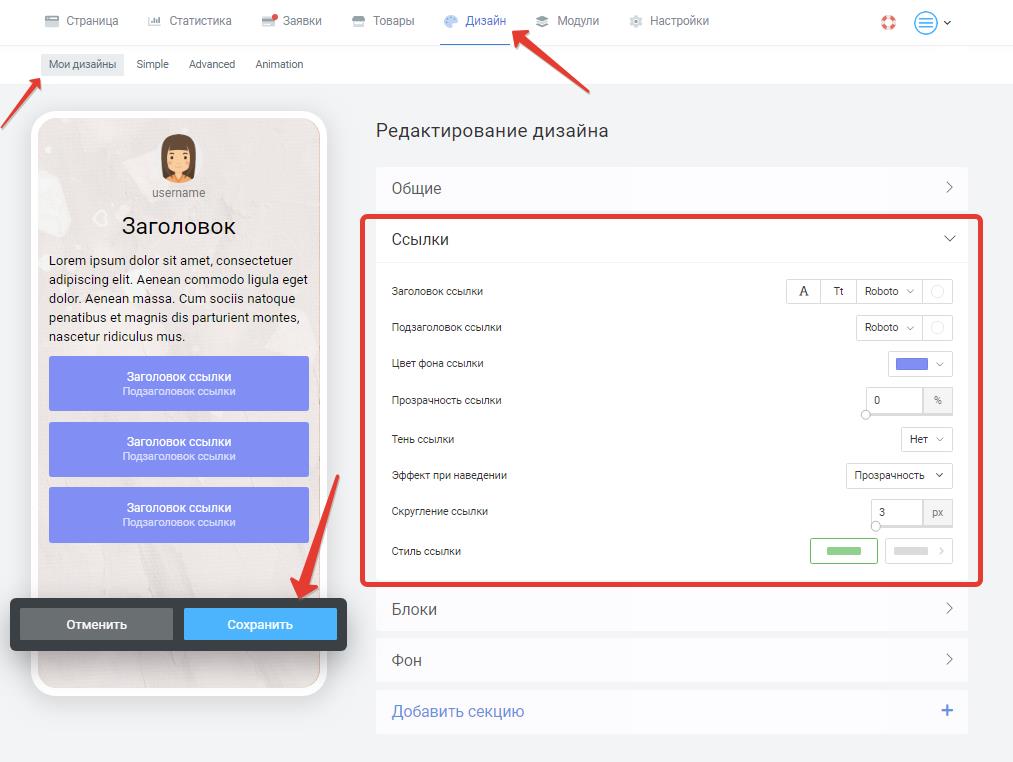
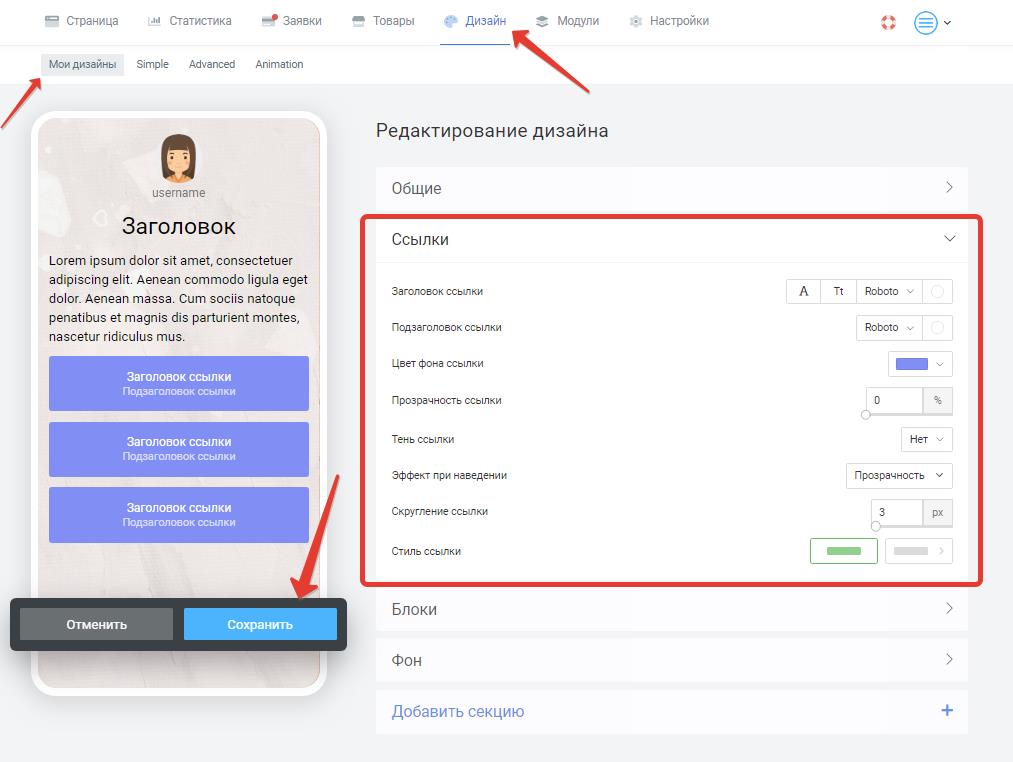
Для настройки оформления кнопок переходят в режим редактирования темы оформления (страница "Дизайн", где нажимают кнопку "Редактировать" для нужной темы оформления) и указывают нужные параметры в секции "Ссылка". Можно задать шрифты и цвета надписей на кнопках, степень прозрачности кнопки (0 - непрозрачная, 100% - полностью прозрачная, только контур отображается), закругление (0px - прямоугольная, 50px - максимальное закругление) и стиль ссылки (текст по центру или выравнивать влево с отображением стрелки). После внесения всех правок нажимают "Сохранить".

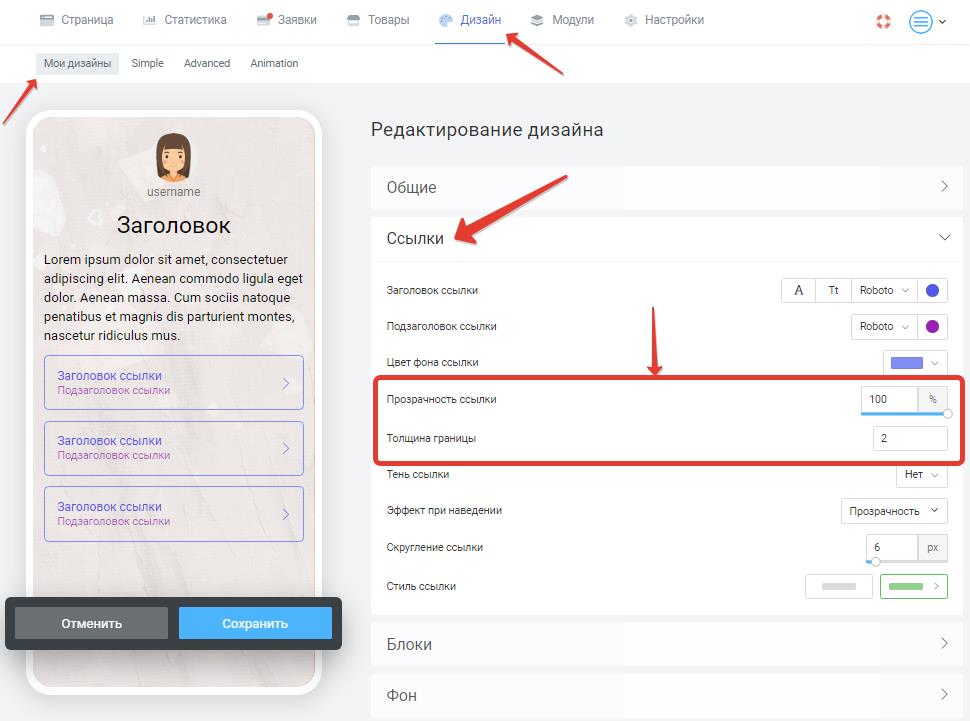
Для добавления кнопкам прозрачности переходят в режим редактирования темы оформления и задают нужные параметры в разделе "Ссылка".

Прозрачность кнопки задаётся в % (0 - непрозрачная, 100% полностью прозрачная).
Также можно настроить толщину границы кнопки (0px - граница кнопки не отображается, видны только кликабельный заголовок/подзаголовок.)
Для применения изменений нажимают кнопку "Сохранить".
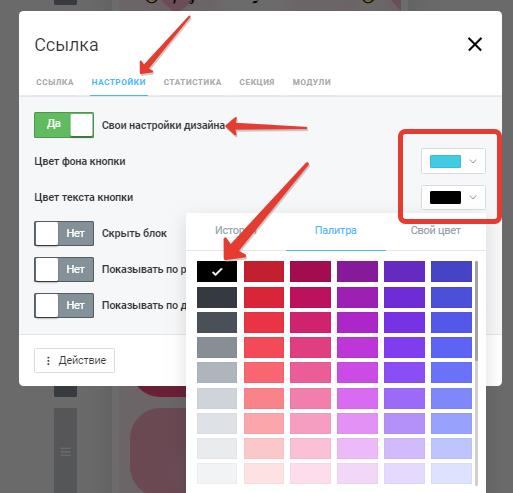
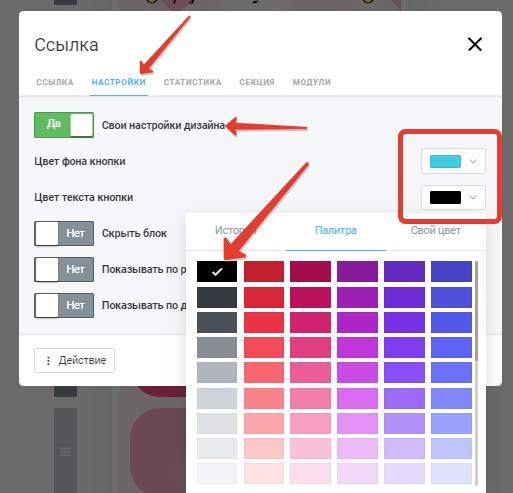
Для создания кнопки в цветах отличающихся от заданных в теме оформления необходимо на вкладке "Настройки" этого блока включить "Свои настройки дизайна" и задать цвета фона /надписи.

Для создания прозрачных кнопок необходимо:
1. Включить прозрачность для кнопок в настройках темы оформления (прозрачные кнопки создаются только так).

2. Для кнопок, которые должны получить фоновую заливку, активировать "Свои настройки дизайна" в настройках этих кнопок.