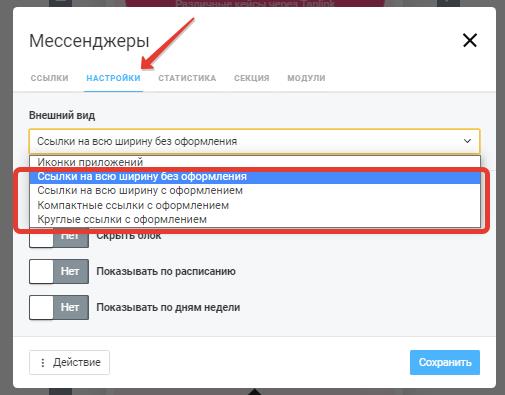
Необходимо выбрать стиль оформления отличный от "Иконки приложений".
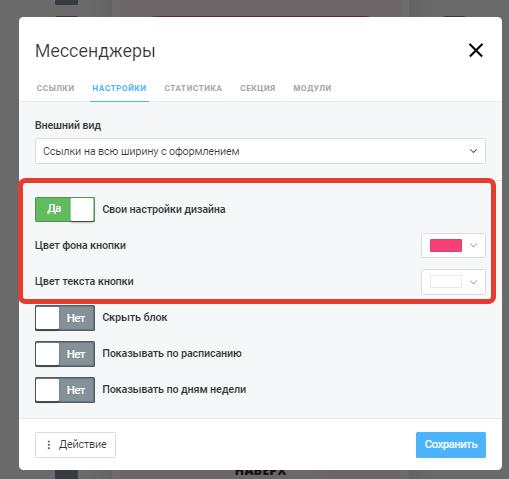
Если вводите свои коды цветов - не проверьте, чтобы была указана # перед кодом цвета.


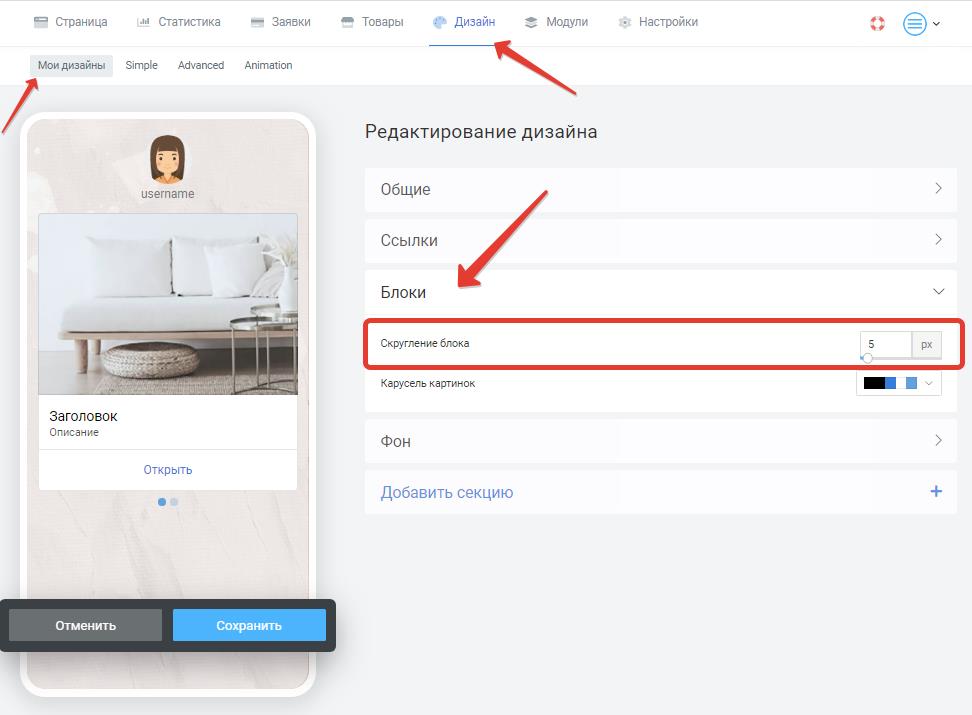
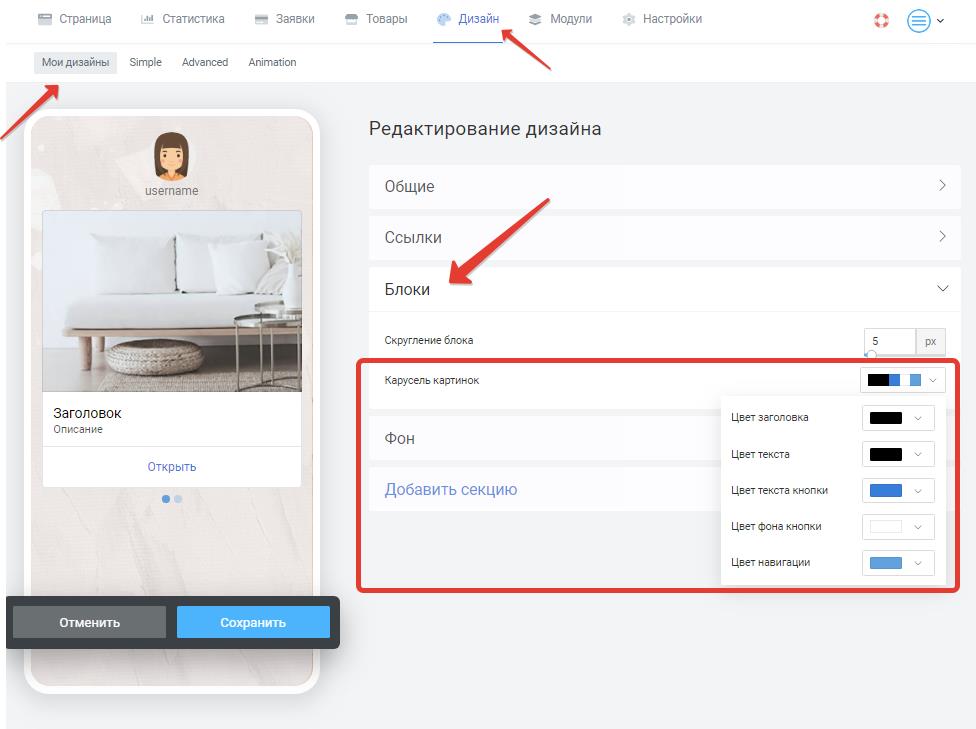
Для настройки закругления блоков переходят в режим редактирования темы оформления и задают нужные параметры в разделе "Блоки". Закругление задается в px, 0 - блоки прямоугольные, 50px - максимальное закругление. Для применения изменений нажимают кнопку "Сохранить".

Для настройки цветов элементом блока "Карусель картинок" переходят в режим редактирования темы оформления и задают нужные параметры в разделе "Блоки". Для применения изменений нажимают кнопку "Сохранить".

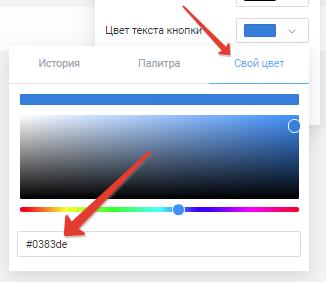
Для задания своего кода цвета в окне выбора цвета переходят на вкладку "Свой цвет", где выбирают его из палитры или вводят вручную. При вводе своего кода цвета используется код вида #******, с # в начале, 6 знаков. Прозрачность (альфа-канал) задается в настройках параметров в секции "Ссылка", а не коде цвета.

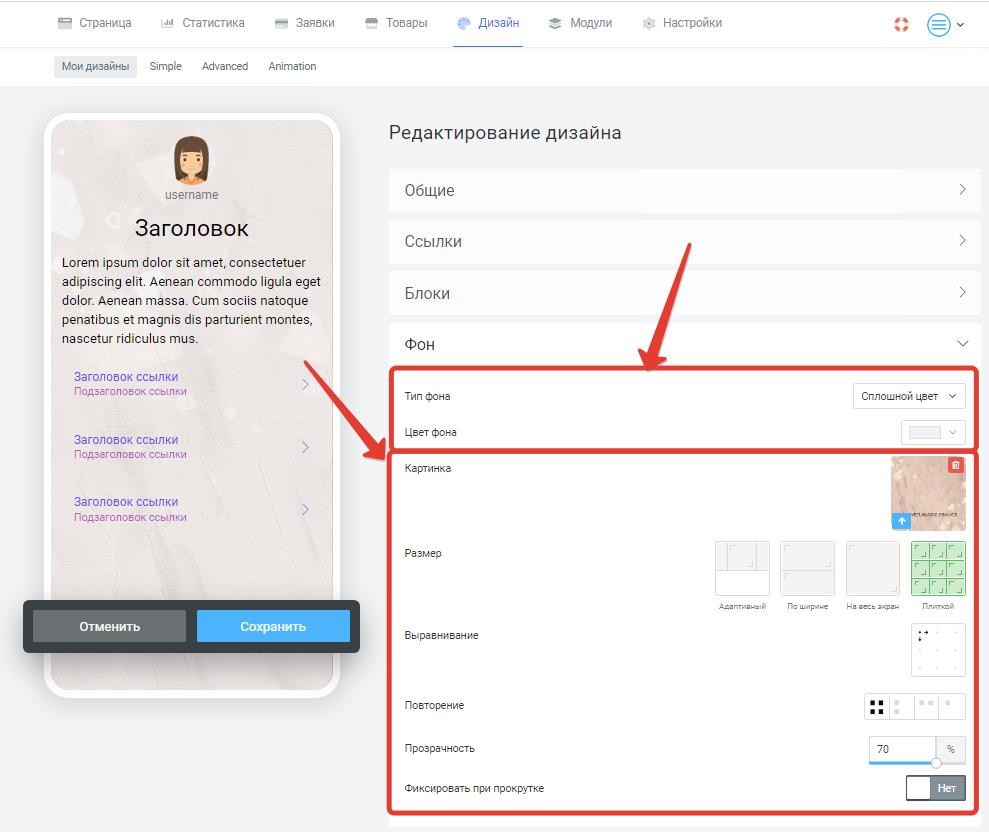
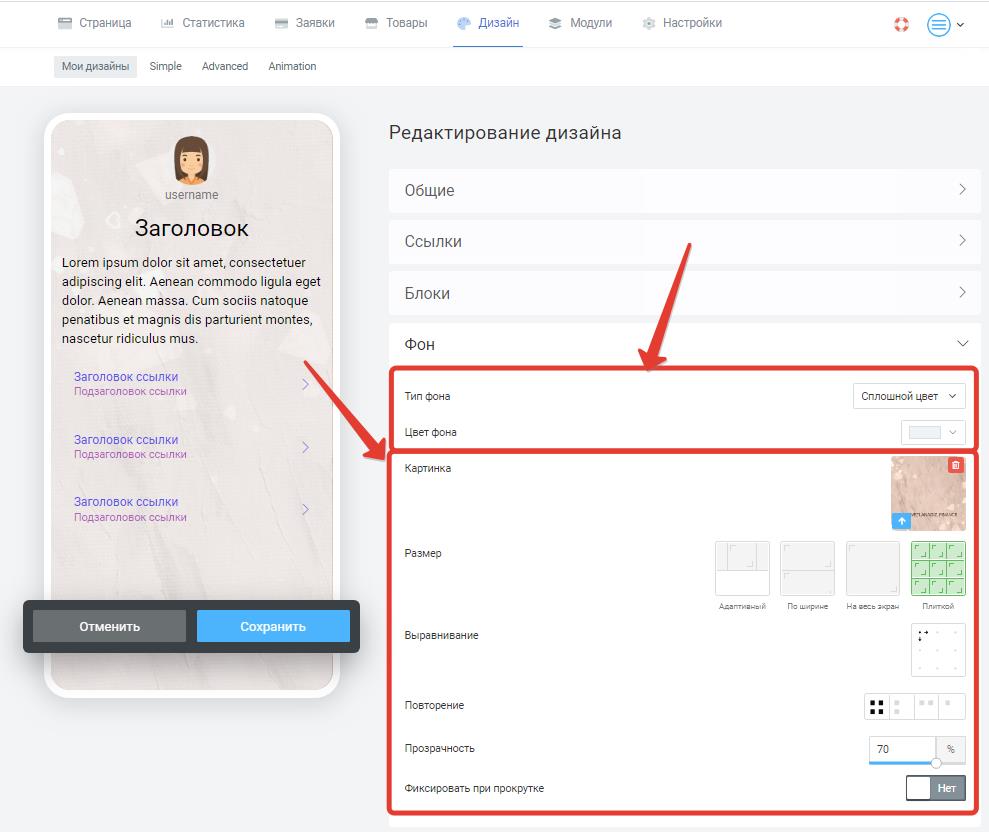
Для настройки цвета фона и фоновой картинки переходят в режим редактирования темы оформления и задают нужные параметры в разделе "Фон".
Для фоновой заливки можно выбрать заливку одним цветом или двухцветный градиент.
Для фонового изображения задается само изображение, его размещение на странице (адаптивно по ширине, растянуть на всю ширину, растянуть на весь экран или замостить плиткой), выравнивание, режим повтора и степень прозрачности (0% - непрозрачное).
Формат фоновой картинки должен соответствовать длине вашего Taplink. Чем больше информации на странице, тем она должна быть длиннее. Мы не рекомендуем использовать большие фоновые картинки, это ухудшает время загрузки вашей страницы при медленном интернет-подключении и на слабых устройствах. Лучше ориентироваться на возможность бесшовного "сращивания" изображений по высоте. По ширине - рекомендуем ориентироваться на 540 или 1080 точек. Цвет фоновой заливки рекомендуется выбрать соответствующим цвету фона выбранного изображения.
Для применения изменений нажимают кнопку "Сохранить".

Формат фоновой картинки должен соответствовать длине вашего Taplink.
Чем больше информации на странице, тем она должна быть длиннее. Но мы не рекомендуем использовать большие фоновые изображения, это ухудшает время загрузки вашей страницы при медленном интернет-подключении и на слабых устройствах.
Лучше ориентироваться на возможность бесшовного "сращивания" изображений по высоте. По ширине - рекомендуем ориентироваться на 540 или 1080 точек.
Цвет фоновой заливки рекомендуется выбрать соответствующим цвету фона выбранного изображения. Это очень важно, так как ваши посетители могут также не увидеть текст в том случае если картинка будет не загружена (например по причине плохого качества интернета или низкой скорости). Если же цвет фона указать близкий к картинке, то люди сначала увидят читаемый текст, цвет фона, а уже когда картинка будет загружена - увидят картинку в фоне.

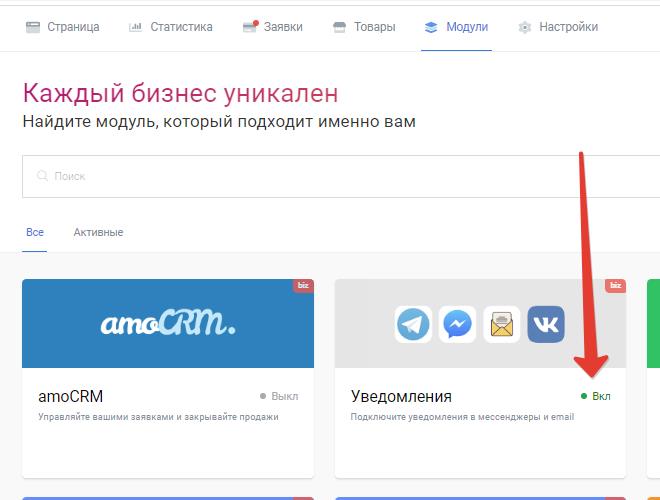
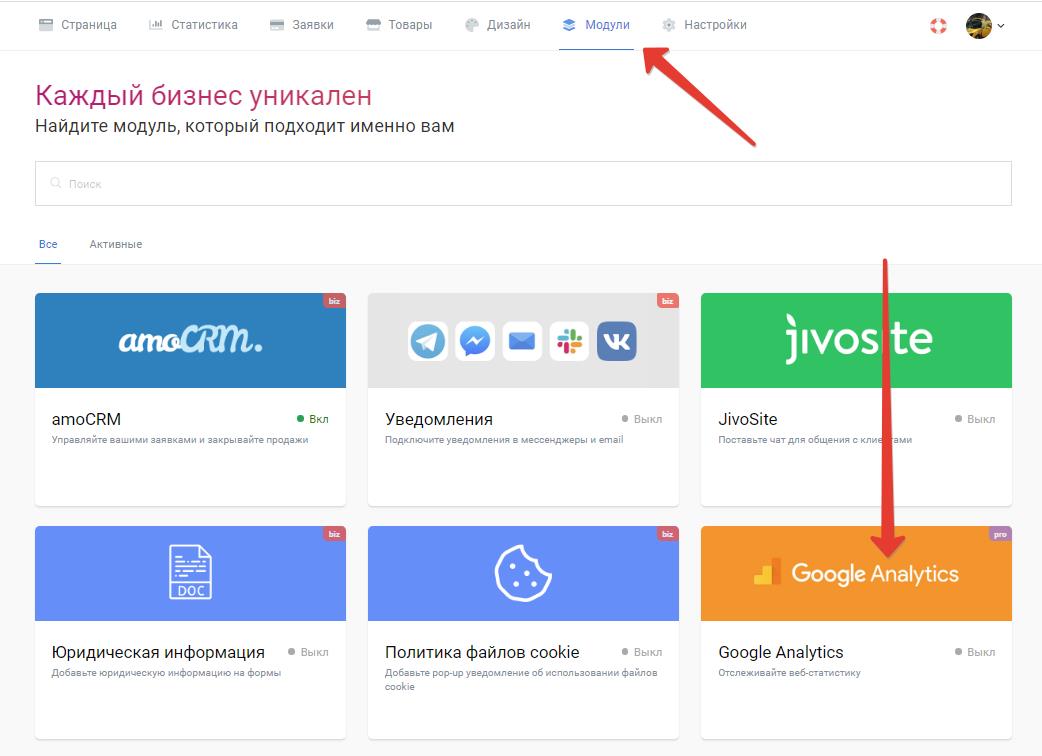
На странице "Модули" собраны настройки интеграций с внешними системами (сервисы рассылок, системы аналитики и т.д.). Чтобы подключить "Модуль" необходимо два действия:
1. Настроить его параметры и активировать в соответствующем блоке страницы "Модули".

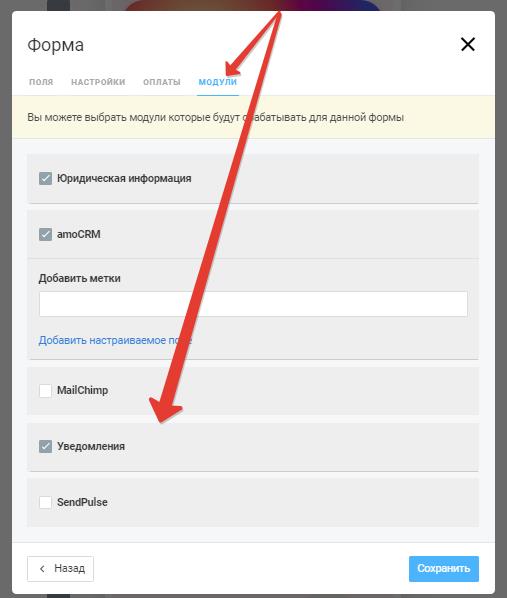
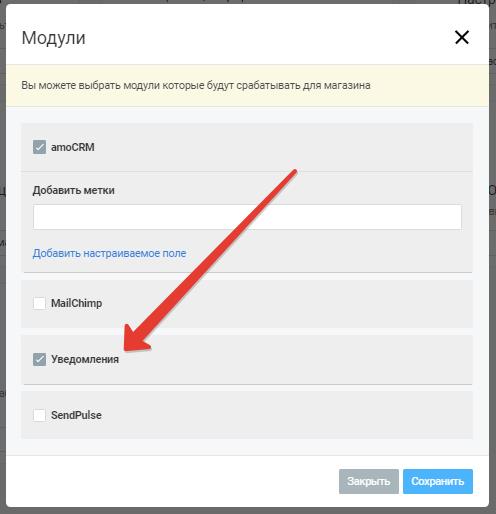
2. Включить этот модуль для блока, где он должен сработать.

а) для блока

б) для раздела "Товары"
Настройка уведомлений о новых заявках и оплатах осуществляется через Модули - Уведомления. Настройки уведомлений едины для всего аккаунта. Получать уведомления можно на любое количество адресов почты или мессенджеров.

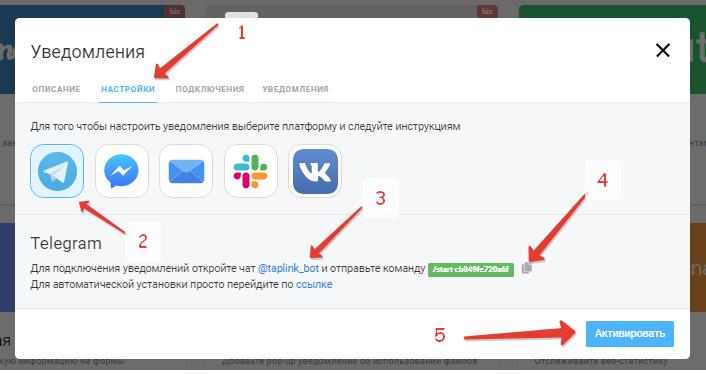
Для включения уведомлений необходимо на вкладке "Настройки" выбрать подходящий способ (электронная почта, Telegram, ВКонтакте) и следуя инструкции подключить ваш аккаунт.

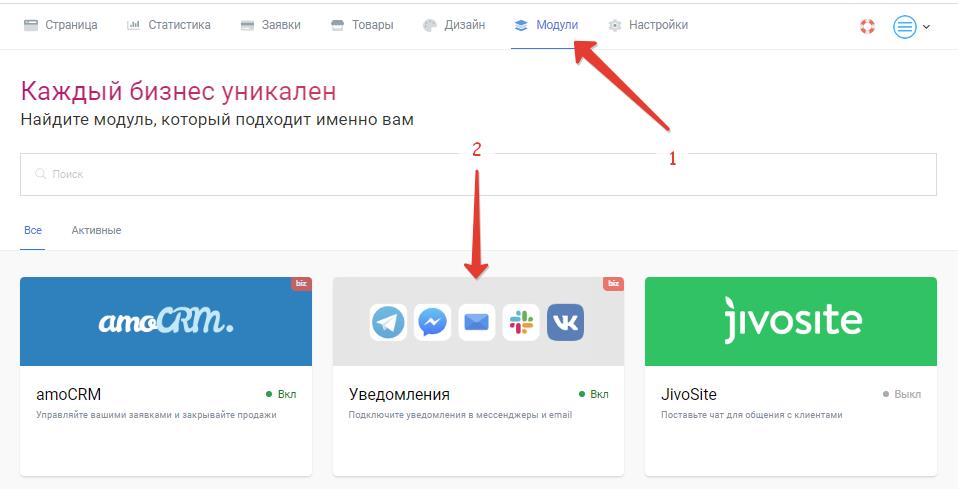
Например для Телеграм (ВКонтакте - аналогично):
- 1. Выбираете Телеграм(2)
- 2. Находите чат @taplink (3, активная ссылка есть в форме настройки)
- 3. Отправляете туда команду /start с вашим индивидуальным кодом. Ее можно скопировать со страницы настройки уведомлений (4).
- 4. Нажимаете кнопку "Активировать".
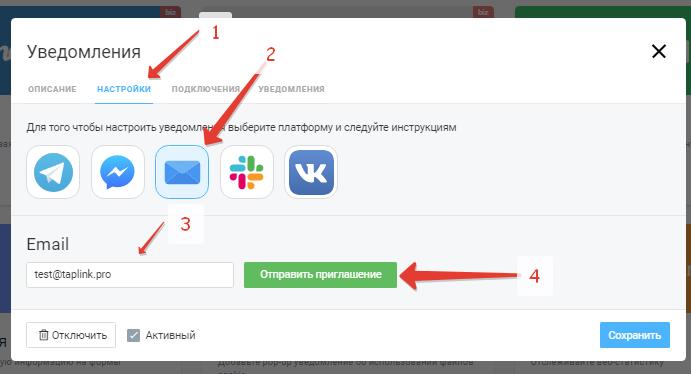
Для настройки уведомлений на почту:

- Выбираете "Почта" (2)
- Вводите нужный адрес (3)
- Нажимаете кнопку "Отправить приглашение" (4)
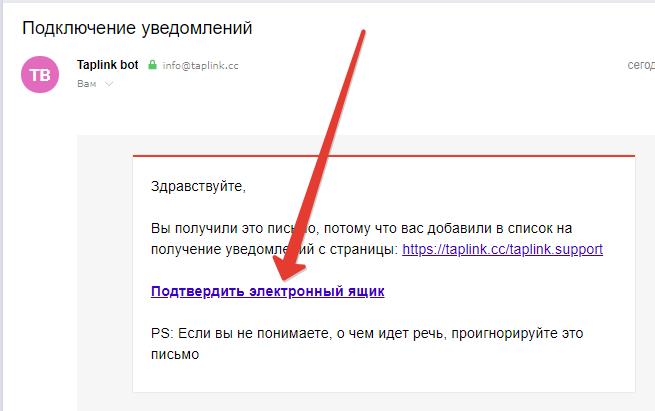
- Переходите по ссылке из письма (адрес отправителя info@taplink.cc) и подтверждаете подключение аккаунта.
- При использовании уведомлений на электронную почту рекомендуется адрес info@taplink.cc добавить в адресную книгу почтовой службы. Это исключит попадание писем в папку Спам или их фильтрацию системой борьбы со спамом.

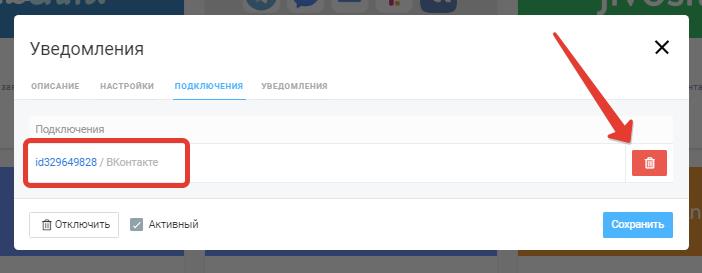
Список аккаунтов для которых включены уведомления находится на вкладке "Подключения". Для отключения уведомлений соответствующий аккаунт надо удалить из списка.

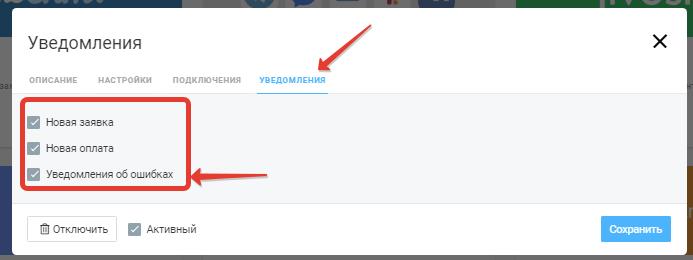
Настроить список событий, о которых будут поступать уведомления, можно на вкладке "Уведомления", сняв/установив соответствующий флажок и нажав кнопку "Сохранить".

С помощью "Секций" можно объединить несколько блоков в единую тему оформления, выделив их фоном произвольного цвета или фоновой картинкой.

Секции могут быть локальными (созданными прямо на странице для одного или нескольких блоков) или глобальными (создаются в теме оформления, их удобно применять в один клик к нужным блокам).
Jivosite – это бизнес-мессенджер для общения с вашими клиентами на сайте, в соцсетях и мессенджерах, по телефону и e-mail. То самое всплывающее окно в нижнем углу. Подробнее что это и зачем надо читайте на сайте https://www.jivosite.ru/
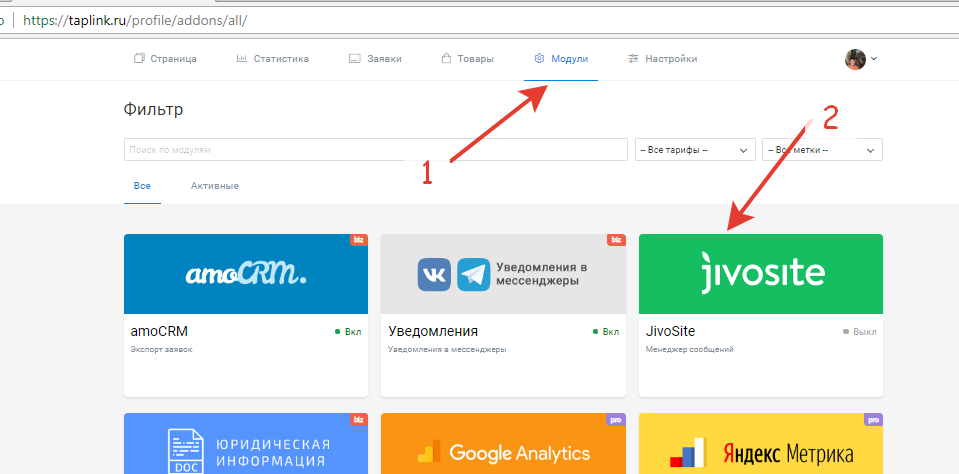
К Taplink jivosite подключается через модули.

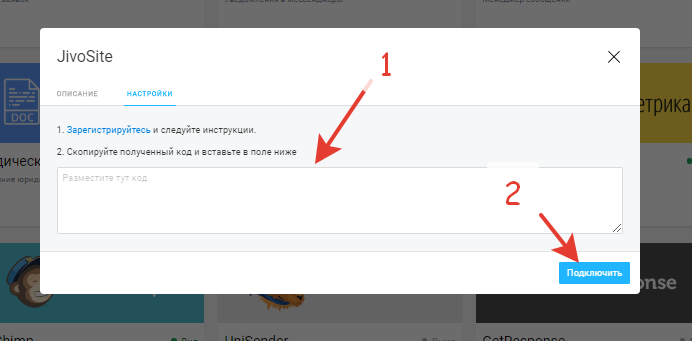
Установка проста - нужно у них зарегистрироваться, а затем вставить в модуль полученный код и нажать подключить.

Обратите внимание: услуги этого сервиса (как и других интеграций оплачиваются отдельно, через их интерфейс, мы лишь даем возможность интеграции jivo c Таплинк.
Что такое Open Graph можете прочесть в Google:
Протокол Open Graph позволяет любой веб-странице стать полноценным объектом в социальных сетях. Например, протокол используется на Facebook, чтобы разрешить любой веб-странице иметь такую же функциональность, как и любой другой объект на Facebook.
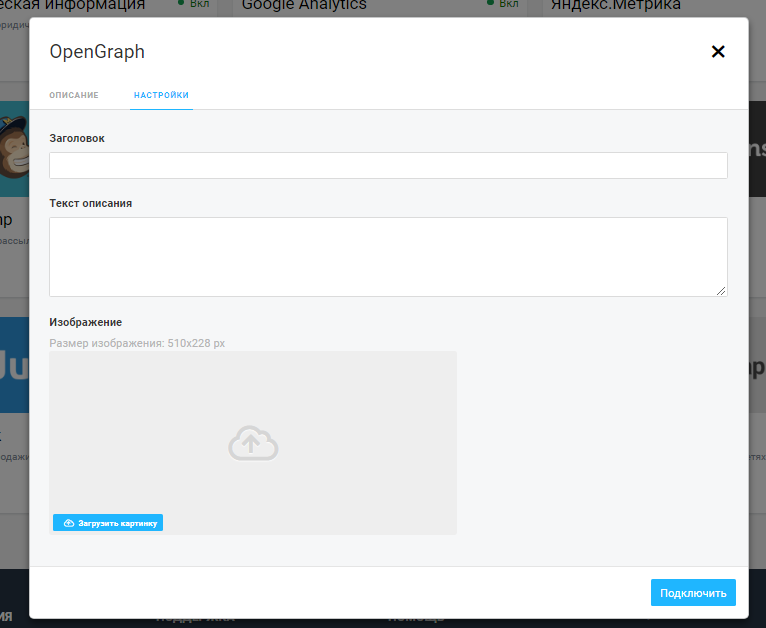
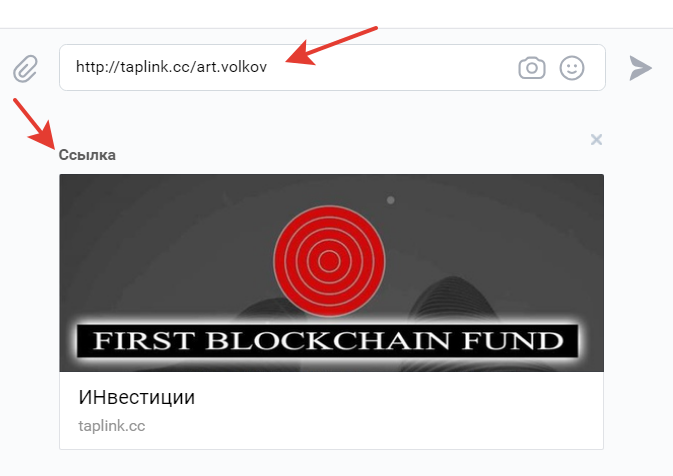
Задача этого модуля в нашем сервисе - смена стандартного текста и картинки при размещении ссылки в социальных сетях.

Настройка этого модуля сводится к вводу ваших данных - заголовка, описания и картинки, которые будут отбражаться когда вы будете делиться ссылкой на ваш таплинк в мессенжерах и социальных сетях.

Помимо встроенной и достаточно простой системы управления заявками (о которой мы говорим в описании тарифа BUSINESS), в нашем сервисе поддерживается интеграция с amoCRM (стоимость подписки на нее оплачивается отдельно, в ее пользу). Другие CRM пока не поддерживаются.
В части подключения сторонних CRM (включая Битрикс24), единственное что можно сделать, это связать webhook и эту CRM через https://zapier.com/ или ApiX-Drive (тоже построен по принципу Zapier , подробная справка о настройке https://apix-drive.com/). Но вам нужен человек который сможет разобраться в технических деталях. Суть в том что через модуль webhook мы сможем отправлять данные в zapier/ApiX-Drive, а они уже в другом (нужном для вашей CRM формате) отправлять данные в CRM.
Для подключения amoCRM необходимо:
Шаг 1: Зарегистрироваться в их системе, если не сделали этого ранее - https://www.amocrm.ru/
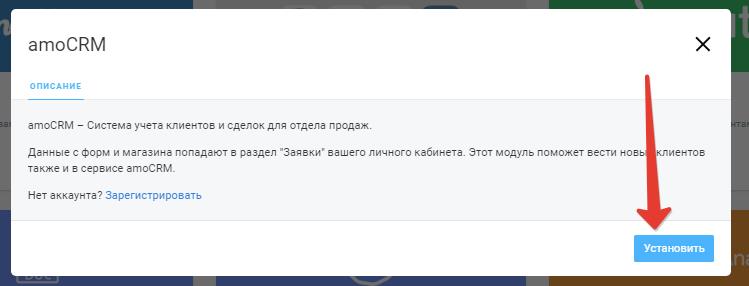
Шаг 2: В Модули - amoCRM нажмите кнопку "Установить"

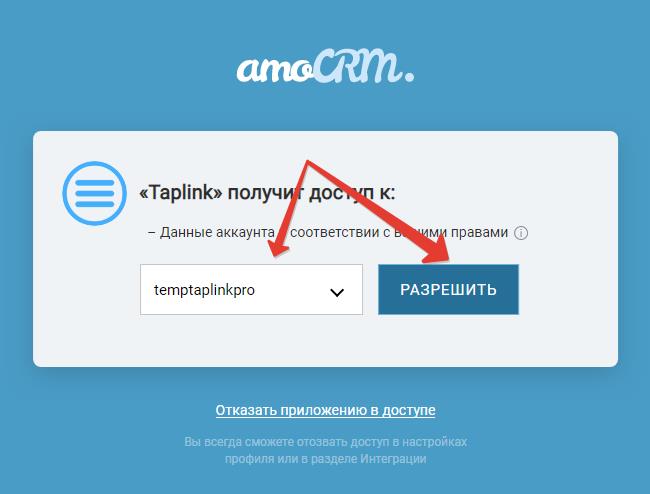
Шаг 3: Будет предложено авторизоваться в вашем аккаунте amoCRM (с помощью логина и пароля) и разрешить доступ для Taplink.
Шаг 4: Выберите нужный профиль и нажмите "Разрешить".

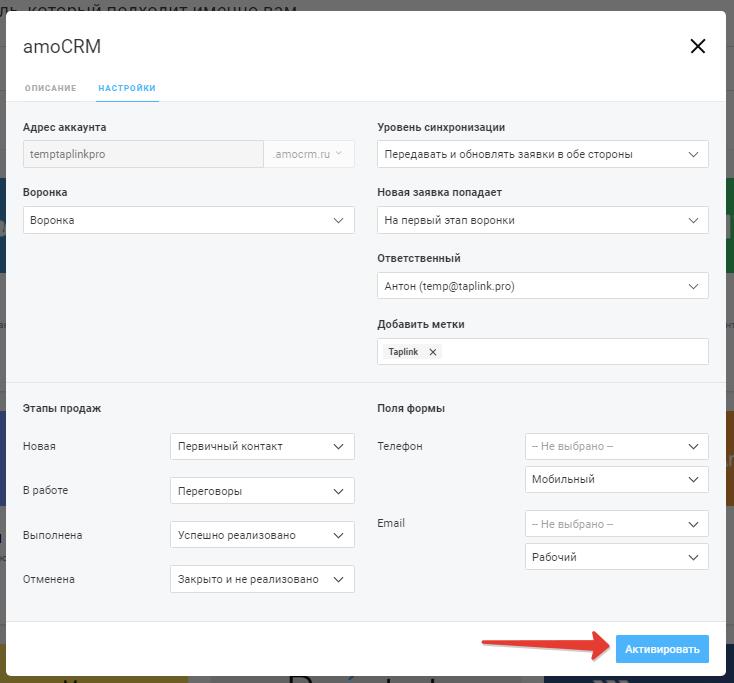
Шаг 5: Настройте параметры работы с amoCRM на стороне Taplink и нажмите "Активировать".

На этом настройка интеграции с amoCRM завершена.
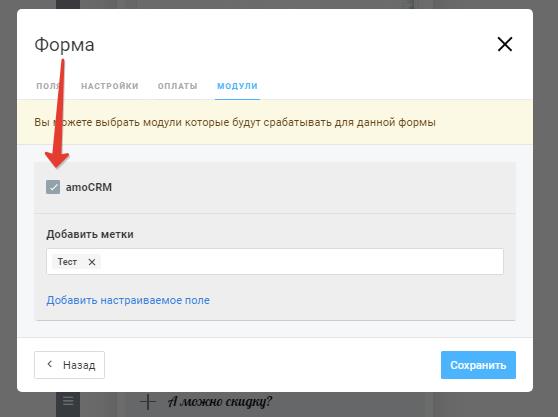
Чтобы данные с "Формы и платежи" передавались в систему включите для выбранной формы модуль amoCRM.

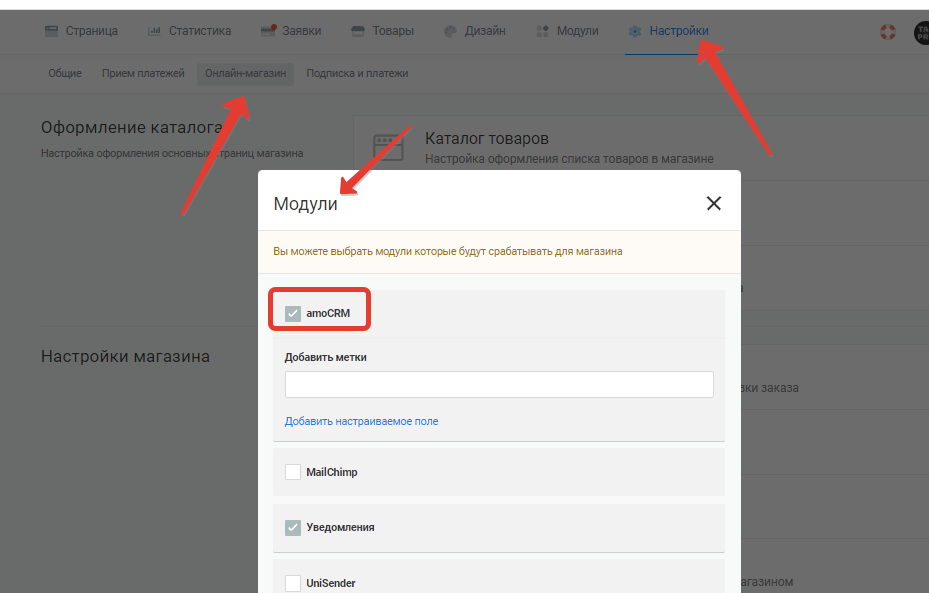
Для раздела Товары активация модуля amoCRM делается на странице Настройки - Онлайн-магазин - Модули.

Чтобы в созданном вами ресурсе появились данные от Taplink, необходимо добавить на тег Аналитики.
- Войдите в личный кабинет Google Analytics.
- Нажмите Администратор.
- В столбце Аккаунт проверьте, нужный ли аккаунт выбран (под кнопкой "+ Создать аккаунт" вверху).
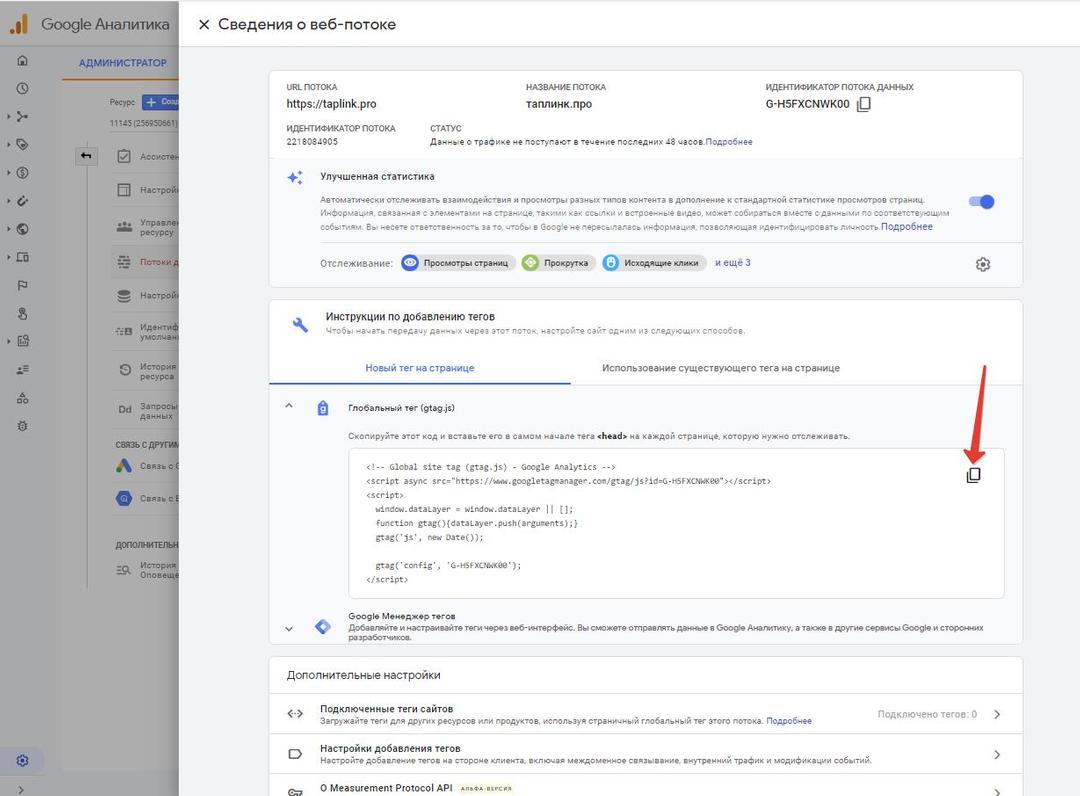
- В столбце Ресурс проверьте, нужный ли ресурс выбран, затем нажмите Потоки данных и перейдите на вкладку Сайты. Выберите поток данных.
- В разделе инструкций по добавлению тегов нажмите Новый тег на странице и выберите "Глобальный тег (gtag.js)". Появится тег страницы – код, который занимает весь раздел, начинается с фрагмента
<!-- Global site tag (gtag.js) - Google Analytics -->
и заканчивается фрагментом
</script>
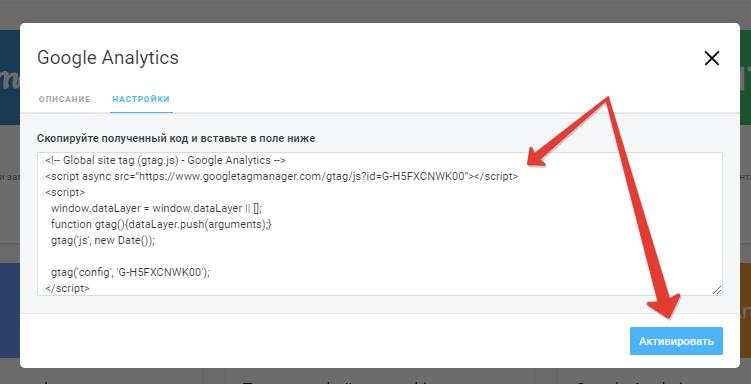
Скопируйте тег страниц Google Аналитики и поместите его в Taplink, в раздел Модули - Google Analytics




Для подключения Яндекс.Метрики перейдите в Модули - Яндекс.Метрика.

Кликните по ссылке "Открыть веб-сайт", перейдите на сайт Яндекс.Метрики и создайте счетчик для вашего Taplink.

Название счетчика может быть любое (1), в качестве адреса сайта - укажите вашу ссылку (2). Для работы вебвизора, карты скроллинга и аналитики форм включите соответствующий переключатель. После всех настроек нажмите кнопку "Создать счетчик", не забыв поставить флажок приема условий пользовательского соглашения.

Счетчик устанавливается через HTML (1). Для помещения кода счетчика в буфер обмена нажмите кнопку "Скопировать код" (2).

Для завершения настроек на стороне Яндекс.Метрики нажмите кнопку "Начать пользоваться"

Вернитесь в Taplink, нажмите кнопку "Подключить"

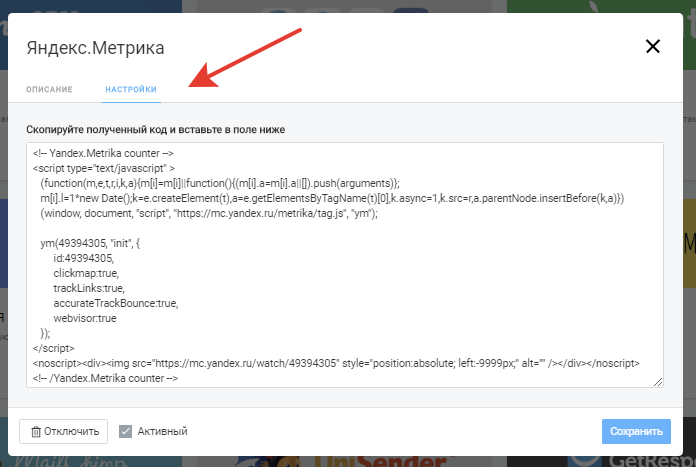
Вставьте код счетчика и нажмите "Активировать". На этом настройка Яндекс.Метрики завершена.
Обратите внимание, у нас Яндекс.Метрика вынесена в "модуль", поэтому кружок напротив счетчика будет красным. Но данные будут собираться корректно.

Код счетчика Яндекс.Метрики добавляется в Модули - Яндекс.Метрика.

У нас есть особенность - счетчики вынесены в модули, что позволяет задавать цели для объектов и реализовывать ряд других функций. В тоже время проверка от Яндекс.Метрики ищет счетчик в теле основной страницы и, естественно, его не находит. Отсюда и красный кружок возле счетчика. Однако, данные собираются вполне корректно.

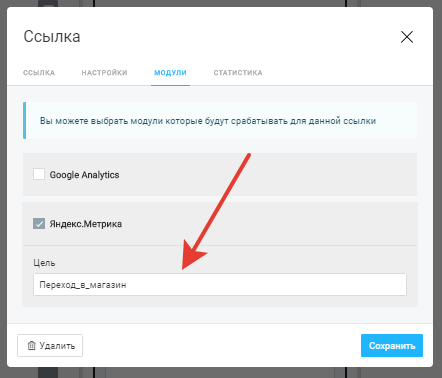
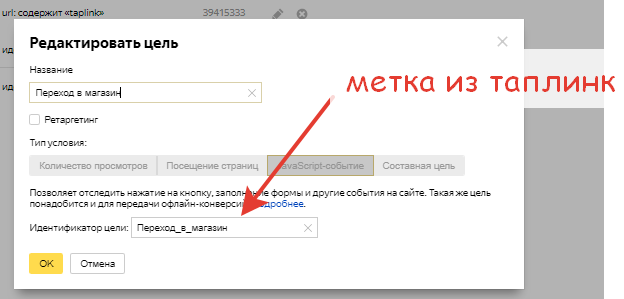
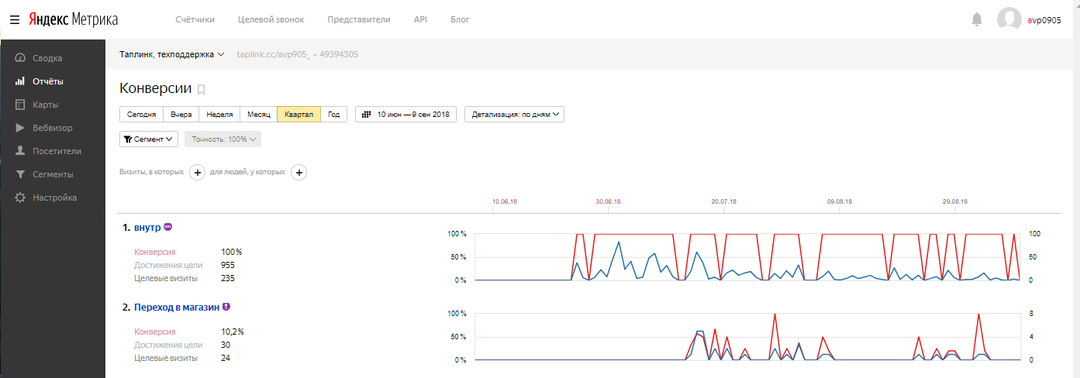
Цели Яндекс.Метрики в Taplink задаются через JavaScript-событие.
Цели могут быть только у блоков Taplink содержащих ссылки ("ссылка", "мессенджеры", "социальные сети" ).
Идентификатор может быть любой, главное метрике указать точно такой же.



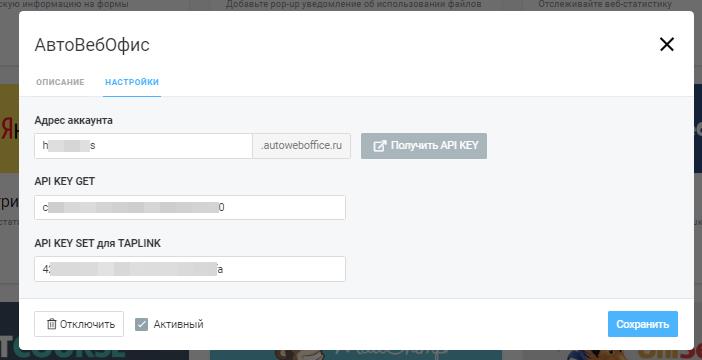
Подключение АвтоВебОфис осуществляется в 2 этапа:
- В Модули - АвтоВебОфис вводите свой логин и ключи API для осуществления подключения. Для получения ключа API для Taplink нажимаете соответствующую кнопку.
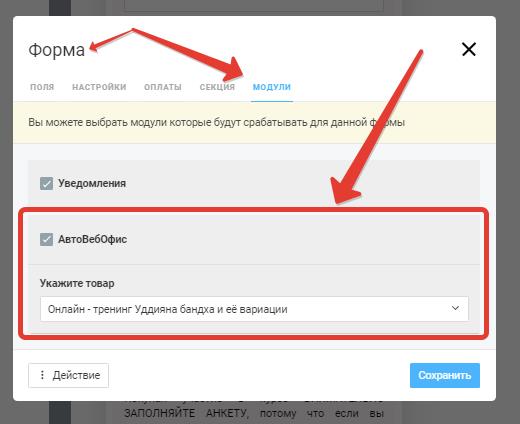
- На вкладке "Модули" формы (блок "Форма и платежи" через которую получаете заявки и оплату) ставите флажок "АвтоВебОфис" и указываете нужный товар.


Да, мы поддерживаем GetCourse.
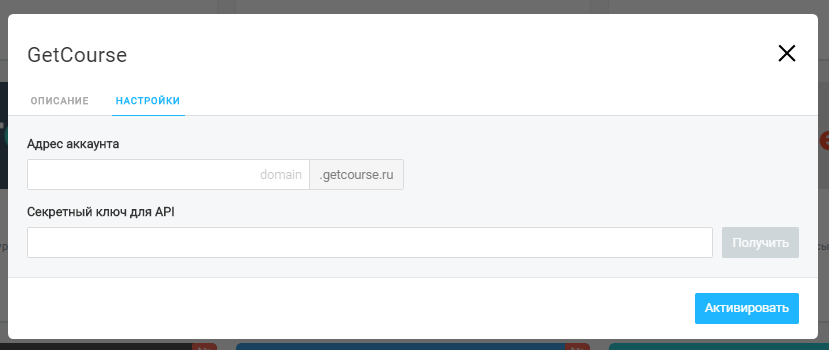
Для активации интеграции необходимо перейти в "Модули" - GetCourse" и указать там адрес аккаунта в GetCourse и соответствующий ему секретный ключ API.

А в блоке "Форма и платежи", через который идет продажа - задать "уникальный код предложения". Система будет создавать сделки на стороне getcourse и переводить их в статус оплаты.
Оплаты принимаются через платежные системы (агрегаторов).Фактически вы делаете кнопку (блок "Форма и платежи", "Оформить заказ" в магазине), а мы переадресуем на платежную систему, где клиент проводит платеж. По его результатам платежная система высылает нам уведомление. На основании этого уведомления мы меняем статус заявки на "оплачено".
Taplink деньгами не оперирует, все комиссии за платежи и вывод средств на стороне платежных систем. Актуальный список поддерживаемых платежных систем можете запросить в технической поддержке (через кнопку "Задать вопрос").
Кроме того, есть режим "ручной оплаты" (оплата вне Taplink с возможностью предоставить клиенту соответствующую инструкцию), при этом варианте статус платежа на "оплачено" вы меняете вручную.