Свой блок
Прочитайте гайд целиком, чтобы узнать все о «Своем блоке», или перейдите сразу к конкретному разделу:
«Свой блок» — это встроенный в Таплинк профессиональный редактор, который позволяет создавать уникальные блоки с собственным дизайном. Это как популярные графические редакторы, только проще, удобнее и прямо в Таплинке.
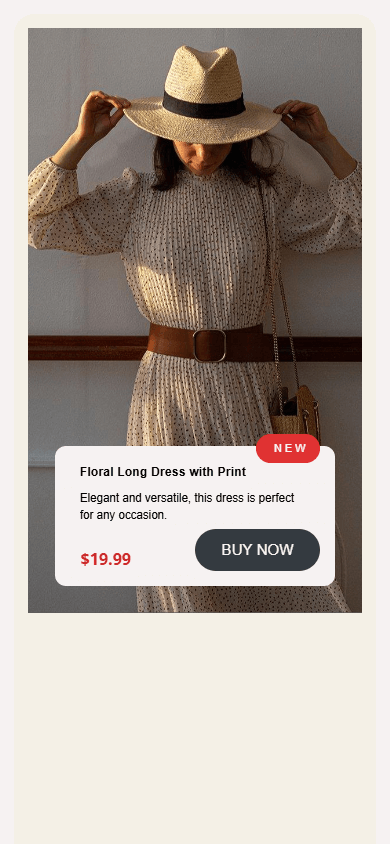
«Свой блок» позволяет реализовать идеи любой сложности: создать шапку страницы, баннер, галерею, карточки товаров и т.д.:



Блок основан на модульной сетке, он автоматически адаптируется к различным экранам и устройствам.
Создавать и редактировать «Свой блок» удобно как на компьютере, так и на телефоне.
Базовый функционал блока доступен на тарифном плане BASIC. Полный функционал блока доступен на планах PRO и BUSINESS.
Добавить «Свой блок» можно двумя способами:
- Выбрать готовый шаблон из библиотеки и внести в него изменения.
- Создать с нуля.
В библиотеке шаблонов есть следующие категории:
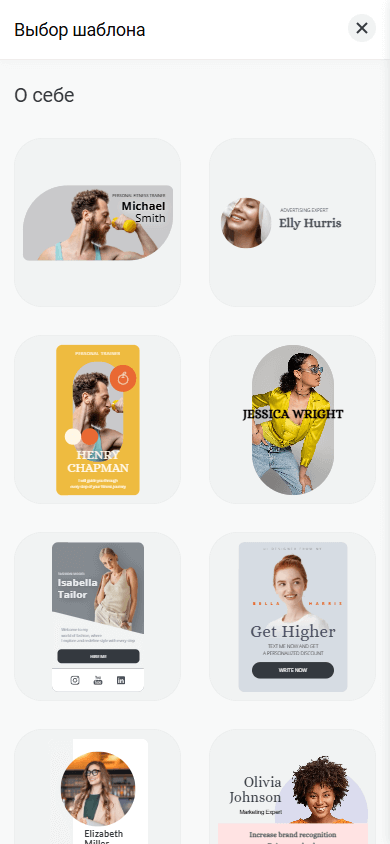
- О себе.
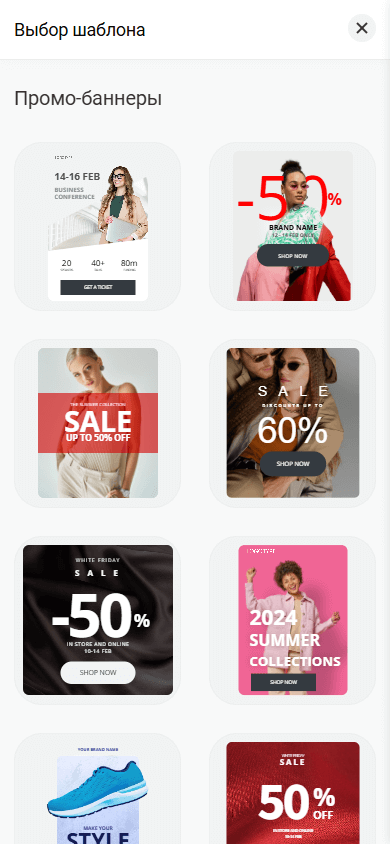
- Промо-баннеры.
- Навигация.
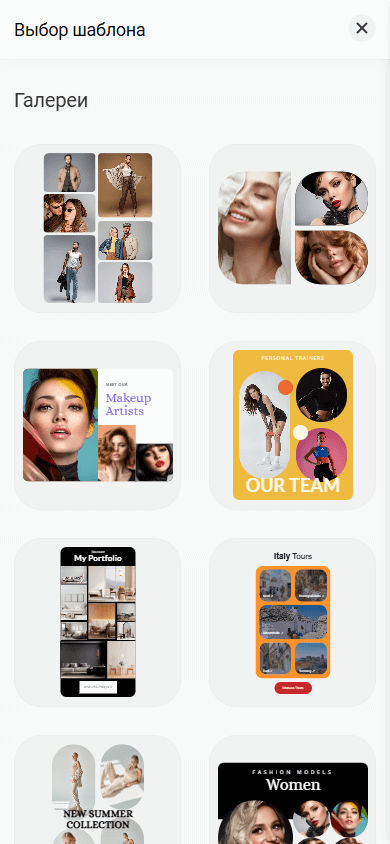
- Галереи.
- Преимущества.
- Товары.



Каждый шаблон можно адаптировать под свои нужды: изменить текст, загрузить свои картинки, поменять цвета, добавить новые элементы или удалить существующие, передвинуть элементы, изменить отступы и т.д.
Чтобы воспользоваться готовыми шаблонами, необходимо:
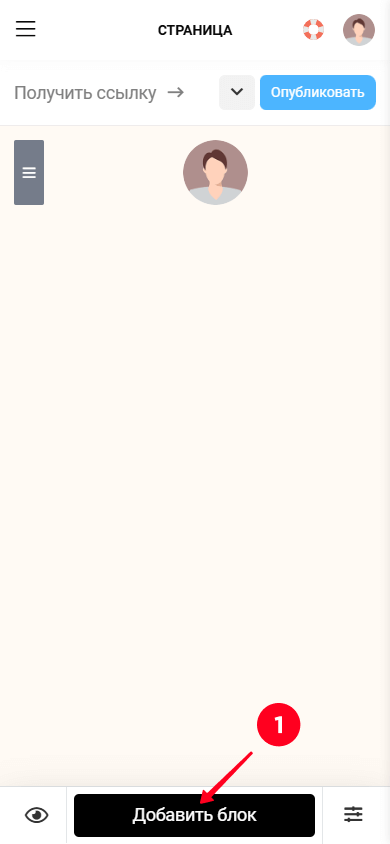
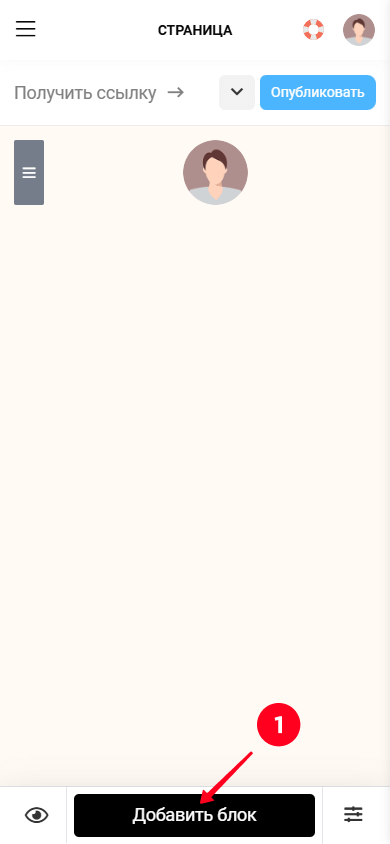
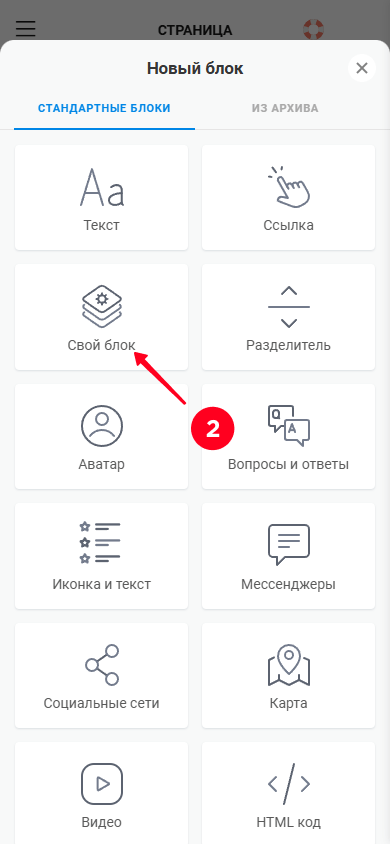
- В режиме редактора нажать «Добавить блок».
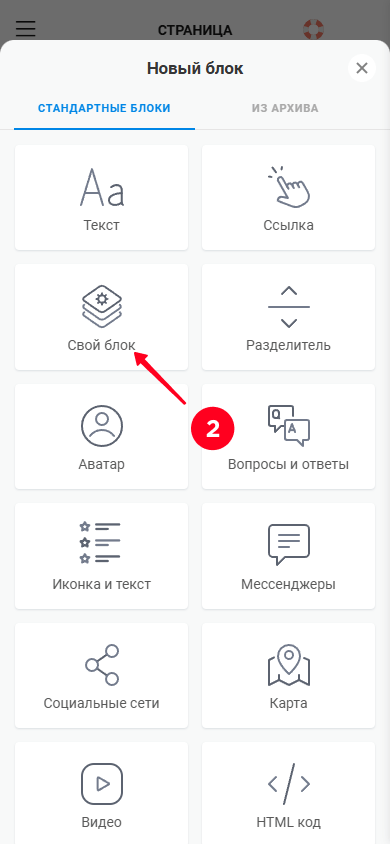
- Выбрать «Свой блок».
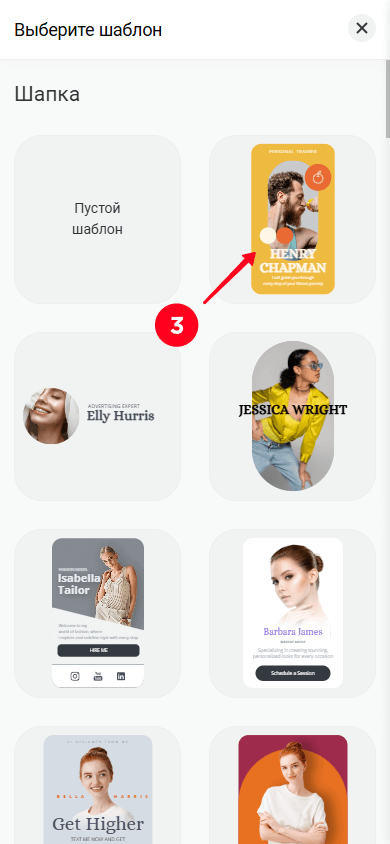
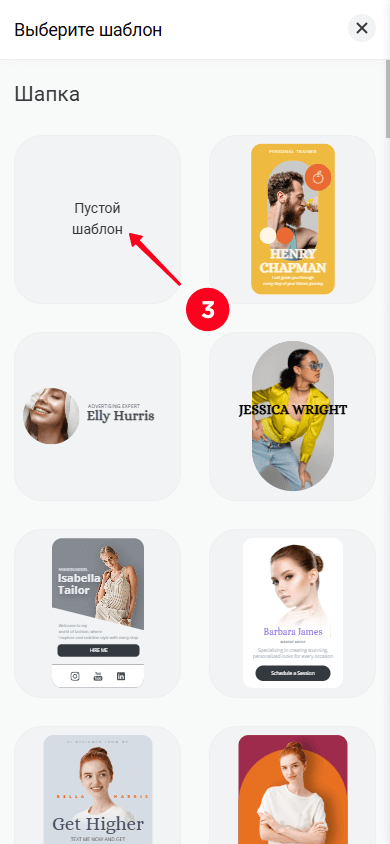
- Нажать на понравившийся шаблон.



В результате откроется редактор блока, где вы и сможете внести любые изменения.
Чтобы создать «Свой блок» с нуля, нужно:
- В режиме редактора нажать «Добавить блок».
- Выбрать «Свой блок».
- Нажать «Пустой шаблон».



В результате откроется редактор блока. Рассмотрим его интерфейс более подробно.
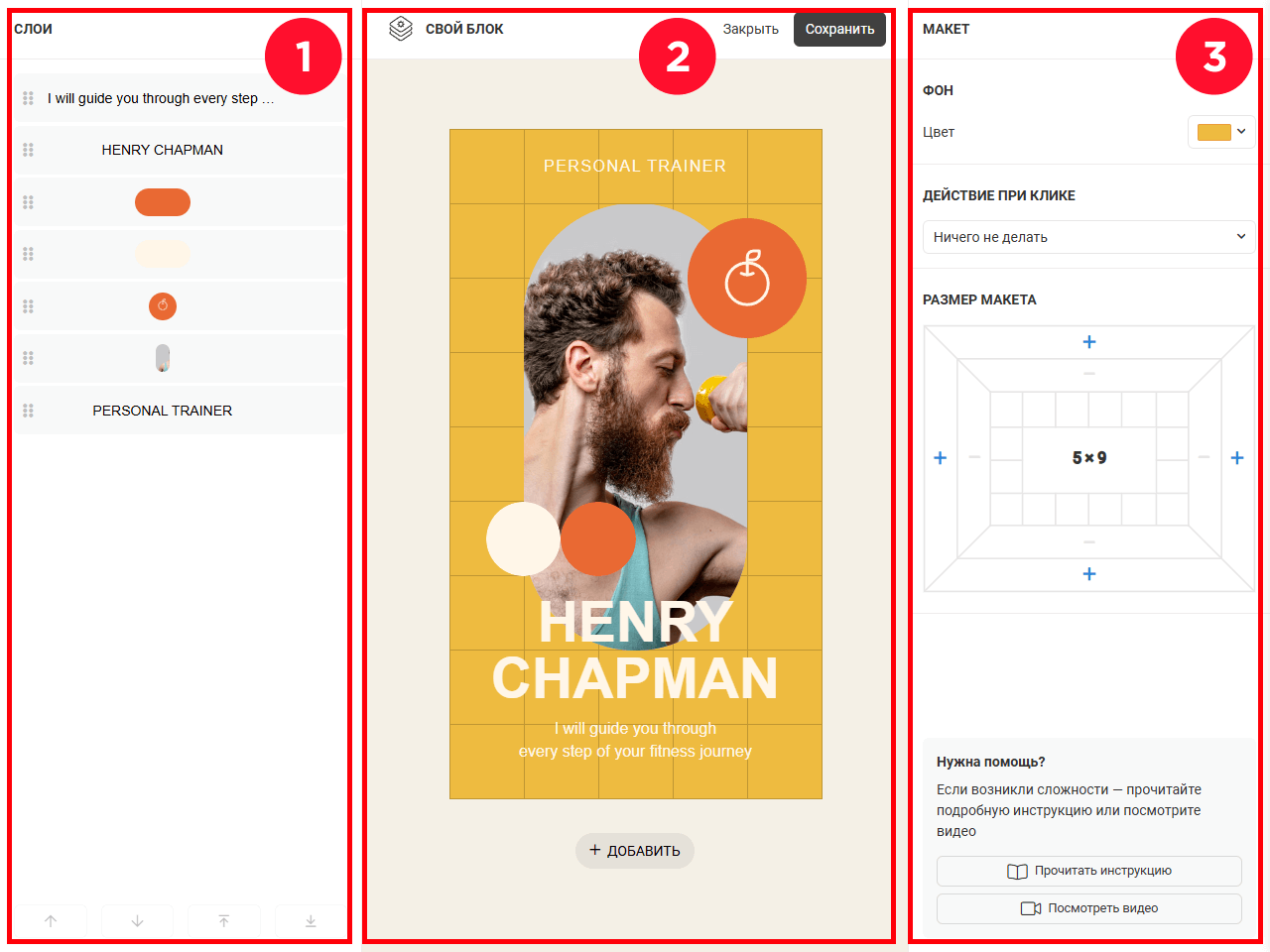
Интерфейс редактора состоит из трех основных частей:
- Слои.
- Макет.
- Настройки макета.
Интерфейс редактора немного отличается в зависимости от устройства. Так он выглядит на компьютере:

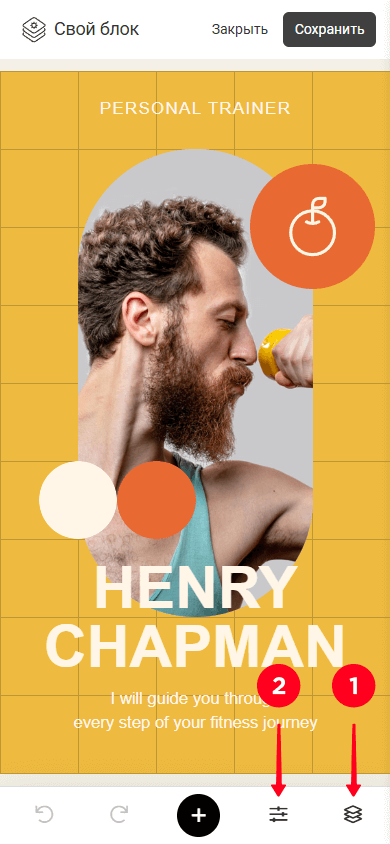
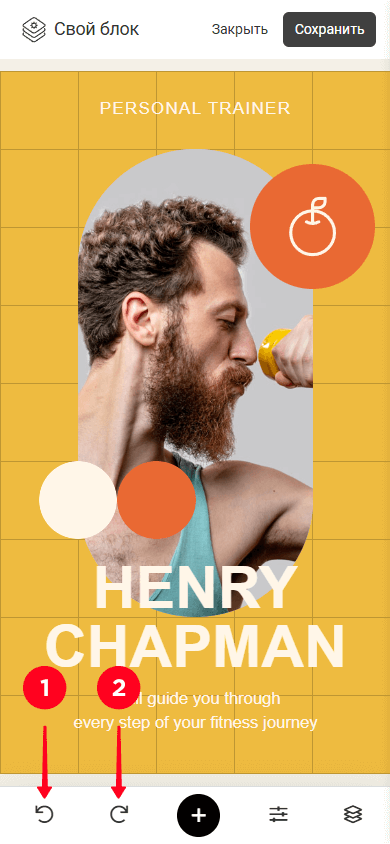
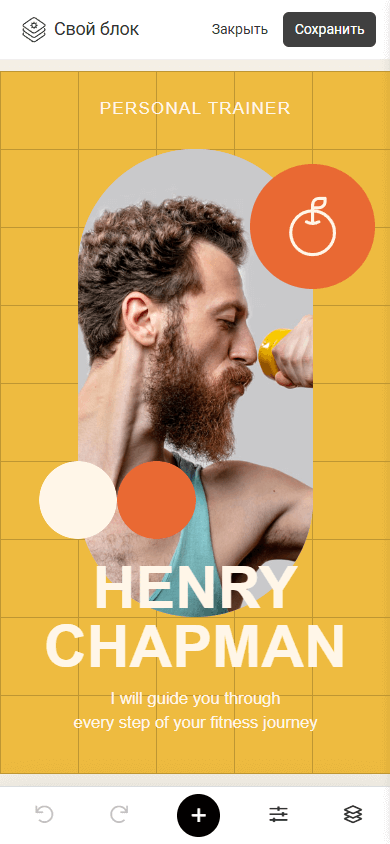
На телефоне по умолчанию отображается макет. Чтобы открыть панель «Слои» или настройки макета, необходимо нажать соответствующие иконки (1 и 2).



На телефоне также есть две дополнительные кнопки:
- «Отменить действие»
- «Вернуть отмененные изменения»:

При работе с редактором на компьютере, чтобы «Отменить действие», используйте сочетание клавиш Ctrl + Z. Чтобы «Вернуть отмененные изменения», используйте сочетание Ctrl + Shift + Z.
Далее рассмотрим основные части интерфейса более подробно.
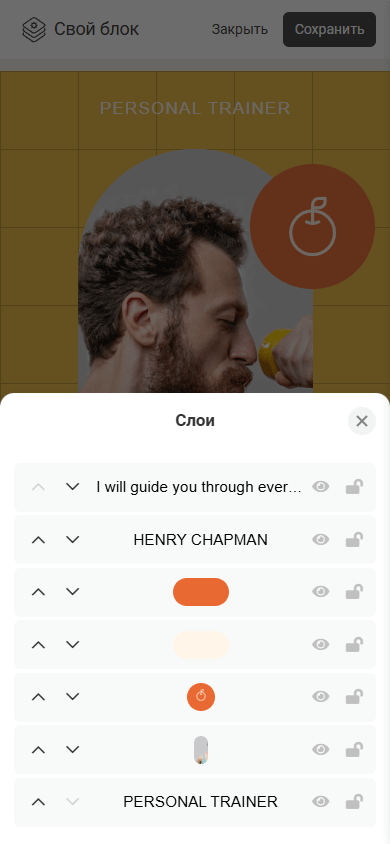
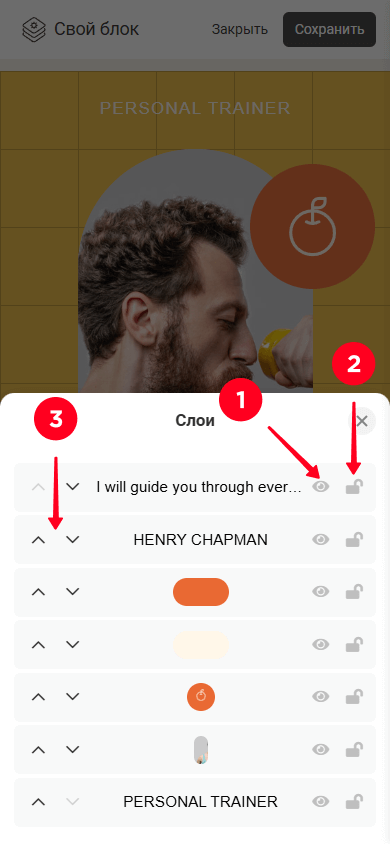
Панель «Слои» содержит список всех добавленных элементов. Каждый из слоев можно:
- Скрыть / показать.
- Заблокировать / разблокировать.
- Переместить слой выше (на передний план) / ниже (на задний план).

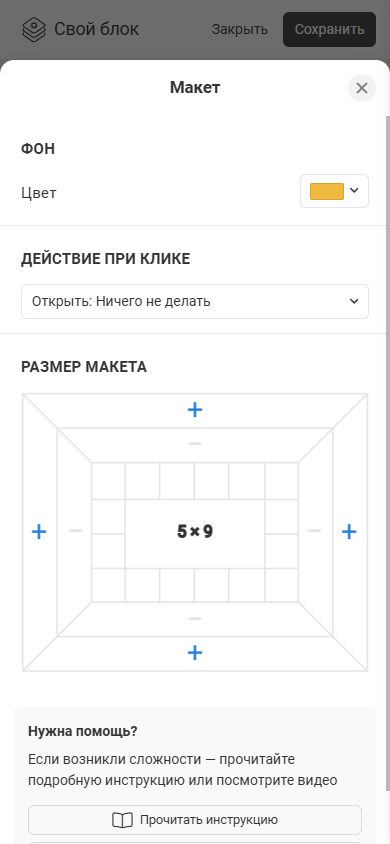
Макет — это поле, на котором добавляются элементы и создается дизайн. Поле представляет собой модульную сетку, к которой привязываются элементы.

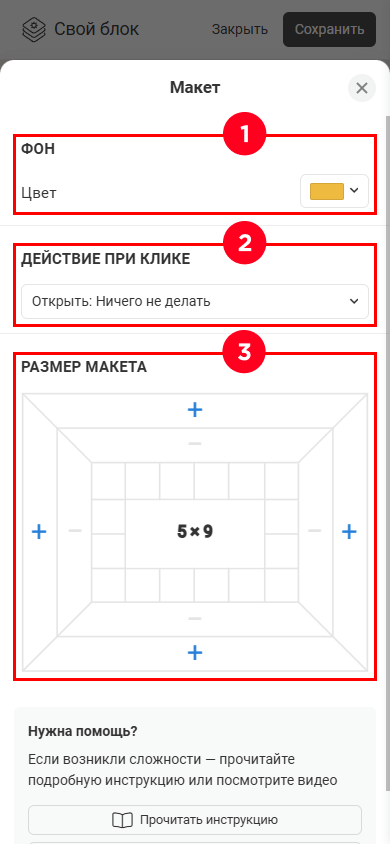
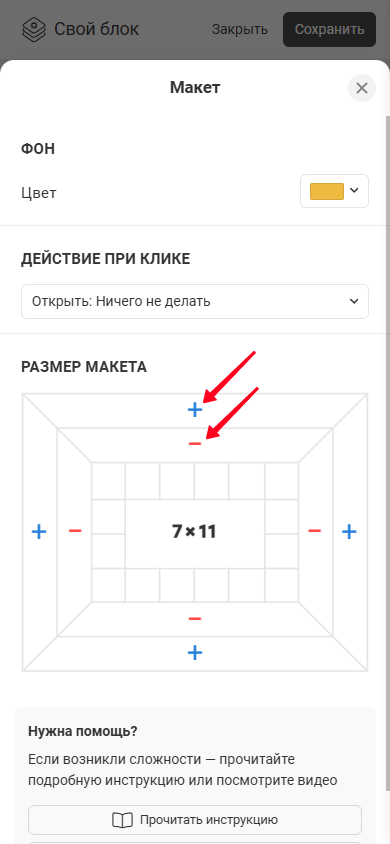
Здесь находятся настройки самого макета:
- Фон.
- Действие при клике.
- Размер макета.

Расскажем немного подробнее о каждой настройке.
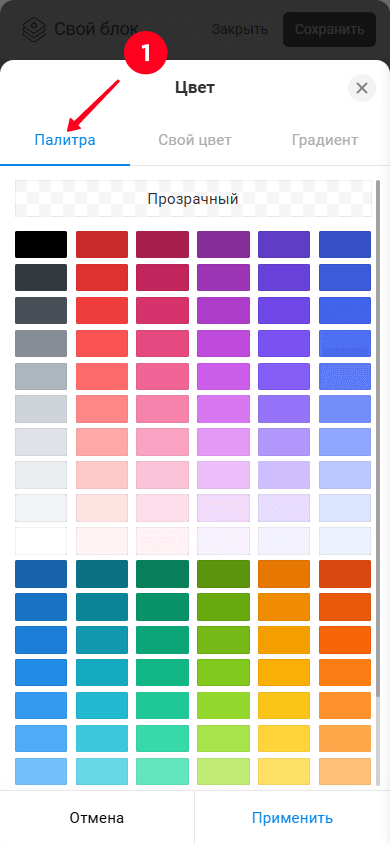
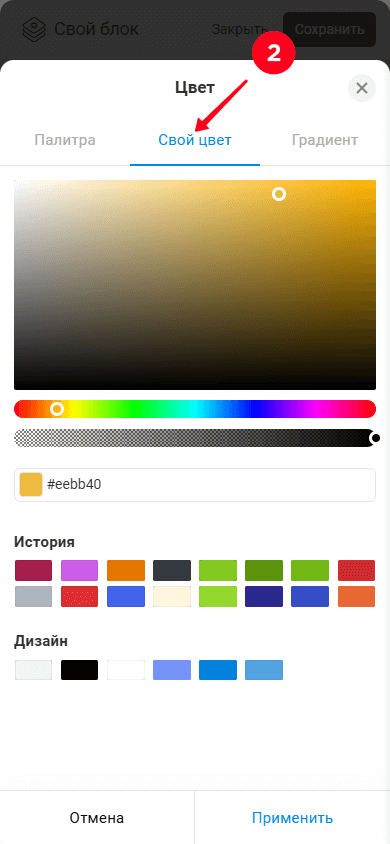
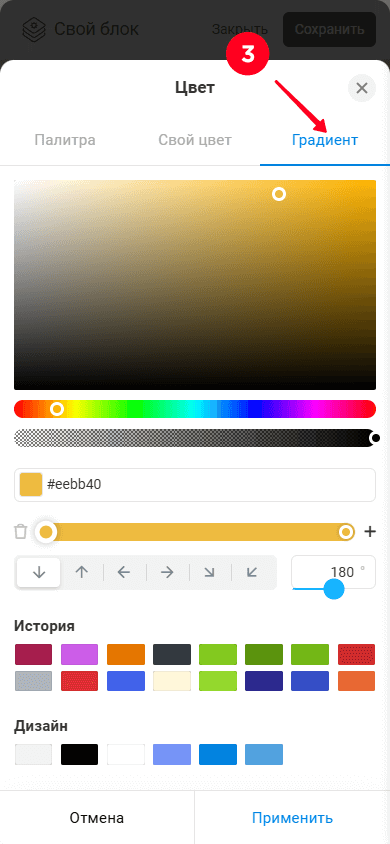
В качестве фона макета можно:
- Выбрать цвет из палитры.
- Задать произвольный цвет.
- Создать градиент.



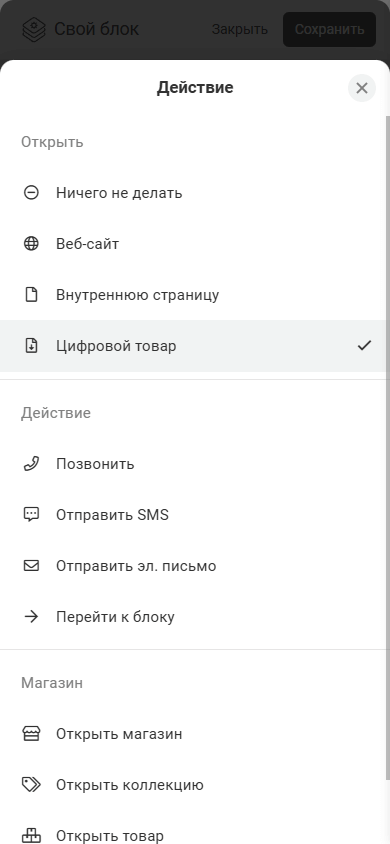
«Действие при клике» — настройка, которая делает весь блок кликабельным. При нажатии на блок выполняется заданное действие, например: звонок, открытие цифрового товара, переход на внешний сайт и т.д.

Обратите внимание, что если «Действие при клике» установлено для всего блока, то эта настройка становится недоступна для отдельных элементов внутри блока.
Размер макета по умолчанию — 8*6 (8 колонок и 6 строк). Для изменения размера нажмите на знак «+» или «-» с необходимой стороны (сверху, снизу, справа или слева).

Минимальный размер макета — 1*1, максимальный размер — 12 колонок по ширине и 36 строк по высоте.
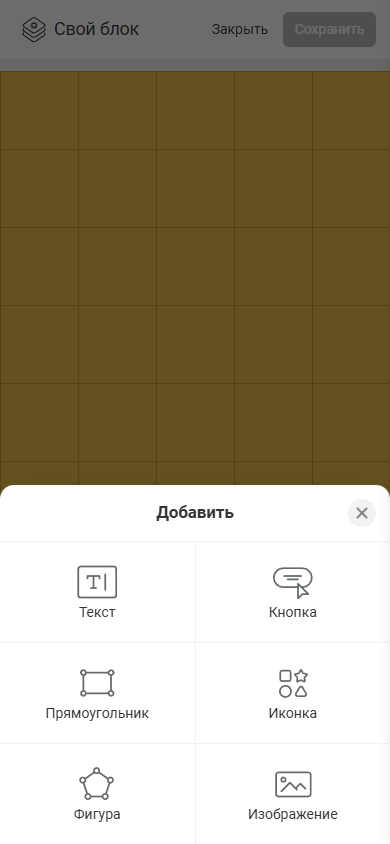
«Свой блок» поддерживает следующие элементы:
- Текст.
- Кнопка.
- Прямоугольник.
- Иконка.
- Фигура.
- Изображение.

Добавить элементы на макет можно несколькими способами:
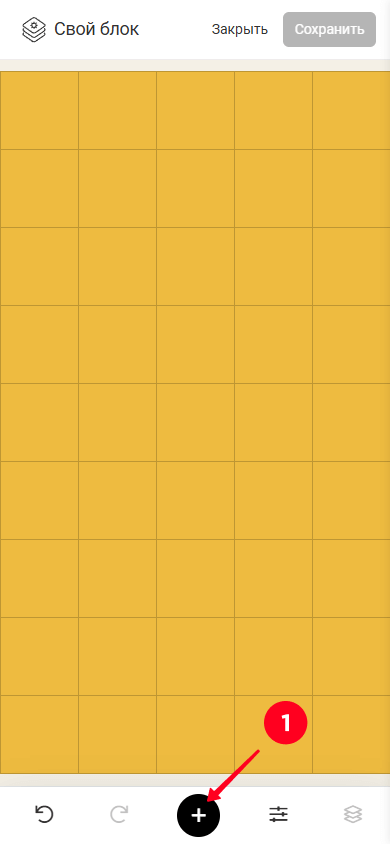
- Нажать на «+» (или «+ ДОБАВИТЬ» на компьютере) и выбрать нужный элемент. В этом случае элемент размером 2*2 добавится по центру.
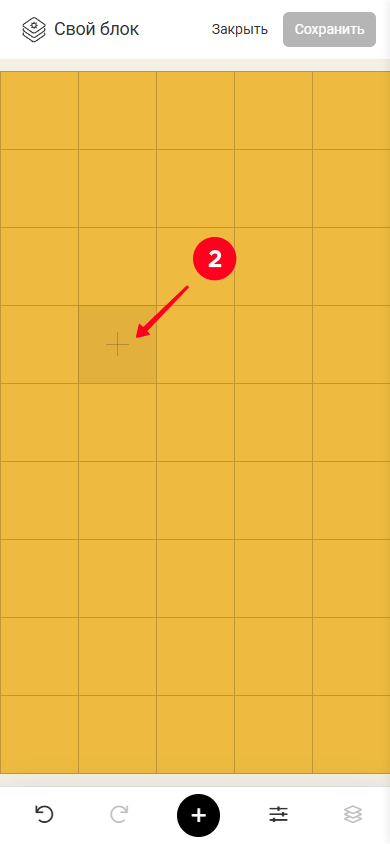
- Нажать на любую ячейку поля два раза и выбрать нужный элемент. В этом случае элемент размером 1*1 добавится именно в той ячейке, на которую вы нажали.
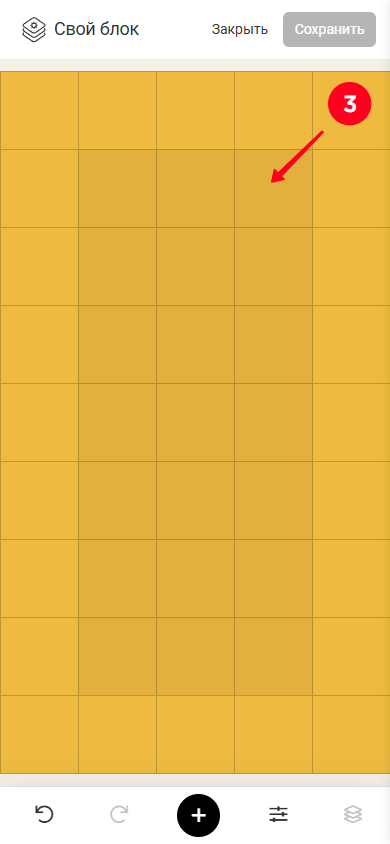
- Выделить несколько ячеек и выбрать нужный элемент. В этом случае элемент добавится в рамках этих ячеек.



Чтобы изменить размер элемента, перетащите один из квадратных маркеров, расположенных по углам элемента.

Чтобы переместить элемент, выделите его, зажмите и перетащите в нужное место.

На компьютере также можно использовать стрелки на клавиатуре для перемещения элемента.
Все элементы в «Своем блоке» можно настроить. Чтобы открыть настройки элемента, необходимо нажать на нужный элемент.
Некоторые настройки присутствуют у нескольких элементов (назовем их «Повторяющиеся» настройки), а другие уникальны и доступны только для конкретных элементов. Сначала разберем повторяющиеся настройки, затем рассмотрим уникальные настройки каждого элемента.
Рассмотрим настройки, которые есть у нескольких элементов.
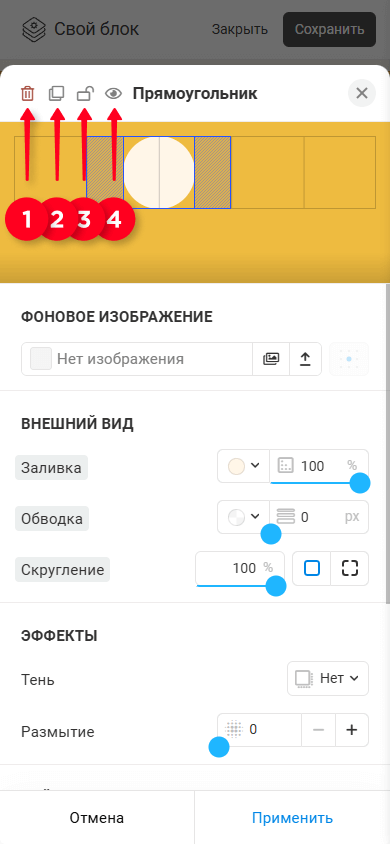
Каждый элемент можно:
- Удалить — убрать элемент с макета.
- Клонировать — создать копию элемента, которая разместится на макете слоем выше исходного.
- Заблокировать / разблокировать — зафиксировать элемент на макете, чтобы его нельзя было случайно переместить или изменить его размеры. При разблокировке элемент снова можно свободно редактировать.
- Скрыть / показать — сделать элемент невидимым на макете или снова отобразить его.

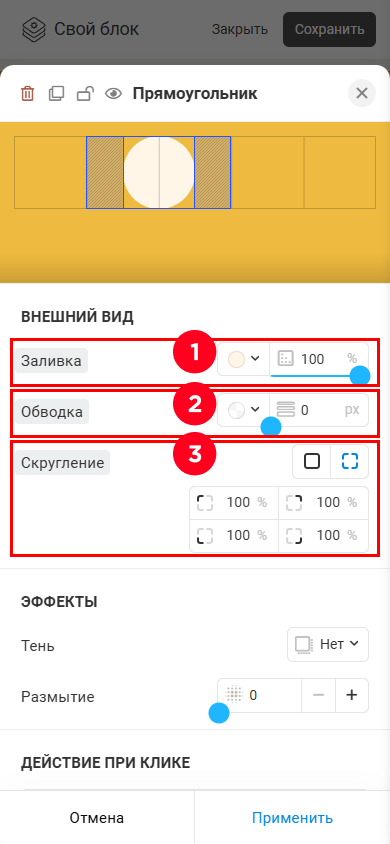
Здесь можно настроить:
- Заливку. Можно указать цвет (выбрать из палитры, задать произвольный цвет или создать градиент) и прозрачность.
- Обводку. Можно указать цвет и толщину обводки элемента.
- Скругление. Можно указать одинаковое скругление для всех углов элемента или задать разные параметры скругления для конкретных углов.

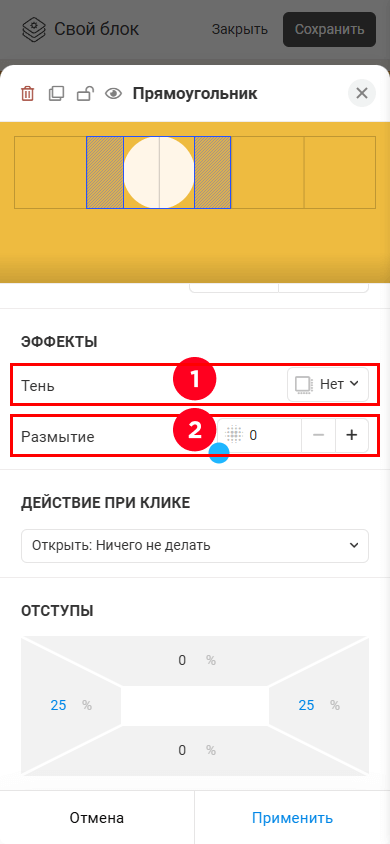
Здесь можно настроить:
- Тень.
- Размытие элемента.

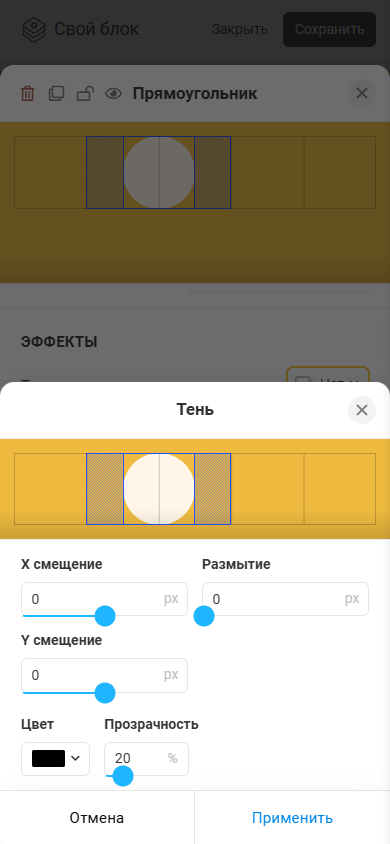
Для тени можно выбрать цвет, указать прозрачность, смещение по осям X и Y, а также размытие тени.

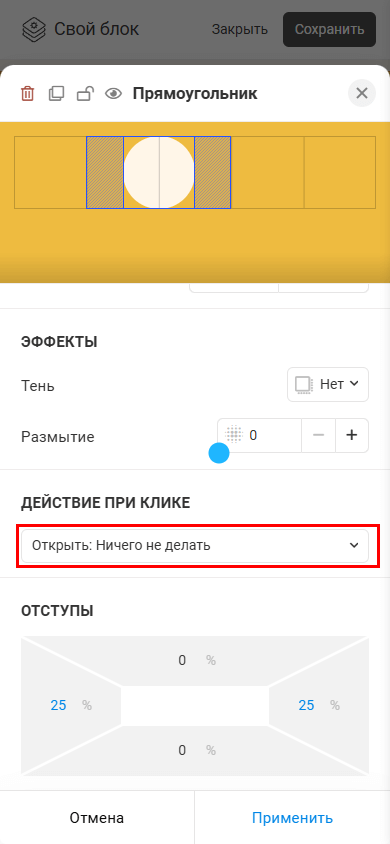
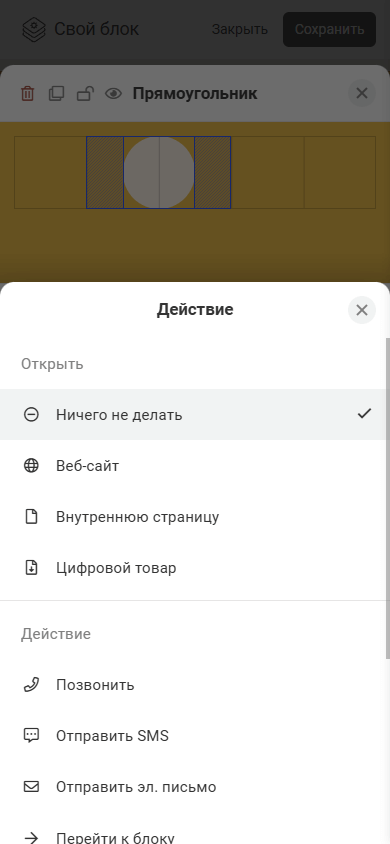
Данная настройка (см. скриншот №1) позволяет сделать элемент кликабельным и задать для него любое из доступных действий (см. скриншоты №2 и №3).



Обратите внимание, если указано «Действие при клике» для всего блока, на уровне отдельных элементов эта настройка будет недоступна.
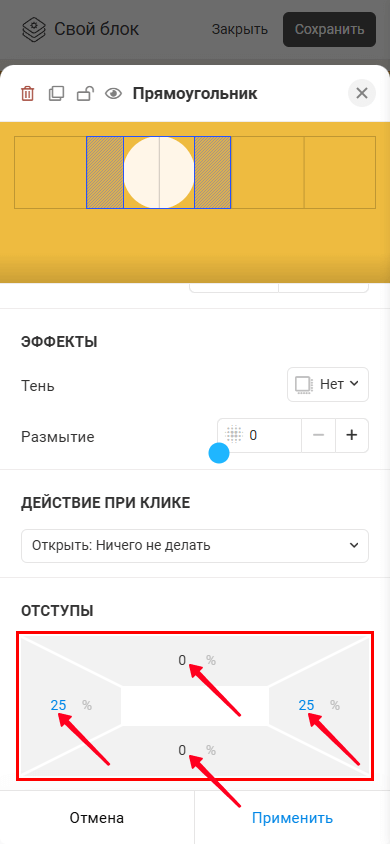
Для каждого элемента (кроме «Фигуры») можно задать внутренние отступы: слева, справа, сверху и снизу. Отступы позволяют настроить положение элемента относительно сетки более детально. Величина отступов указывается в процентах относительно текущего размера элемента. Максимальное значение отступов — 40%.

На компьютере отступы элемента можно также изменить, не переходя в настройки. Для этого на макете выделите нужный элемент, зажмите и переместите маркер, находящийся на середине границы, отступ от которой вы хотите добавить:

Теперь рассмотрим каждый элемент и расскажем подробней о настройках, которые есть только у конкретных элементов.
Элемент используется для добавления любой текстовой информации: заголовков, описаний, списков и т.д.
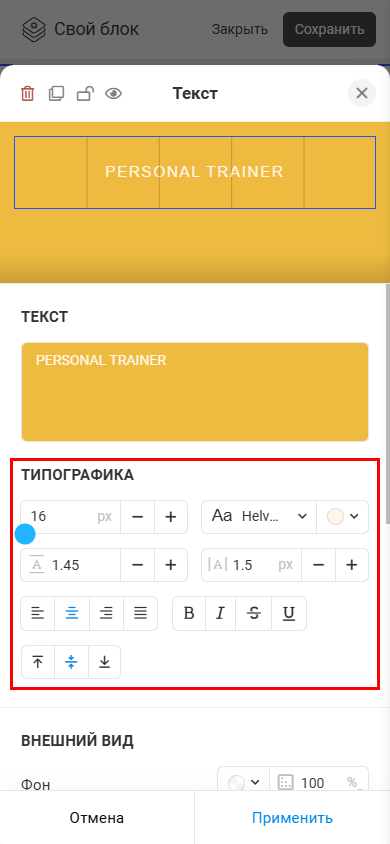
Уделим внимание настройкам «Типографика». Настройки «Внешний вид», «Эффекты», «Действие при клике» и «Отступы» изменяются так же, как и у других элементов.
«Типографика». Настройки типографики позволяют изменить:
- Размер.
- Шрифт. Помимо базовых шрифтов, можно применить любой шрифт из библиотеки Google Fonts. Для этого наберите его название в строке поиска и выберите нужный шрифт.
- Цвет.
- Межстрочный интервал.
- Межзнаковый интервал.
- Выравнивание текста по горизонтали (слева, по центру, справа или по всей ширине).
- Выравнивание текста по вертикали (по верхнему краю, по центру, по нижнему краю).

Элемент «Кнопка» используется для создания интерактивных элементов, направляющих посетителей к определенным действиям: переход к другому блоку, на другую страницу или на внешний веб-сайт, открытие цифрового товара, отправка email и т.д.
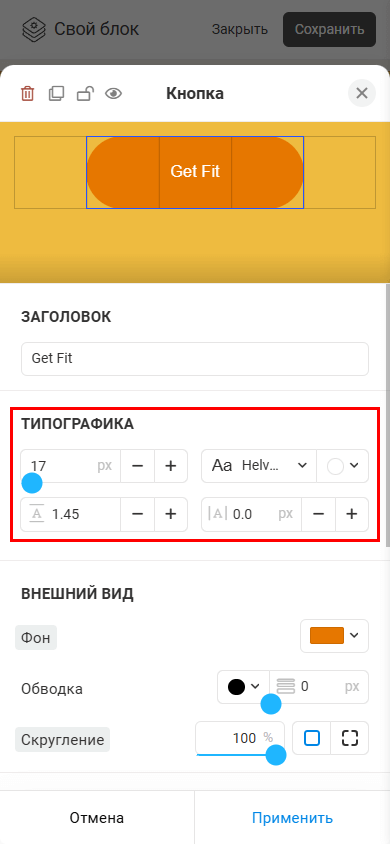
Уделим внимание секции настроек «Типографика». Настройки «Внешний вид», «Эффекты», «Действие при клике» и «Отступы» изменяются так же, как и у других элементов.
Типографика. Настройки шрифта позволяют изменить:
- Размер.
- Шрифт. Помимо базовых шрифтов, можно применить любой шрифт из библиотеки Google Fonts. Для этого наберите его название в строке поиска и выберите нужный шрифт.
- Цвет.
- Межстрочный интервал.
- Межзнаковый интервал.

Элемент «Прямоугольник» может использоваться для добавления на макет отдельных геометрических фигур (квадрат, прямоугольник, круг), для создания контейнеров, а также для создания сложных многослойных композиций.
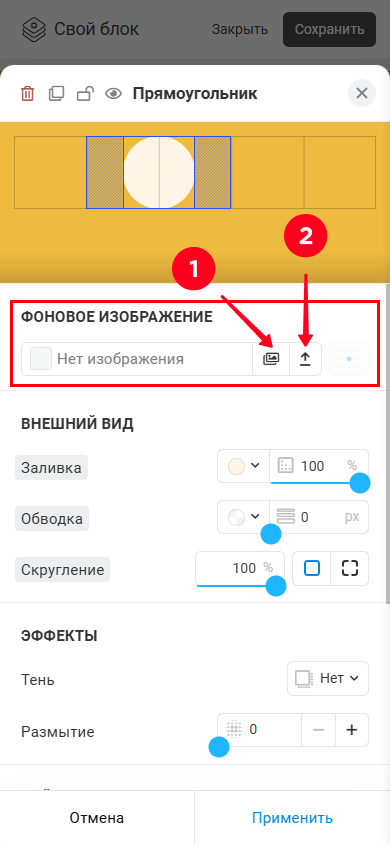
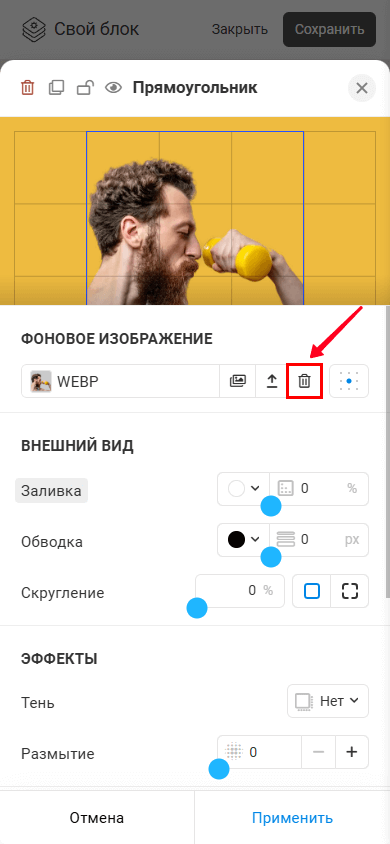
Отдельно остановимся на настройке «Фоновое изображение». Настройки «Внешний вид», «Эффекты», «Действия при клике» и «Отступы» изменяются так же, как и у других элементов.
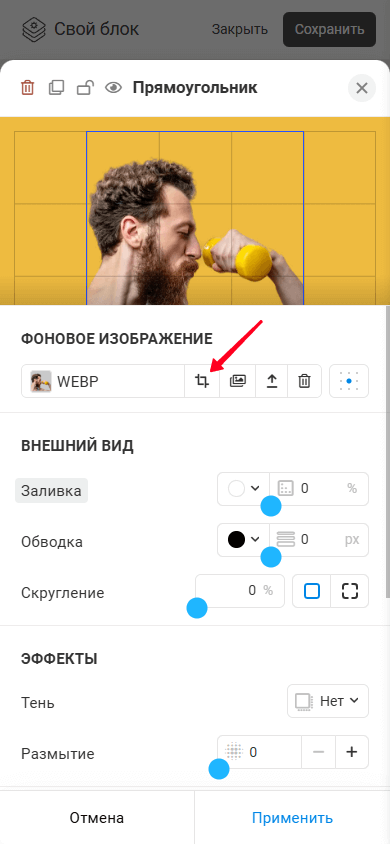
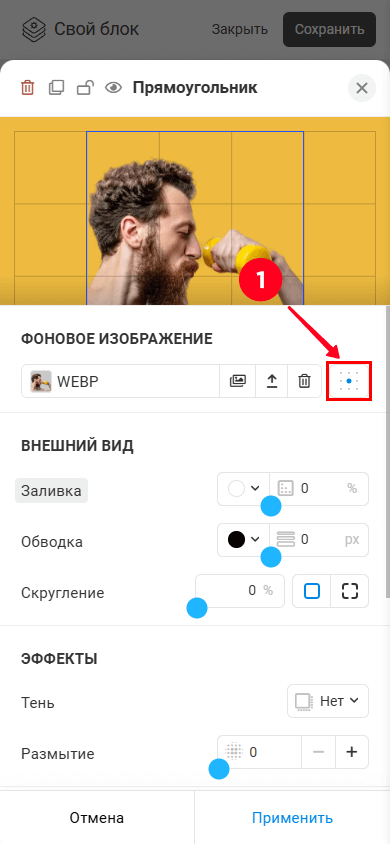
Фоновое изображение. Помимо простой заливки цветом в качестве фона можно установить изображение. Рассмотрим возможности настроек фонового изображения более детально:
— Источник изображения. Изображение можно:
- Выбрать из галереи.
- Загрузить свое собственное.

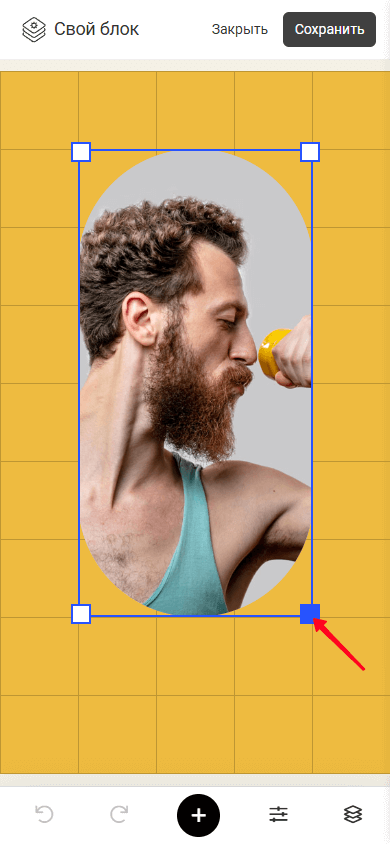
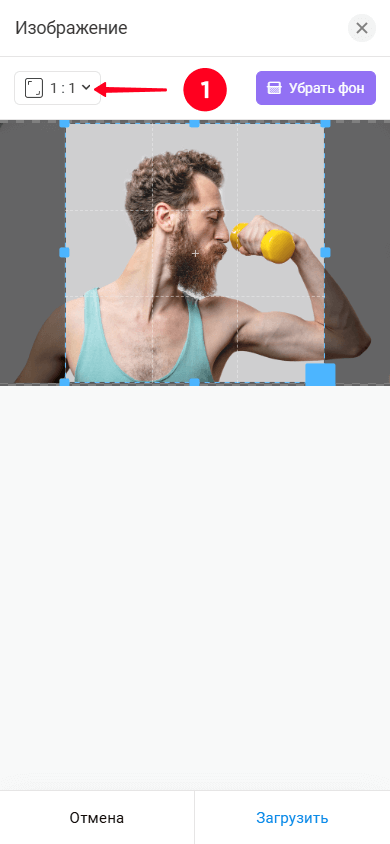
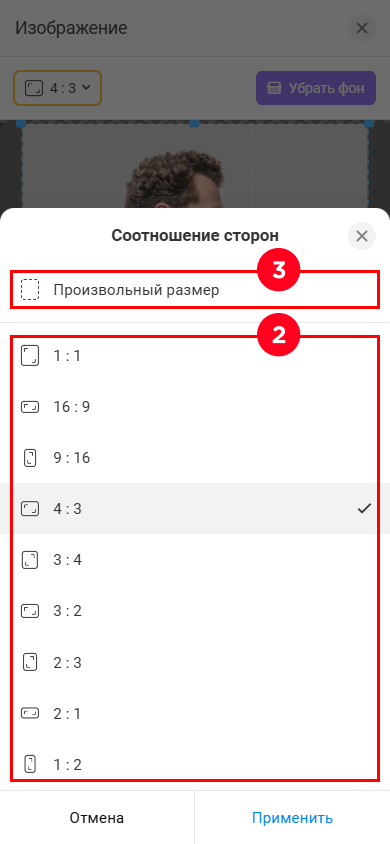
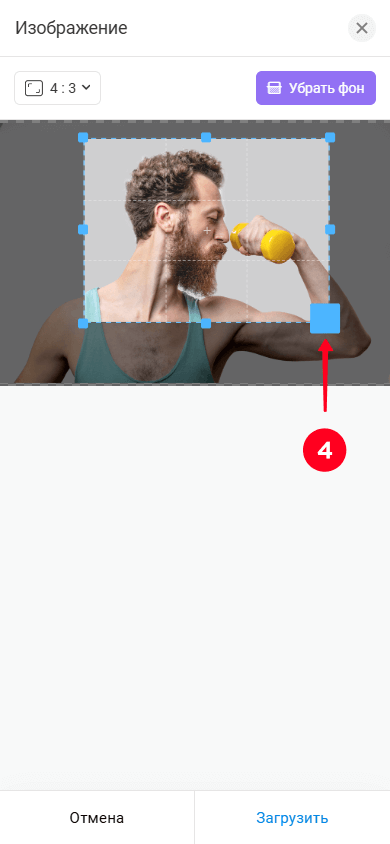
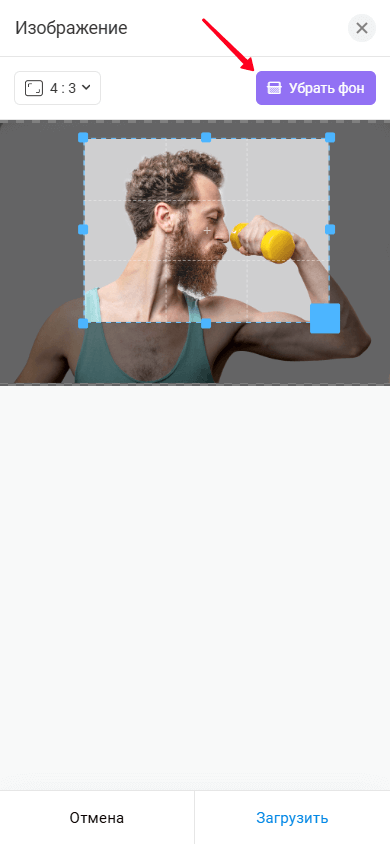
— Обрезка. При загрузке изображение можно обрезать. По умолчанию пропорции кадрирования соответствуют размерам элемента, однако при необходимости их можно изменить. При этом можно выбрать либо один из вариантов соотношения сторон (2), либо указать произвольное соотношение (3). После того как необходимое соотношение сторон выбрано, чтобы обрезать изображение, необходимо перетащить один из квадратных маркеров (4).



Если в будущем потребуется изменить пропорции элемента, то изображение можно будет обрезать заново (при условии, что изображение изначально было выбрано из галереи):

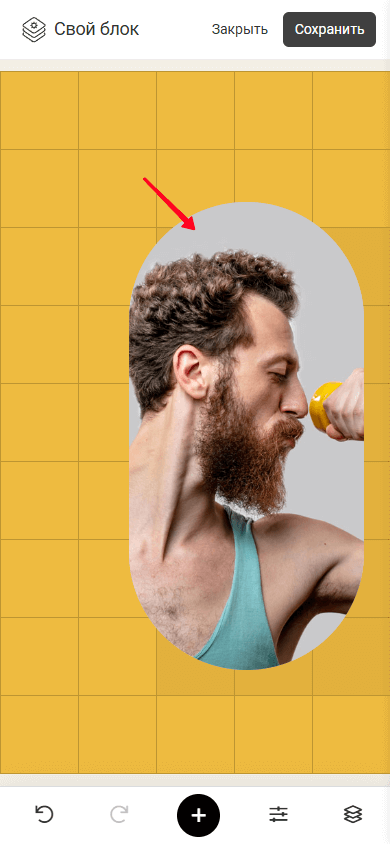
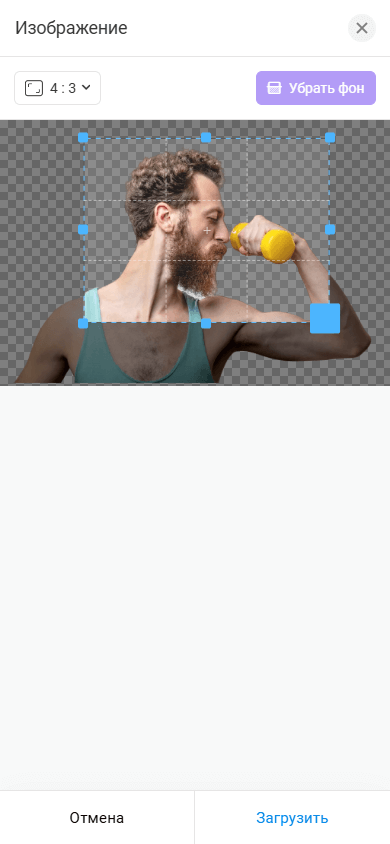
— Удаление фона изображения. Функция «Убрать фон» (см. скриншот №1) автоматически удаляет фон с загруженного изображения, оставляя только основной объект (см. скриншот №2). Это позволяет легко интегрировать изображение на макет, создавая чистый и профессиональный вид, а также упрощает размещение объектов на любом фоне.


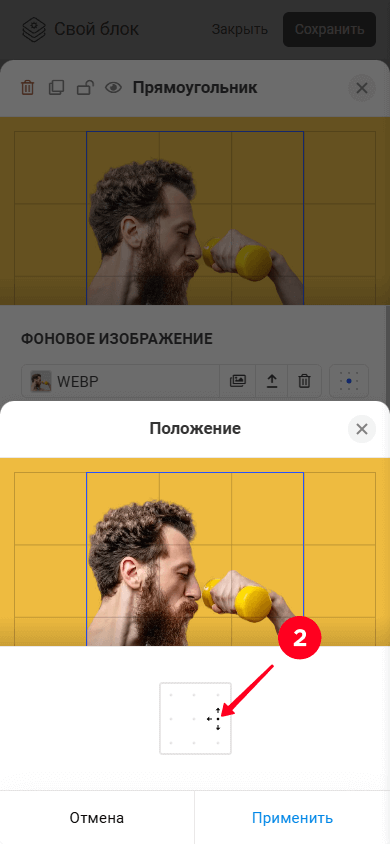
— Положение. Положение фонового изображения в элементе можно изменить с помощью соответствующей настройки:


— Удаление изображения. При необходимости изображение можно удалить:

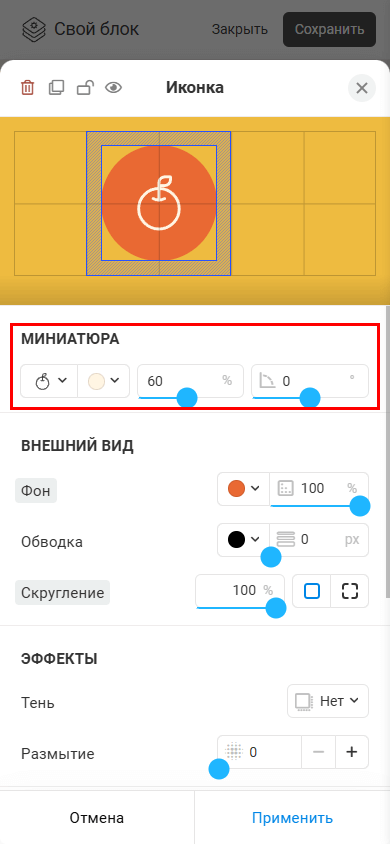
Элемент «Иконка» используется для добавления миниатюр из готовой библиотеки. Миниатюры помогают пользователям лучше ориентироваться на странице и быстро распознавать смысл кнопок и текстового контента.
Уделим внимание настройкам «Миниатюра». Настройки «Внешний вид», «Эффекты», «Действие при клике» и «Отступы» изменяются так же, как и у других элементов.
Миниатюра. Для иконки доступны следующие настройки:
- Выбор миниатюры.
- Цвет.
- Размер.
- Угол наклона.

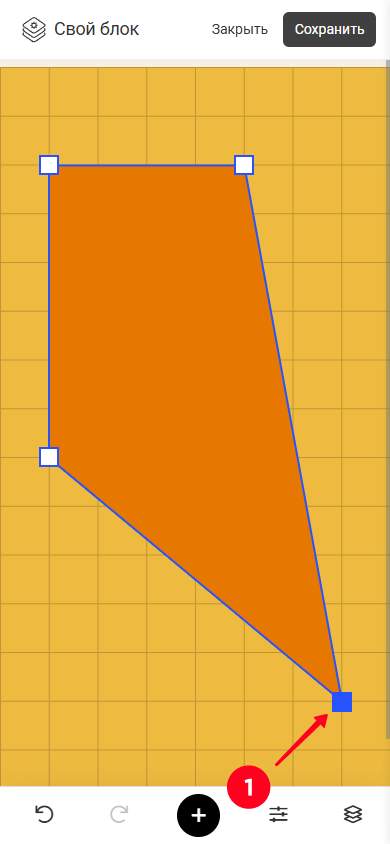
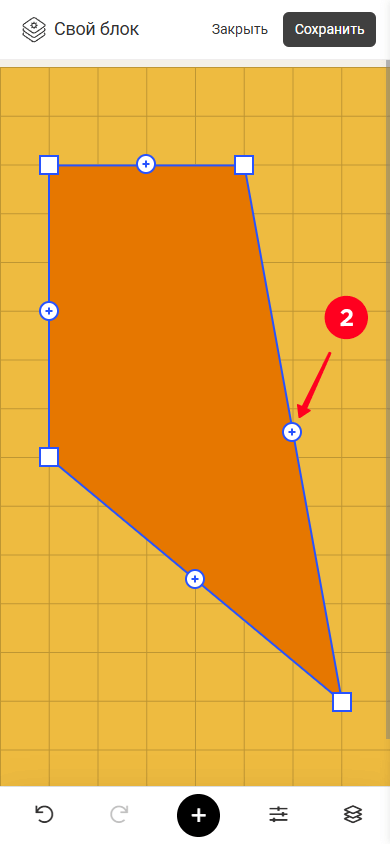
Элемент «Фигура» позволяет создавать многоугольные формы с любым числом сторон — от треугольника до более сложных фигур — для использования в качестве фоновых, декоративных и других графических элементов дизайна.
Настройка фонового изображения осуществляется так же, как и у элемента «Прямоугольник». Настройки «Внешний вид», «Эффекты», «Действия при клике» и «Отступы» изменяются так же, как и у других элементов.
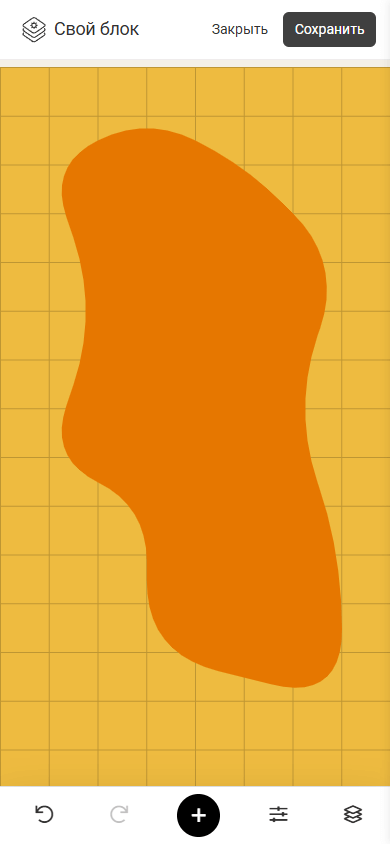
Остановимся лишь на том, как придать фигуре произвольную форму.
- Чтобы изменить угол и размеры сторон, просто перетащите один из квадратных маркеров, расположенных по углам элемента.
- Чтобы добавить еще один угол, нажмите на круглый маркер со знаком «+».


Так, добавив еще несколько сторон и использовав скругление из секции настроек «Внешний вид», можно сделать такую фигуру:

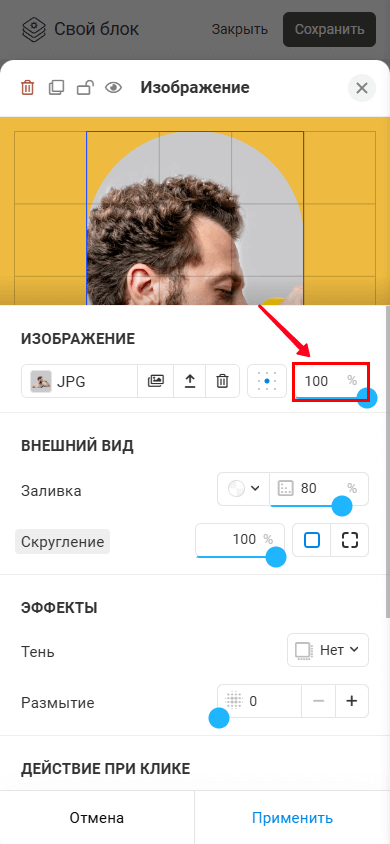
Элемент «Изображение» можно использовать для добавления визуального контента, создания фона, иллюстрации товаров, демонстрации услуг или оформления страницы, чтобы сделать ее более привлекательной и информативной для посетителей.
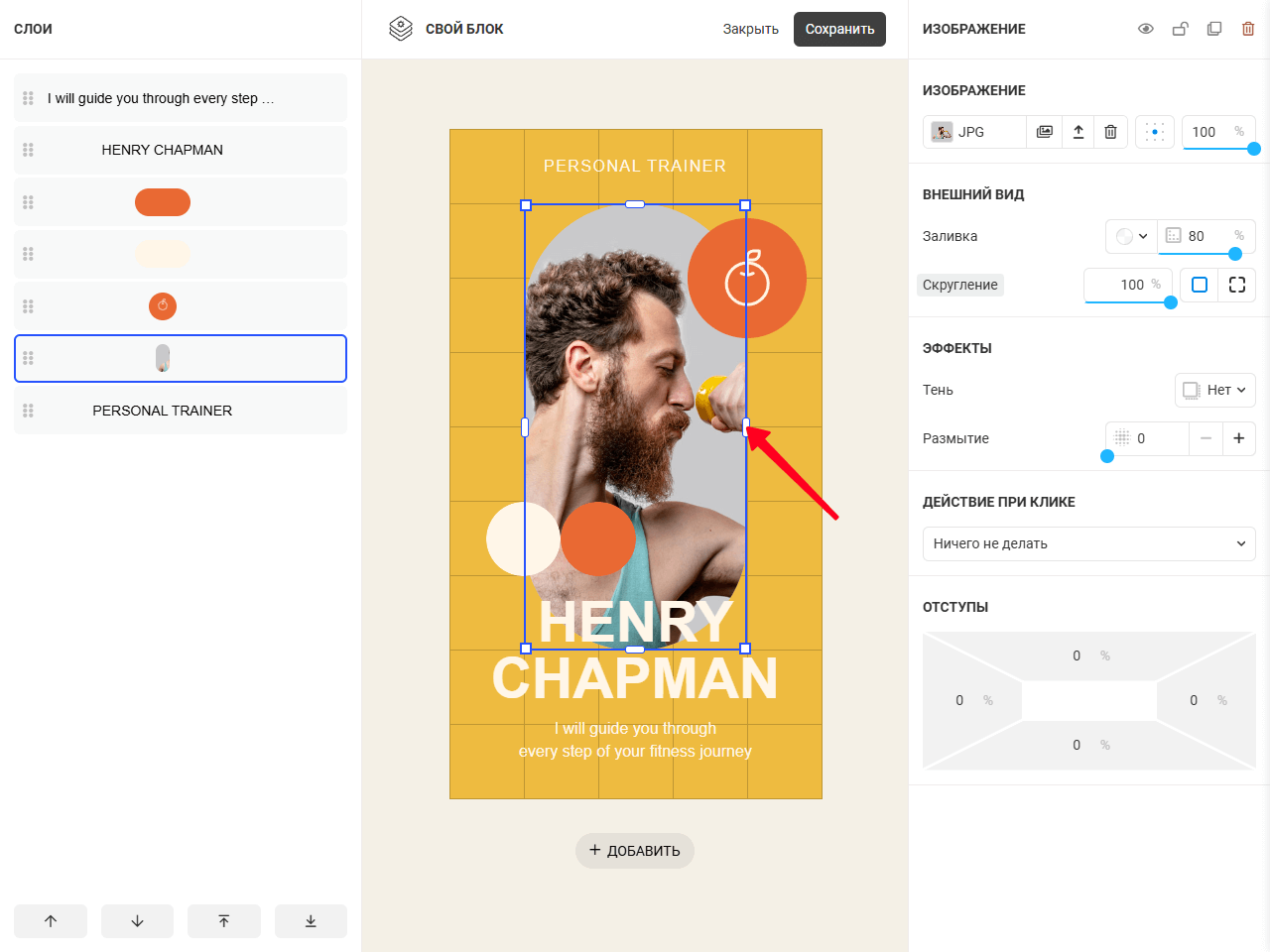
Загрузка и настройка изображения осуществляются так же, как и у элемента «Прямоугольник», за тем лишь исключением, что у «Изображения» есть еще настройка прозрачности:

Настройки «Внешний вид», «Эффекты», «Действие при клике» и «Отступы» изменяются так же, как и у других элементов.
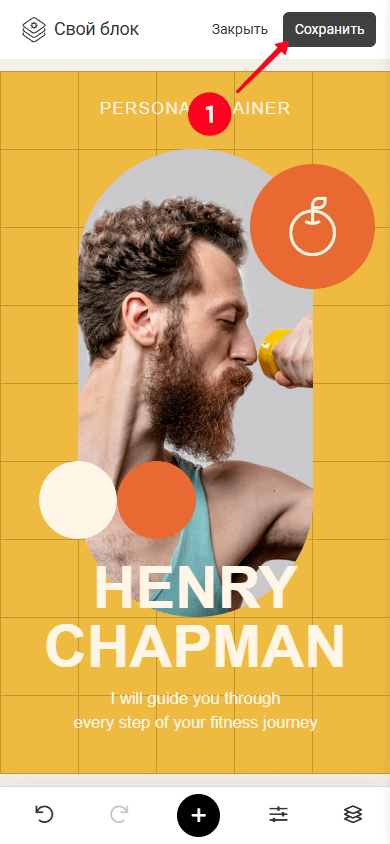
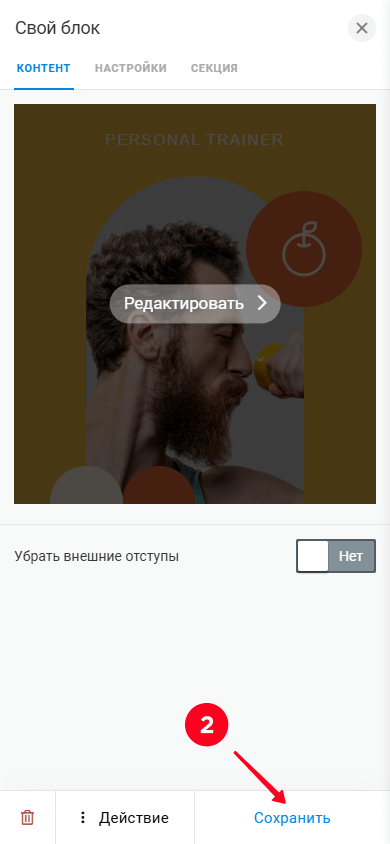
После того как элементы добавлены и настроены, необходимо сохранить блок. Для этого:
- Сохраните макет, нажав кнопку «Сохранить».
- Сохраните непосредственно сам блок, нажав кнопку «Сохранить».


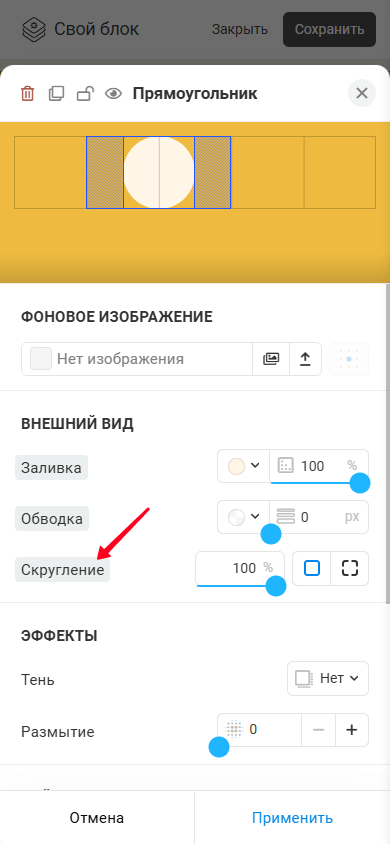
Эти советы помогут вам быстрее и эффективнее работать с настройками редактора.
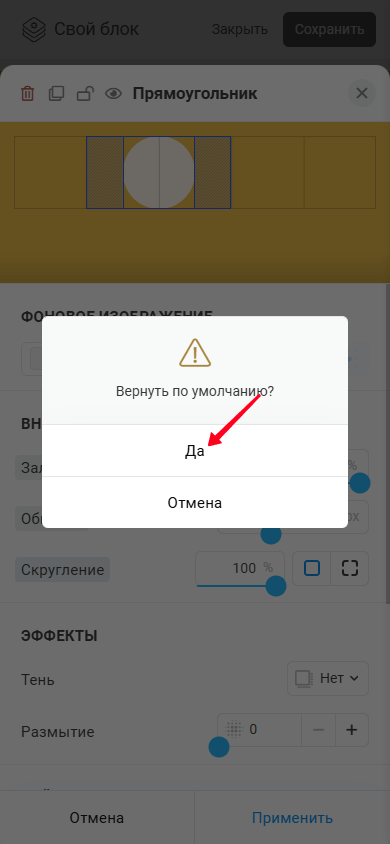
Вы можете вернуть значение какой-либо настройки к изначальному состоянию. Для этого нажмите на заголовок настройки, выделенный серым цветом. На экране появится всплывающее окно «Вернуть по умолчанию?». Если нажать на кнопку «Да», то данная настройка вернется к значениям по умолчанию.