Меню навигации
Эта инструкция о том, как добавить меню навигации на Таплинке. Всего три простых шага — и на вашей странице появится меню.
Если вы вы пришли сюда в поисках ответа на конкретный вопрос, то вы можете перейти сразу к одному из разделов:
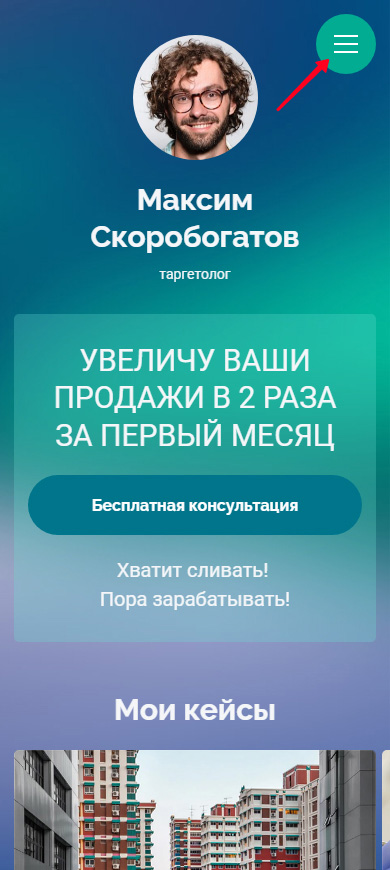
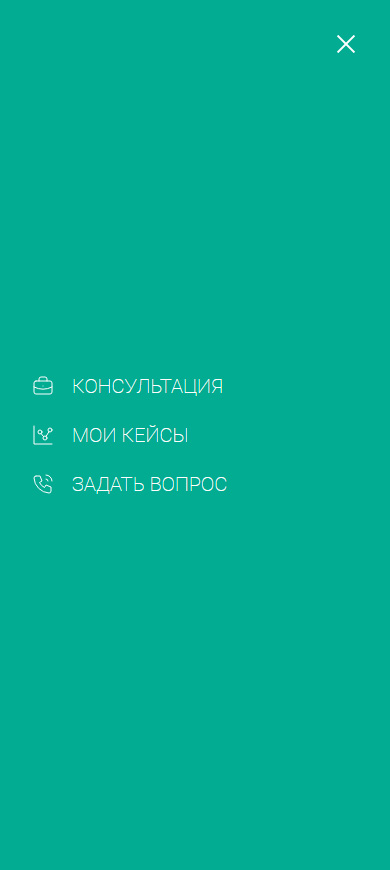
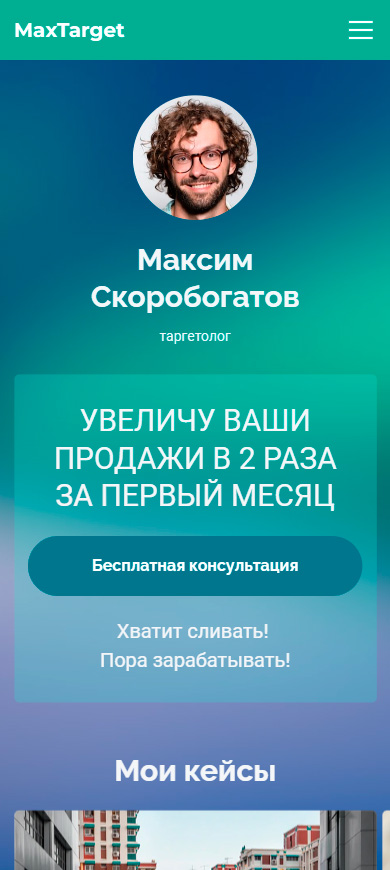
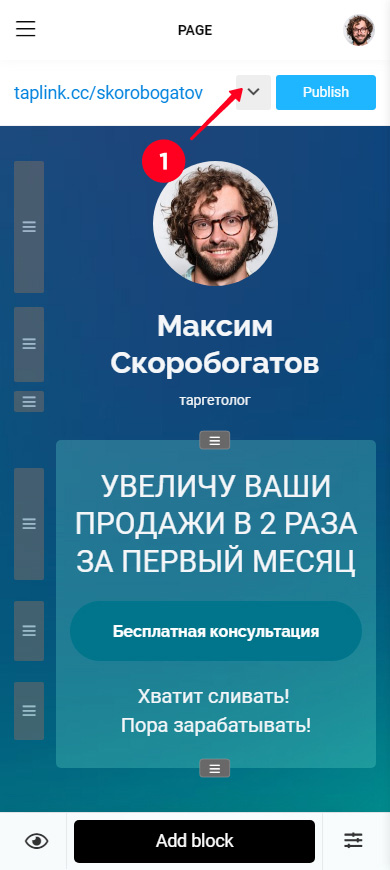
Меню позволяет пользователям быстро найти нужную информацию. Вот один из вариантов, как может выглядеть меню на вашем Таплинке:


Пункты меню могут направлять пользователей на:
- Внутренние страницы вашего Таплинка, в том числе страницы магазина.
- Конкретные блоки на этих страницах.
- Любые внешние веб-страницы.
- Набор номера, отправку СМС или email, сохранение контакта.
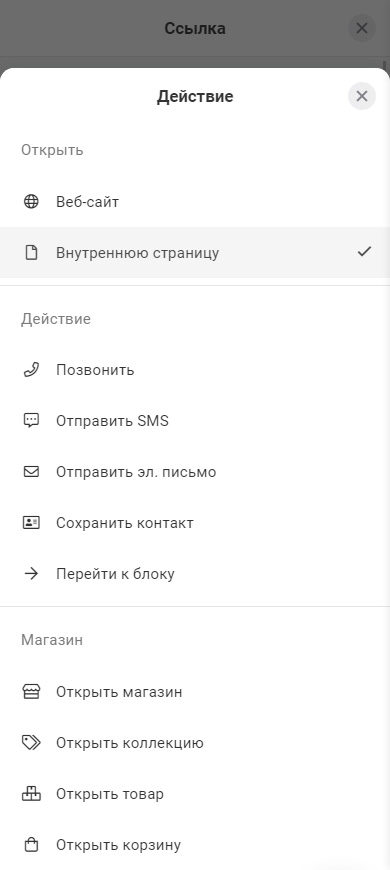
Все возможные действия можно посмотреть на скриншоте ниже:

Меню доступно на Про и Бизнес тарифах.
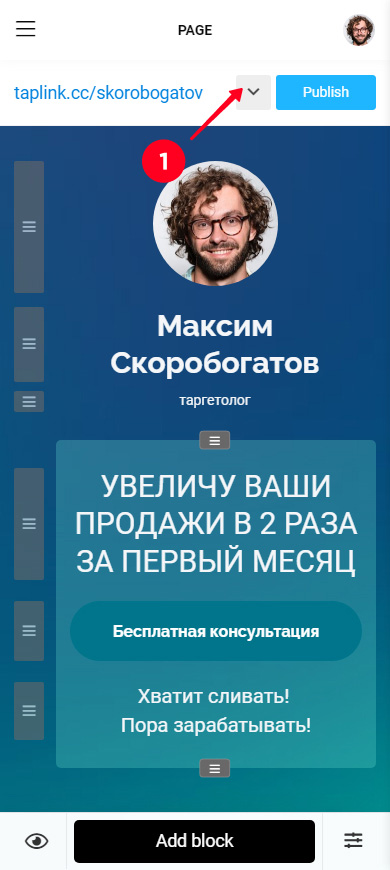
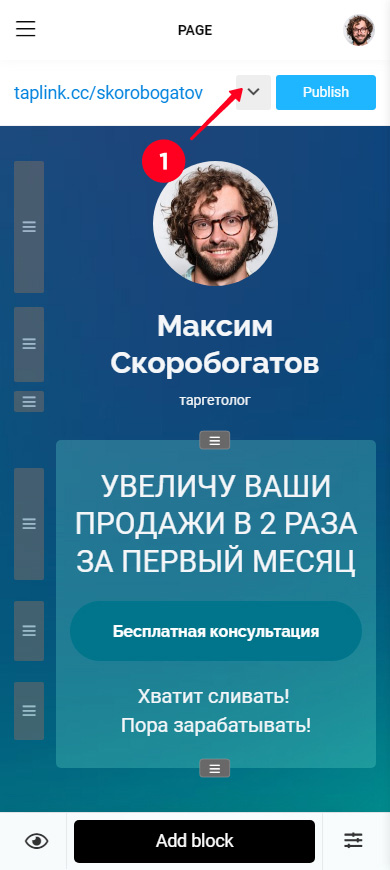
Обратите внимание! Если вы используете готовый шаблон страницы, то добавить меню вы можете только после публикации страницы. Опубликуйте ее, если еще этого не сделали. Если же вы используете «Пустой шаблон», то добавить меню вы можете в любой момент.
Настройки меню находятся в личном кабинете:
- Перейдите к управлению страницами.
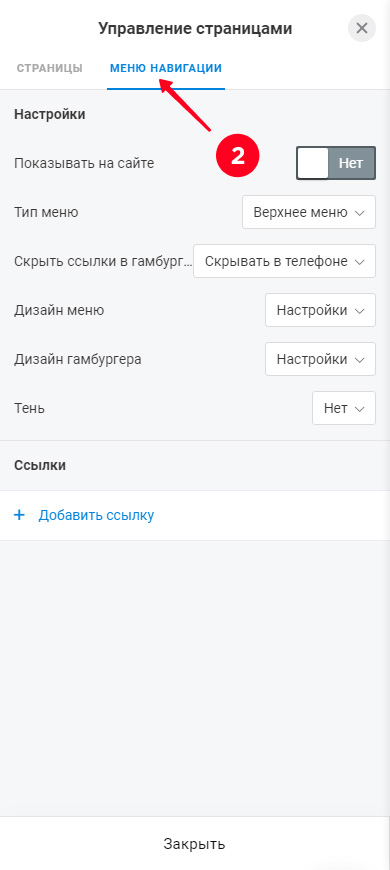
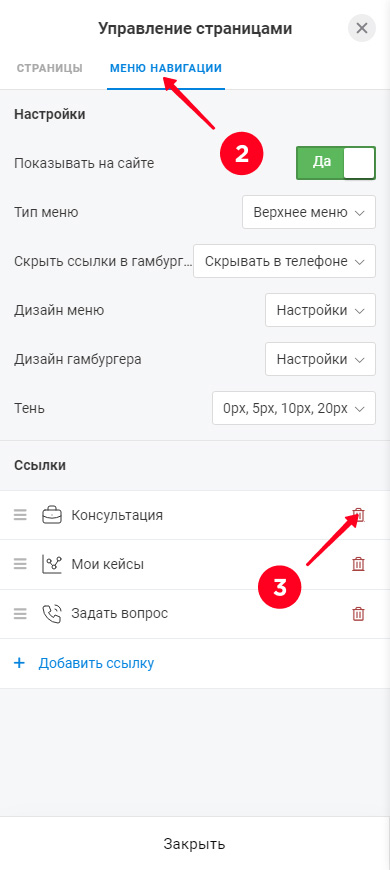
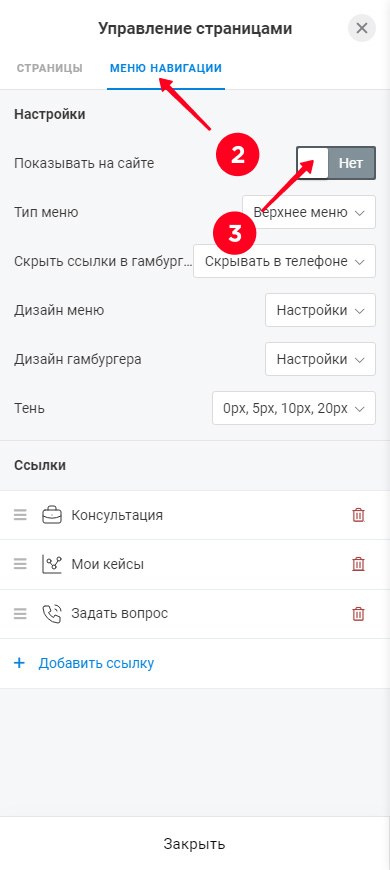
- Выберите вкладку Меню навигации.


Вы увидите настройки пунктов меню и дизайна. Сначала добавим пункты меню, а затем разберемся с дизайном.
Во вкладке «Меню навигации», вы можете добавить пункты меню:
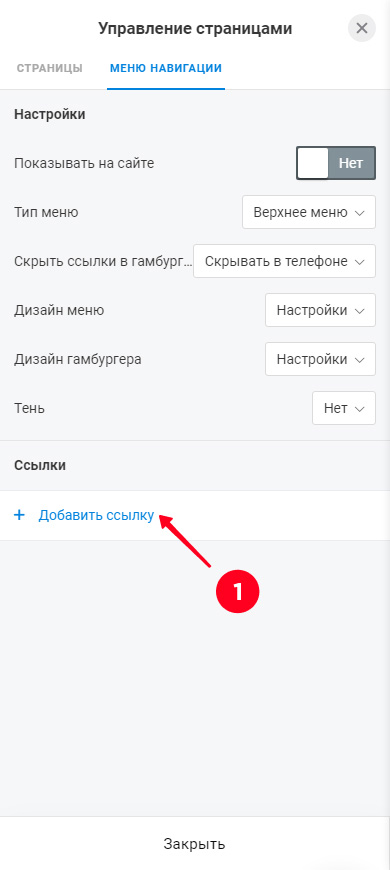
- Выберите Добавить ссылку.
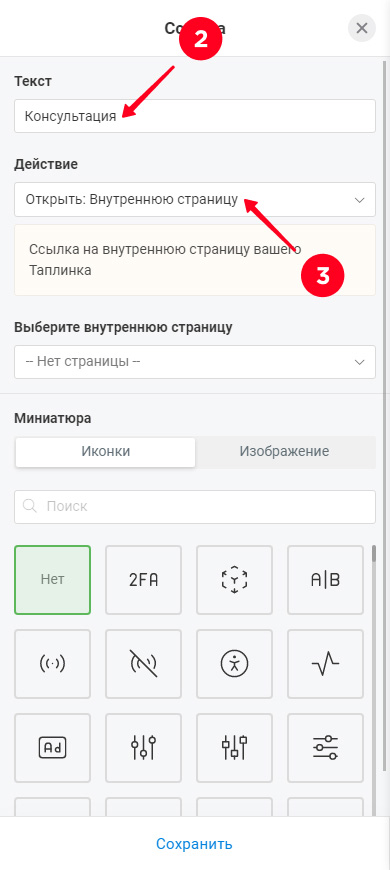
- Введите текст, который будет отображаться.
- Выберите действие.
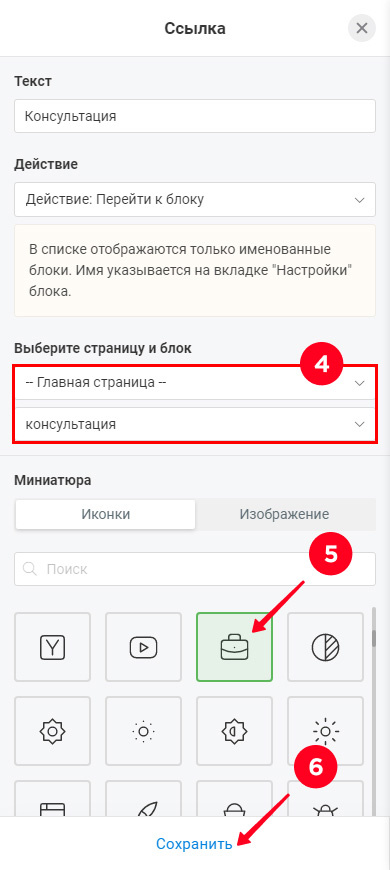
- Укажите страницу, а также имя блока, если добавляете ссылку на конкретный блок страницы.
- По желанию к каждому пункту меню можете добавить миниатюру — выберите иконку или загрузите свое изображение.
- Нажмите Сохранить.



Чтобы добавить еще один пункт меню, снова проделайте шаги 1–5 инструкции выше. Для примера мы добавили еще две ссылки. Одна из них ведет на другой блок на этой же странице, а вторая набирает номер телефона для звонка.
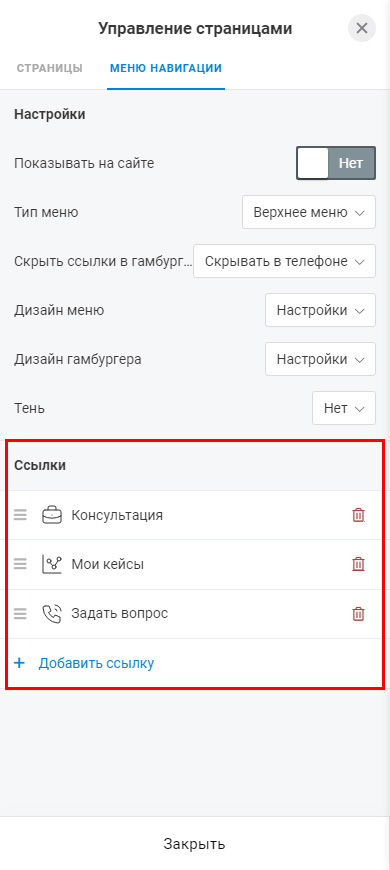
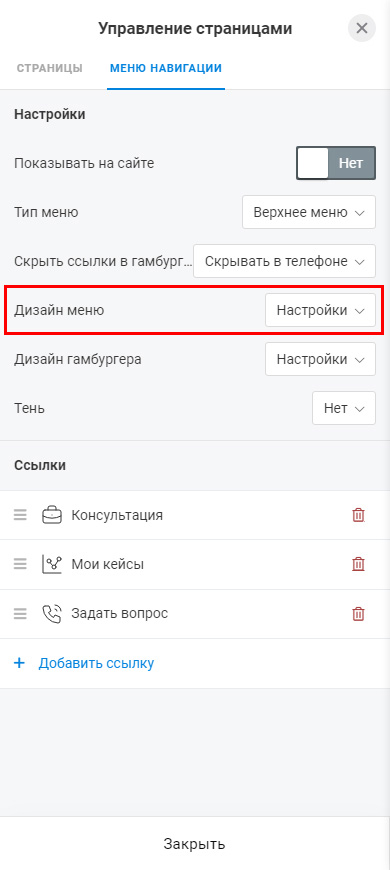
Так добавленные ссылки выглядят в настройках:

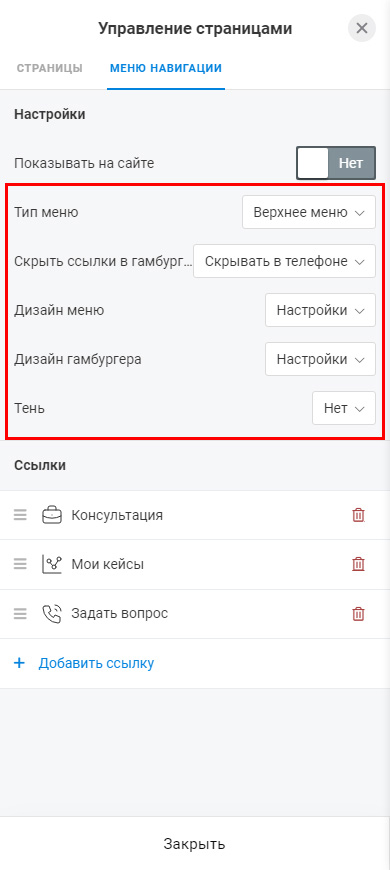
Теперь, когда в меню есть все необходимые пункты, приступим к дизайну меню. Ниже мы подробно рассказываем о каждой настройке дизайна.

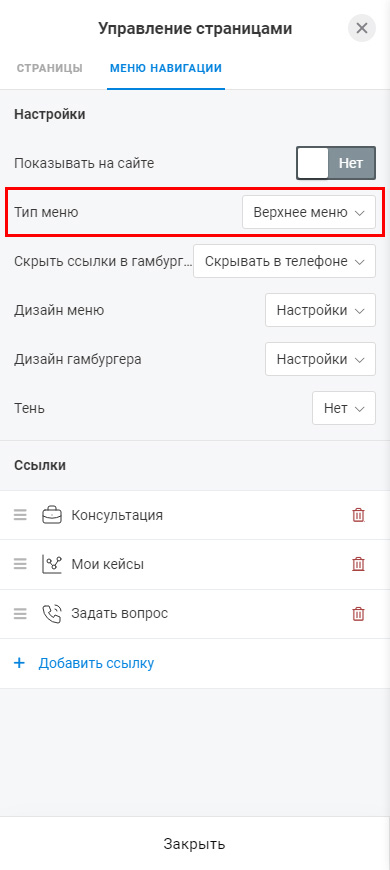
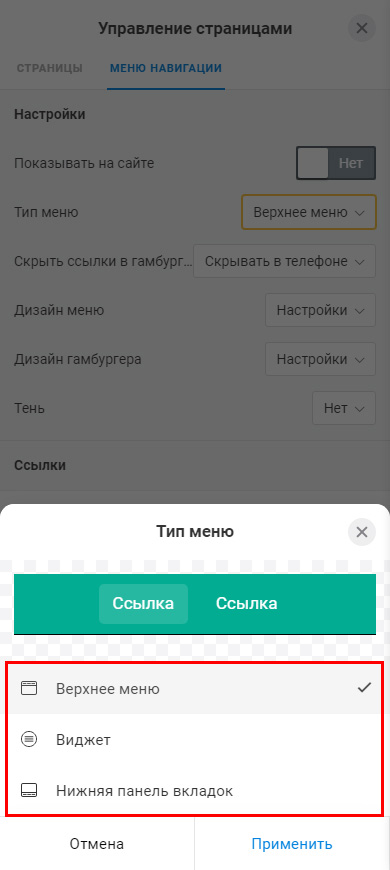
Для начала выберем форму и расположение меню:
- Верхнее меню.
- Виджет в правом верхнем углу.
- Нижняя панель вкладок.


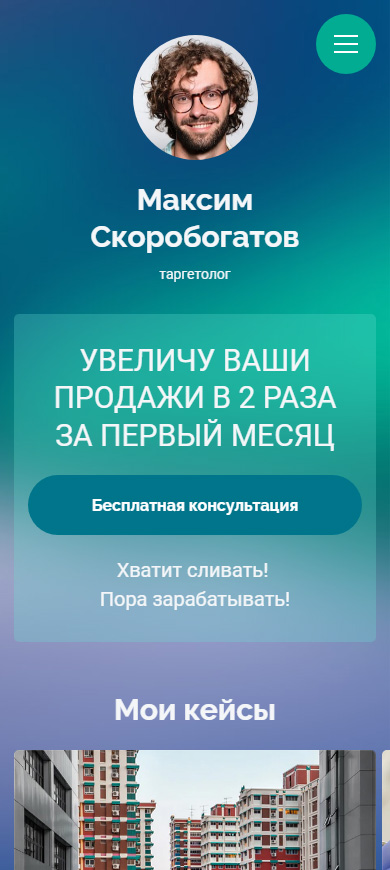
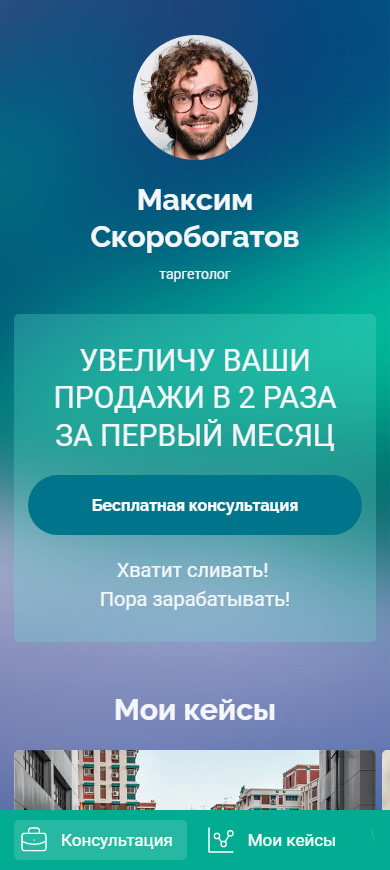
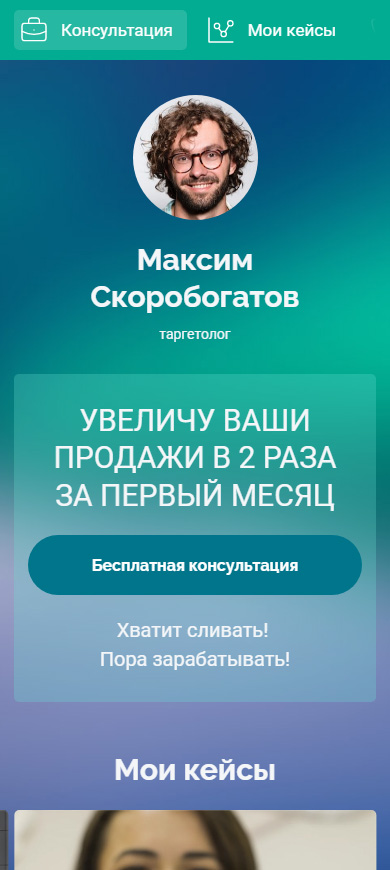
На скриншотах ниже вы можете посмотреть, как выглядит каждый тип меню на сайте: на первом «Верхнее меню», на втором «Виджет», на третьем «Нижняя панель вкладок».



Обратите внимание, доступные далее настройки зависят от типа выбранного меню.
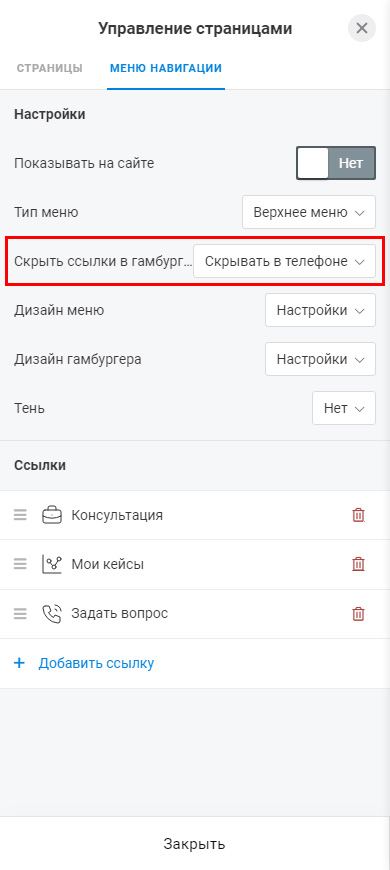
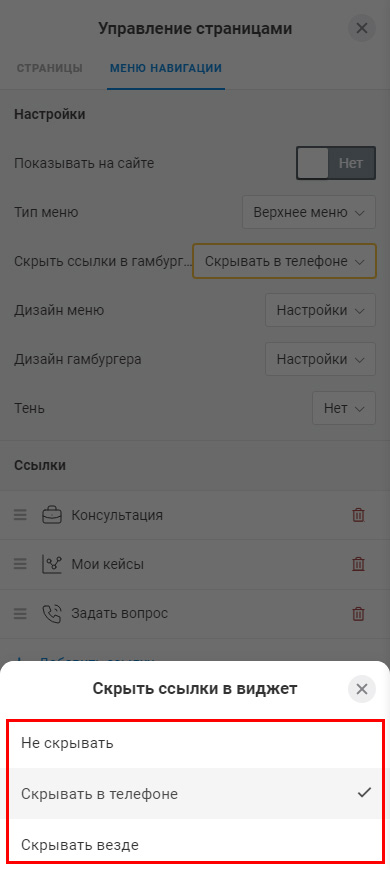
Пункты меню могут отображаться или могут быть свернуты в зависимости от устройства. Выберите один из вариантов:
- Не скрывать. Названия пунктов полностью отображаются на телефонах и компьютерах.
- Скрывать в телефоне. Названия пунктов полностью отображаются лишь на компьютерах. На телефонах пункты меню свернуты в гамбургер.
- Скрывать везде. И на телефонах, и на компьютерах пункты меню свернуты в гамбургер.


Посмотрите на примеры ниже. В первом случае выбрано «Не скрывать», поэтому пункты меню отображаются. Во втором случае выбрано «Скрывать в телефоне», поэтому пункты меню свернуты в гамбургер.


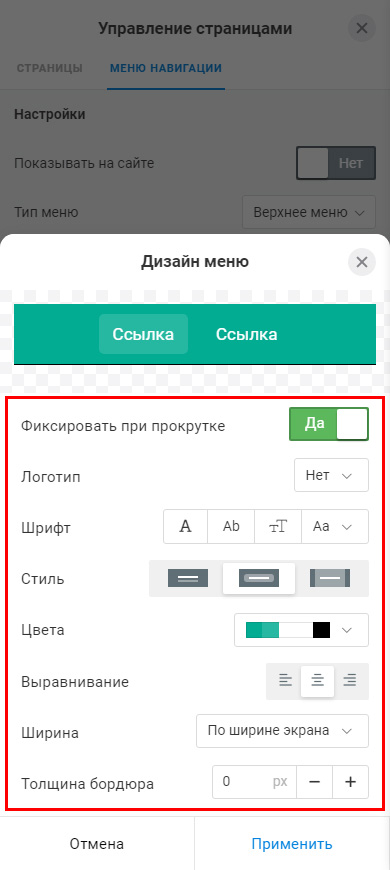
Переходим к настройкам дизайна меню. Вам доступны настройки:
- Фиксировать при прокрутке. Если функция активна, меню закреплено и всегда отображается при пролистывании страницы.
- Логотип. Опционально. Логотип в виде текста или изображения на панели меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Стиль. Стиль активного пункта меню.
- Цвета. Цвета разных деталей меню.
- Выравнивание. Выравнивание пунктов меню.
- Ширина. Ширина, которую занимают пункты меню на панели.
- Толщина бордюра. Толщина линии над или под меню.


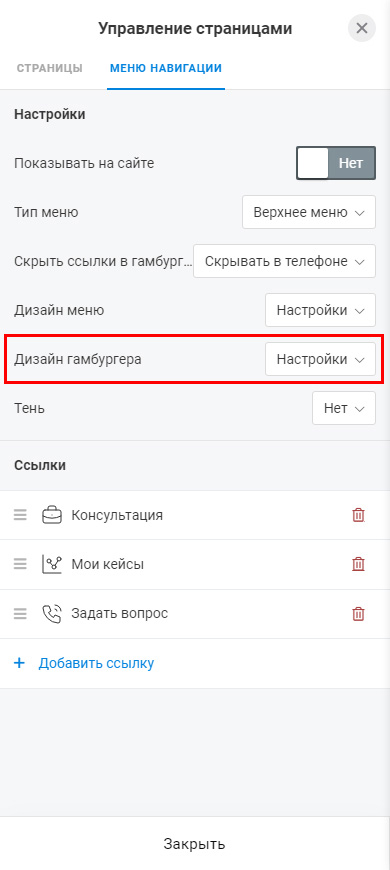
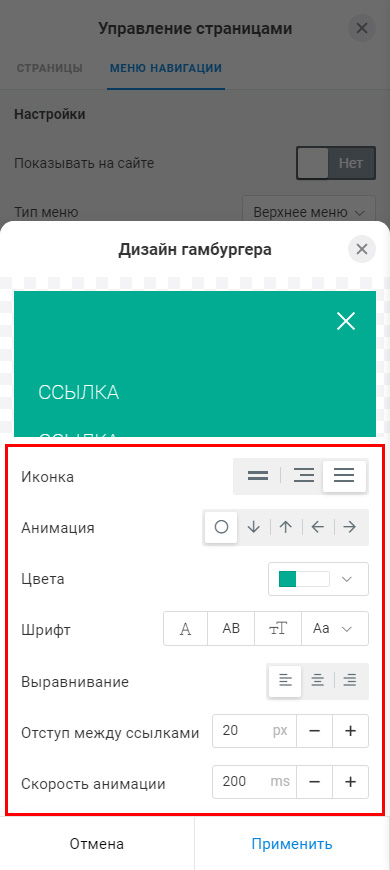
Настройте дизайн меню, которое открывается при нажатии на гамбургер. Вам доступны настройки:
- Иконка. Вид гамбургера.
- Анимация. Анимация при открытии и закрытии меню.
- Цвета. Цвета для деталей меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Выравнивание. Выравнивание пунктов меню.
- Отступ между ссылками. Расстояние между пунктами меню.
- Скорость анимации. Скорость анимации при открытии и закрытии меню.


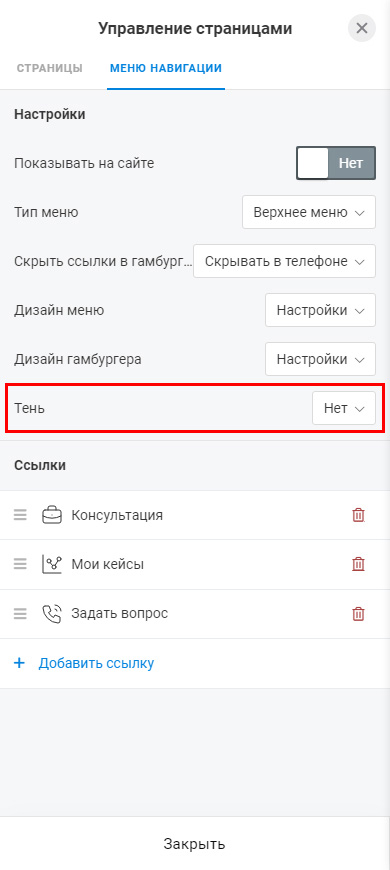
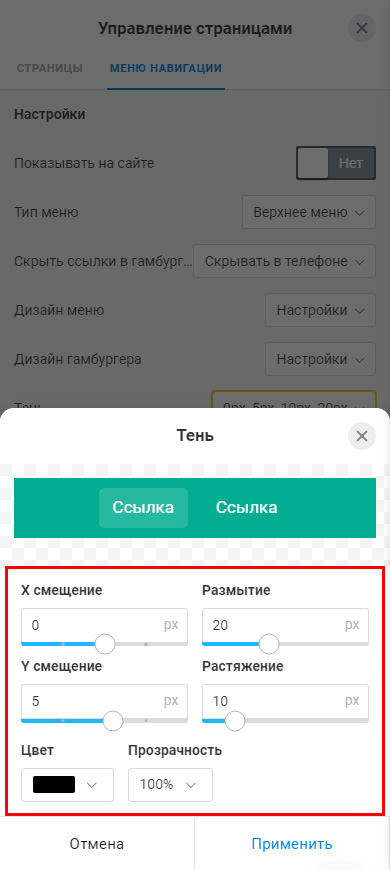
По желанию вы можете добавить к меню тень. У тени есть настройки:
- X смещение. Смещение тени вправо или влево.
- Y смещение. Смещение тени вверх и вниз.
- Размытие. Размер размытия.
- Растяжение. Пропорциональное увеличение тени по осям X и Y.
- Цвет. Цвет тени.
- Прозрачность. Настройка прозрачности тени.



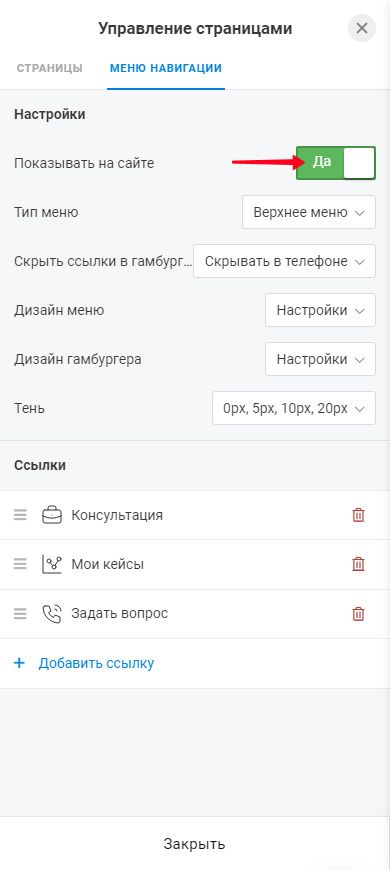
Теперь, когда вы настроили меню, самое время добавить его на свой Таплинк. Для этого нужно включить функцию Показывать на сайте. Когда она активна, меню отображается.

Теперь пользователи не заблудятся на вашем Таплинке. Обязательно поделитесь своим Таплинком в ВК, Инстаграме и других социальных сетях, если еще этого не сделали.
А сейчас разберем вопросы, которые могут возникнуть при создании и использовании меню.
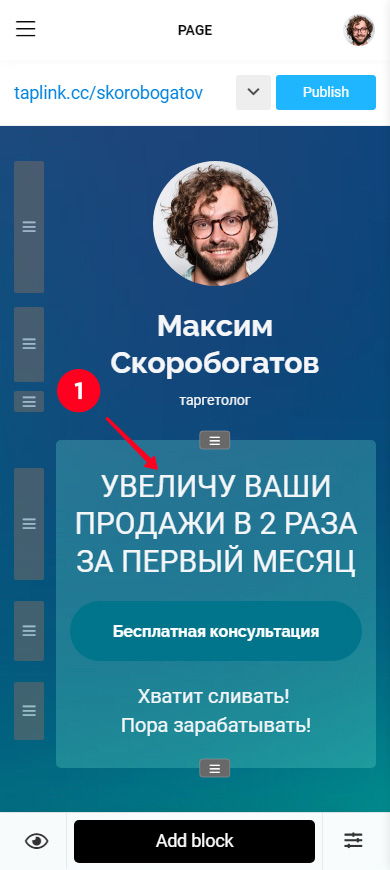
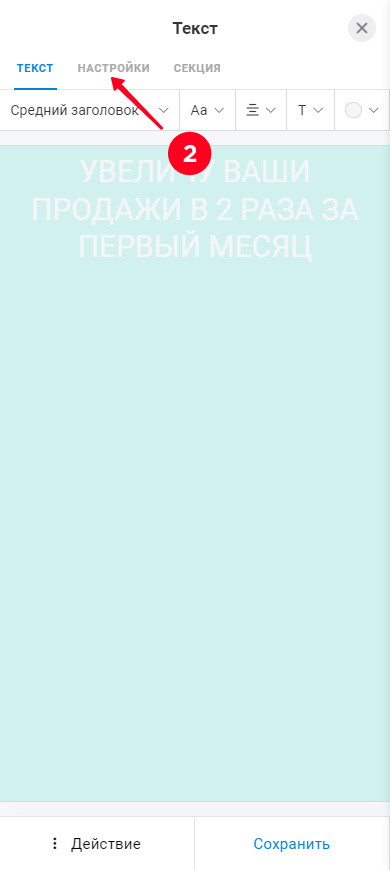
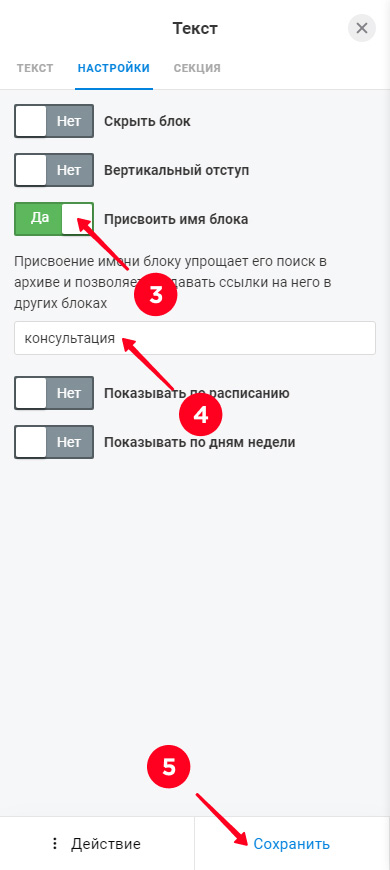
Вы можете добавить пункт меню, который направляет пользователей на конкретный блок на странице. Для этого вам нужно сначала присвоить этому блоку имя:
- Нажмите на блок.
- Выберите вкладку Настройки.
- Включите функцию Присвоить имя блока.
- Укажите название блока.
- Нажмите Сохранить.



Все, теперь на этот блок можно ссылаться. Как это делать, читайте выше.
Удалить пункт меню можно в любой момент:
- Перейдите к управлению страницами.
- Выберите вкладку Меню навигации.
- Нажмите иконку удалить рядом с ненужным пунктом.
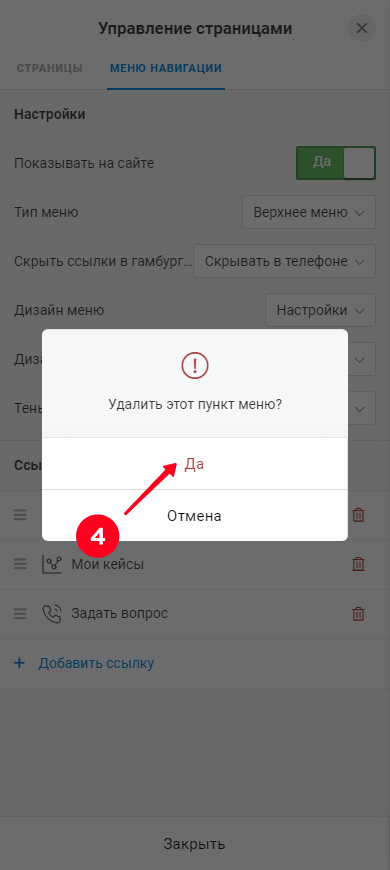
- Нажмите Да.



Если вы хотите убрать меню с сайта, вам нужно выключить функцию «Показывать на сайте»:
- Перейдите к управлению страницами.
- Перейдите во вкладку Меню навигации.
- Выключите функцию Показывать на сайте.


Когда вам снова понадобится меню на сайте, вам нужно лишь включить функцию «Показывать на сайте». Все настройки меню сохраняются. Меню отобразится так, как вы его настраивали ранее.